

Qu'est-ce qu'un flux de cascade d'images ?
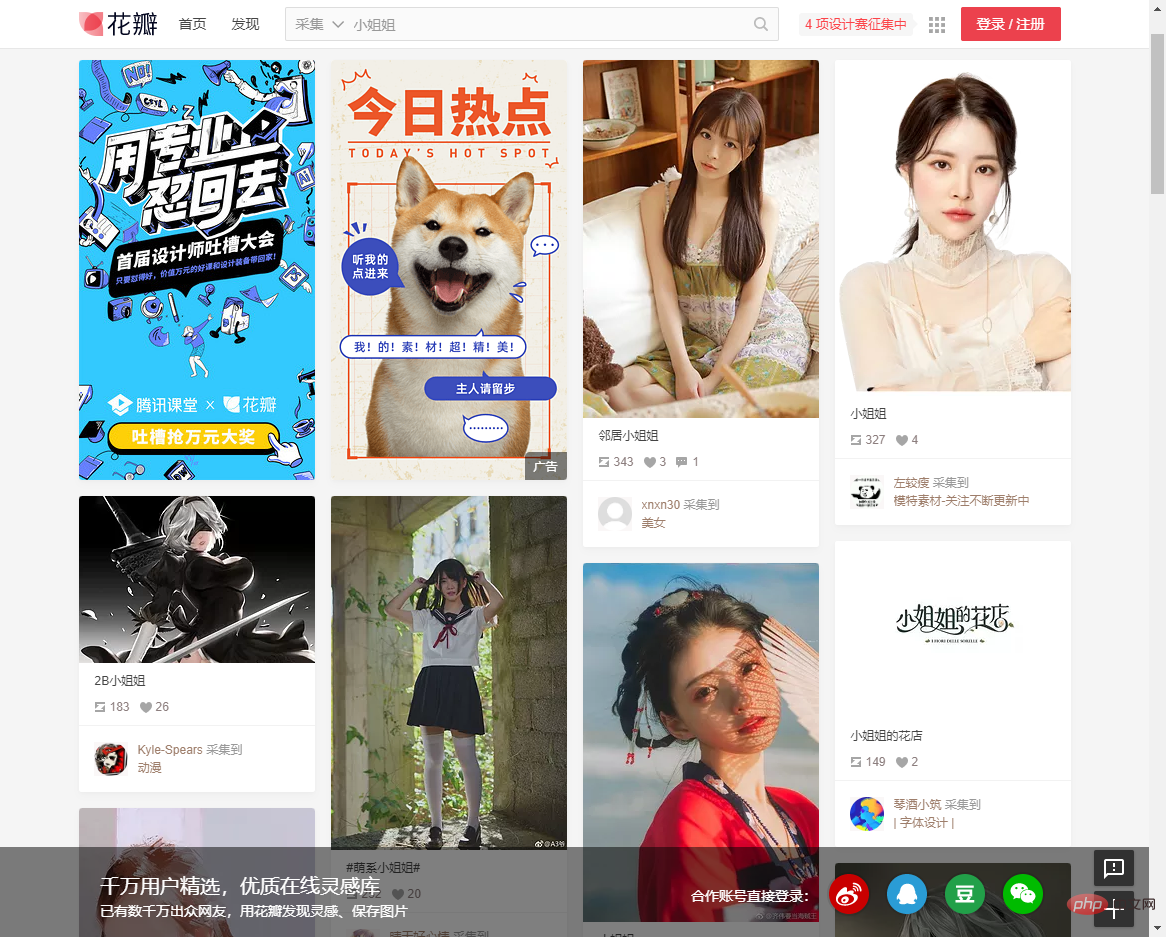
Vous pouvez clairement voir à quoi ressemble un flux de cascade d'images en utilisant la disposition d'image d'un pétale page Web :

Pour faire simple, il y a de nombreuses images en mosaïque sur la page. Chaque image a la même largeur mais des hauteurs différentes. de manière ordonnée. Cascade, il y a donc une image du débit de la cascade.
