
Récemment, plusieurs personnes du groupe ont demandé comment coller le graphique echarts sur le modèle three.js. Ce problème est en fait très simple, car les deux sont rendus dans un canevas et vous pouvez directement utiliser le canevas généré par les echarts comme texture.
La méthode est confirmée réalisable, puis nous commencerons à coder directement.
Construisons d'abord une scène de base de trois, que je ne répéterai pas ici.
Créez ensuite un nouveau plan, et nous pourrons coller l'image sur ce plan.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}Définissez l'angle de la caméra. À ce stade, la scène est un tableau blanc.

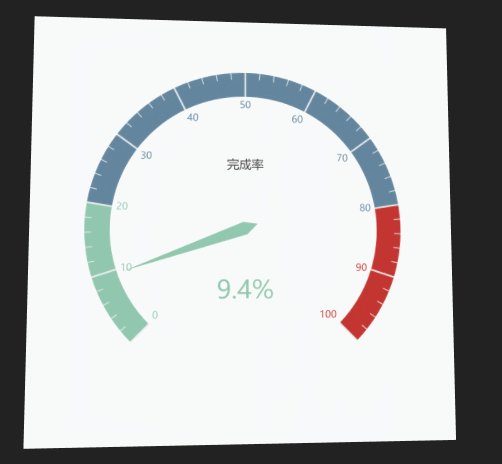
Ensuite, ouvrez le site officiel d'echarts, recherchez le cas et créez un tableau de bord. Copiez le code. Commencez à courir.
Pour faciliter la démonstration, j'ai créé deux divs dans le corps comme conteneurs pour trois et le graphique respectivement. Dans le développement réel, le conteneur du graphique n'a pas besoin d'être affiché ni d'être ajouté au corps.
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
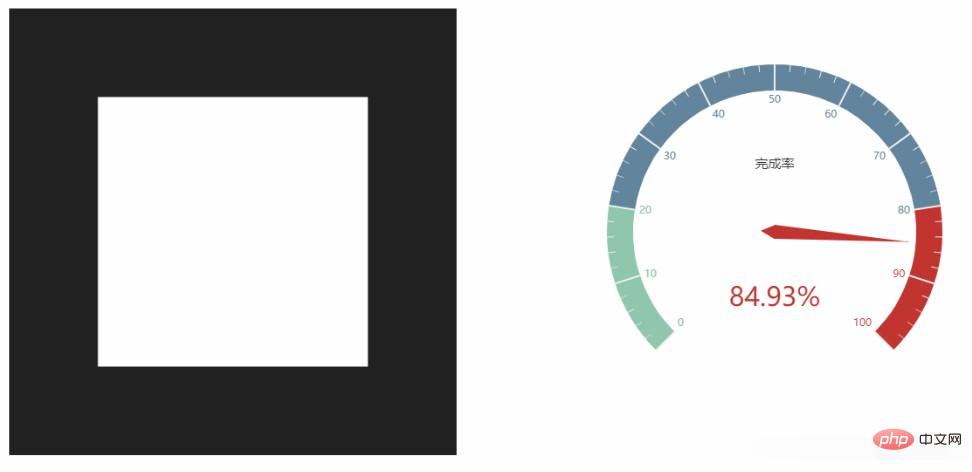
scene.addPlane();À ce moment, vous voyez la page suivante :

