

ESlint : C'est un outil utilisé pour unifier le style de code JavaScript, et n'inclut pas les CSS, les HTML, etc.
Solution :
1. Installer le plug-in
(1) ESlint : outil de détection de code javascript, qui peut être configuré pour formater js chaque fois qu'il est enregistré, mais seul un petit peu de formatage est effectué à chaque fois que vous enregistrez. Vous devez maintenir Ctrl+S plusieurs fois avant que le formatage soit terminé. Faites l'expérience par vous-même ~~
(2) vetur. : peut formater du HTML et du CSS standard (le genre avec des points-virgules et des accolades), du js standard (le genre avec des points-virgules et des guillemets doubles), des fichiers vue,
Mais ! Le fichier js standard formaté n'est pas conforme à la spécification ESlint et ajoutera des guillemets doubles, des points-virgules, etc., comme ceci

(mauvais)
Peut formater le HTML et l'afficher sur des lignes séparées

(bon)
(3) Plus joli - Formateur de code : se concentre uniquement sur le formatage et n'a pas de vérification eslint syntaxe et autres fonctionnalités, uniquement concernées par le formatage des fichiers (longueur maximale, balises et espaces mixtes, styles de citations, etc.), notamment JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
(4) Manta's Stylus Supremacy : Un plug-in pour formater le stylet (ne l'installez pas si vous n'en avez pas besoin), car vetur formatera le CSS avec des points-virgules et des accolades. dans le style stylet, comme ceci

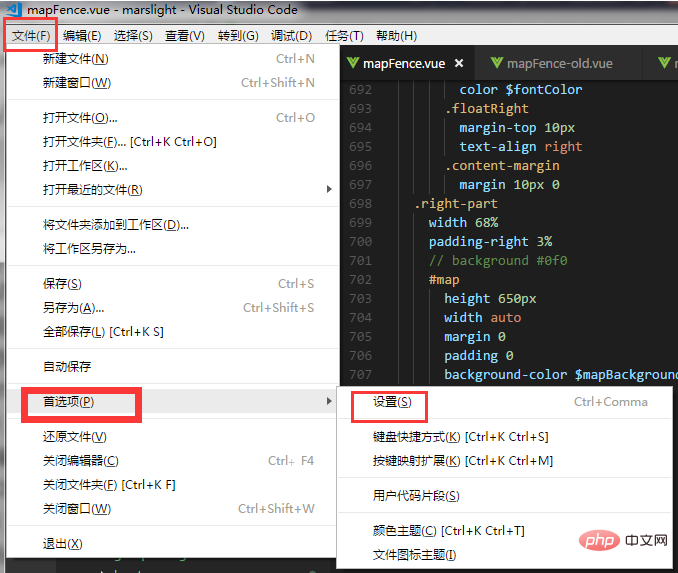
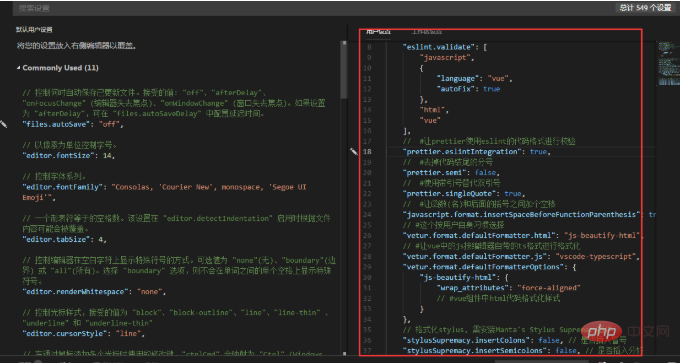
2 Dans File-Preferences-Settings de vscode, ajoutez le code suivant à la configuration à droite (le code est commenté !), et puis appuyez directement sur Ctrl+S. Peut être formaté en un seul clic.


Le code est le suivant :
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}Site Web PHP chinois, il y a beaucoup de gratuits tutoriels d'introduction au vscode, tout le monde est invité à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio