

Étapes :
1 Ouvrez la ligne de commande et tapez npm i -g typescript pour installer TS globalement.
2. Continuez à taper tsc -init dans l'environnement de ligne de commande pour l'initialisation. Vous constaterez qu'il existe un fichier tsconfig.json supplémentaire dans le répertoire racine, qui enregistre les options de compilation dans JS.
3. Ouvrez le fichier et vous constaterez que les principales options ont été définies pour vous. Les paramètres les plus couramment utilisés sont :
(1) "cible" : vers quelle spécification compiler. , généralement défini sur ES5 ou ES2016/2017 ;
(2) "outdir" : répertoire de sortie
(3) "alwaysStrict" : activer le mode strict ("use strict") ;
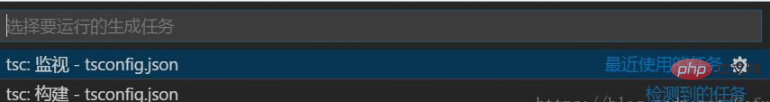
4. Entrez le code sur la ligne de commande. Ouvrez VSCode et entrez dans le répertoire. Appuyez sur la touche de raccourci Ctrl+shift+B pour compiler. Le mode de compilation sera sélectionné pour la première compilation.

Le mode de surveillance sera automatiquement compilé chaque fois qu'il y a un changement dans le fichier TS. Le mode de construction sera compilé lorsqu'il sera commandé manuellement de compiler ici.
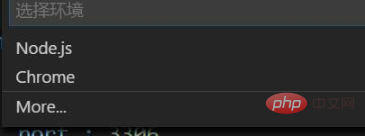
5. Appuyez sur F5 pour démarrer le débogage. Le premier débogage vous permettra de choisir l'environnement de débogage.

Ceci est choisi en fonction de votre propre environnement d'hébergement JS. Cet article utilise l'environnement NODE.
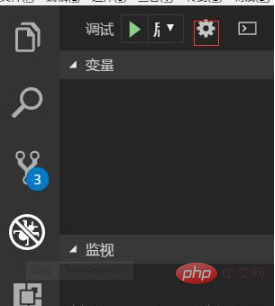
6. Il y a un bouton de configuration au-dessus du bouton de débogage. Cliquez pour apporter des modifications détaillées au débogage.

Le site Web chinois PHP propose un grand nombre de tutoriels d'introduction au vscode gratuits, tout le monde est invité à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio