

Jetons d'abord un coup d'œil au site officiel : https://www.echartsjs.com/zh/index.html

Cliquez Par exemple, vous pouvez voir différents graphiques visuels dans l'image ci-dessus. Sélectionnez l'un des graphiques :

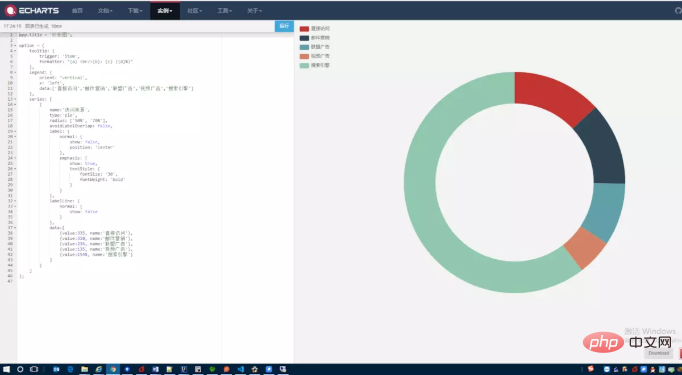
Après ouverture, le code est à gauche et le graphique. à droite :

app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};Ensuite, vous pouvez l'utiliser en quelques étapes :
Installation locale :
Vous pouvez. utilisez npm pour installer ECharts :
npm install echarts
2. Introduisez echarts
import echarts from 'echarts'
dans index.html 3. Écrivez un conteneur div pour transporter le graphique :
<div class="hccalone">
<div id="teamLeader" style="float:left;width:100%;height: 300px"></div>
</div>Définissez un div dans le code ci-dessus (définir la hauteur, la taille et d'autres attributs, définir un identifiant)
4. Écrivez une méthode pour initialiser le code du graphique (copiez et collez directement le code du document du site officiel et modifiez l'identifiant du conteneur et les valeurs de chaque partie) :
getTeamLeader(){
var myChart = echarts.init(document.getElementById('teamLeader'));
myChart.setOption({
title : {
text: '团队考核情况',
x:'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['已完成','未完成']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:50, name:'已完成'},
{value:50, name:'未完成'}
]
}
]
});
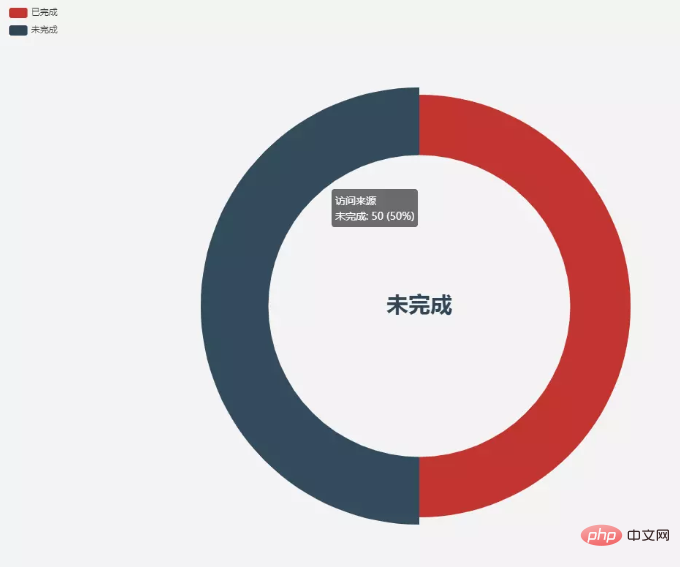
}5 Enfin, lors de l'initialisation de la page, appelez simplement cette méthode et vous pourrez voir le graphique :

Tutoriels d'introduction JavaScript gratuits, tout le monde est invité à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!