Principe de mise en œuvre
1 La première voie
La prémisse de la première voie est : la. photo La largeur est fixe, mais les colonnes sont variables (selon la taille de l'écran)
Grâce à l'introduction ci-dessus, nous savons que la condition préalable pour réaliser un écoulement en cascade est que la largeur soit cohérente (si elle est de 100px), et la hauteur peut être différente.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
Commençons avec Déterminez le nombre de colonnes à organiser (s'il s'agit de 4 colonnes), alors seules 4 images peuvent être placées dans la première ligne, puis placez la hauteur de chaque image dans un tableau (si c'est heightArr = [100,50, 200,30] ), lorsque nous mettons l'image suivante, nous devons déterminer quelle hauteur de ce tableau est la plus petite (ici 30), et ensuite nous devons également connaître l'index du tableau de hauteurs où se trouve la plus petite hauteur ( voici i = 3), Ensuite on peut positionner cette image :
{
position: absolute;
left: i*100 + 'px';
top: 30 + 'px'
}Il suffit de parcourir les images restantes de cette façon.
Code d'implémentation
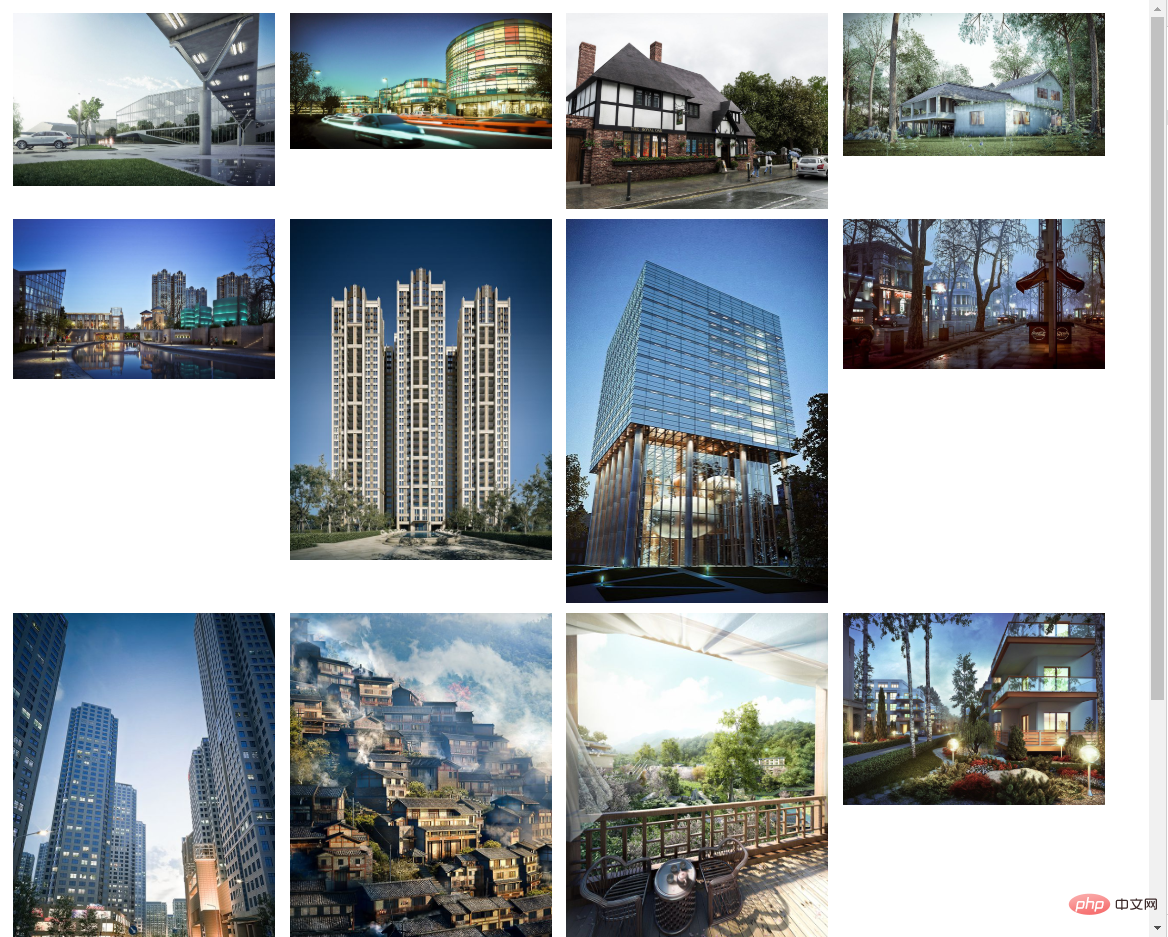
Ce qui suit est le code original non traité. Il y a de nombreux espaces blancs entre les images, ce qui affecte l'apparence.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
</html>
Voici le code traité :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
// 获取图片的宽度(200px)
let imgWidth = $('img').outerWidth(); // 200
waterfallHandler();
// 瀑布流处理
function waterfallHandler() {
// 获取图片的列数
let column = parseInt($(window).width() / imgWidth);
// 高度数组
let heightArr = [];
for(let i=0; i<column; i++) {
heightArr[i] = 0;
}
// 遍历所有图片进行定位处理
$.each($('img'), function (index, item) {
// 当前元素的高度
let itemHeight = $(item).outerHeight();
// 高度数组最小的高度
let minHeight = Math.min(...heightArr);
// 高度数组最小的高度的索引
let minIndex = heightArr.indexOf(minHeight);
$(item).css({
position: 'absolute',
top: minHeight + 'px',
left: minIndex * imgWidth + 'px'
});
heightArr[minIndex] += itemHeight;
});
}
// 窗口大小改变
$(window).resize(function () {
waterfallHandler();
});
});
</script>
</html>
La deuxième méthode
Le principe de la deuxième méthode est le suivant : le nombre de colonnes est fixe, puis l'image est mise à l'échelle de manière adaptative en fonction de la largeur de l'écran.
Dans cette méthode, puisque l'image peut être mise à l'échelle, la largeur et la hauteur sont difficiles à déterminer, il est donc difficile d'utiliser le positionnement.
Nous pouvons gérer cela de cette façon. Maintenant que nous connaissons les colonnes, nous pouvons créer un conteneur pour chaque colonne. Parcourez ensuite les images et placez les images dans le conteneur ayant la plus petite hauteur de conteneur.
Ici, nous utilisons js pour ajouter des images au lieu de les écrire en html à l'avance.
Code d'implémentation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
float: left;
}
</style>
</head>
<body>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
const COLUMN = 4; // 4列
let arr = []; // 存储4列li
let minHeight = [] // 存储4列的高度
create();
function create() {
// 创建ul li作为每一列的容器
$("<ul></ul>").appendTo($("body")).css("width", "100%");
for (let i = 0; i < COLUMN; i++) {
var li = document.createElement("li");
$(li).appendTo($("ul"))
.css({
"width": "24%",
"margin": "0 0.5%"
});
arr.push(li);
// console.log(arr);
minHeight.push(0);
}
createImg();
}
function createImg() {
let img = new Image();
img.num = 2;
img.src = `./images/img/${img.num}-.jpg`; // 素材图片的规律为 2-.jpg 3-.jpg 4-.jpg ...
$(img).css("width", "100%");
// 当图片加载完后
$(img).on("load", loadHandler);
}
function loadHandler() {
// 高度数组的最小值
let min = Math.min.apply(null, minHeight);
// 高度数组的最小值索引
let minIndex = minHeight.indexOf(min);
// 克隆一份图片
let im = this.cloneNode(true);
// 将图片假如对应最小值索引的容器中
arr[minIndex].append(im);
// 更新最小值索引的容器的高度
minHeight[minIndex] += im.getBoundingClientRect().height;
this.num++;
// 图片的个数只有79张
if (this.num > 79) {
$(this).off("load", loadHandler);
return;
}
this.src = `./images/img/${this.num}-.jpg`;
}
});
</script>
</html>
Cet article provient de la colonne tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!