Méthode 1 : CanvasTexture
trois.js a une API : CanvasTexture. Vous pouvez transmettre un objet canevas et utiliser cette méthode pour effectuer les tâches ci-dessus.
CanvasTexture( canvas : HTMLElement, mapping : Constant, wrapS : Constant, wrapT : Constant, magFilter : Constant, minFilter : Constant, format : Constant, type : Constant, anisotropie : Number )
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
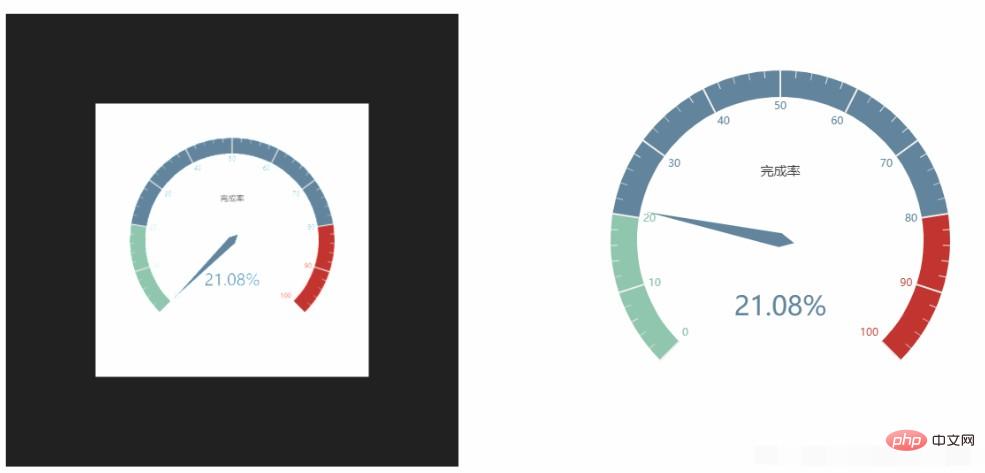
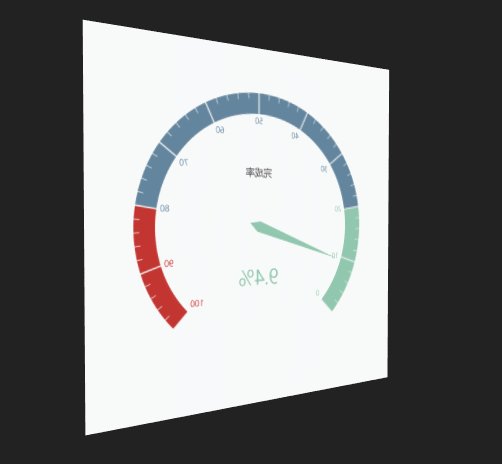
}Les résultats d'exécution sont les suivants, qui ne sont effectivement pas clairs et sont les mêmes que les problèmes rencontrés. Essayez de dessiner des graphiques plus grands, mais cela est adaptatif, ce qui donne un tableau de bord moche, ce qui n'est pas ce que vous imaginiez. Si vous dessinez le tableau vous-même, vous pouvez le gérer de cette façon.

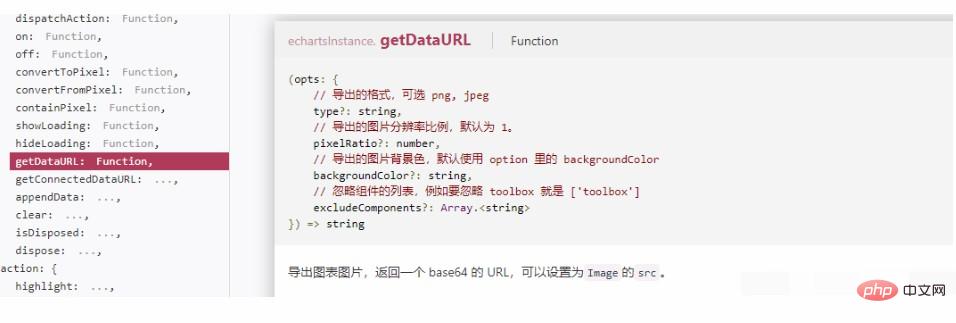
Méthode 2 : getDataURL
Puisque les echarts restituent également le canevas, regardez l'API, il devrait y avoir un moyen pour exporter des images. Il s'agit de l'API ci-dessous et il existe des paramètres facultatifs pour définir la résolution.

changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)Régler la résolution sur 4 est en effet bien plus clair.
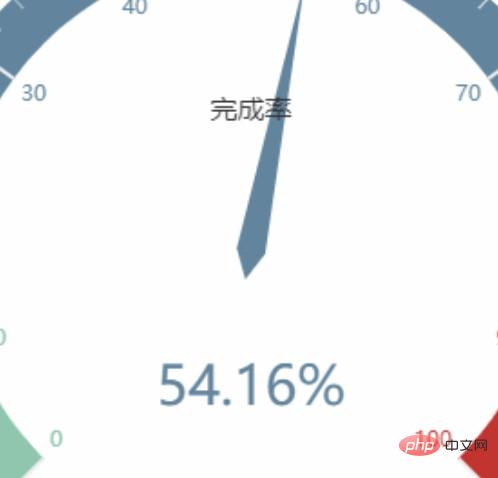
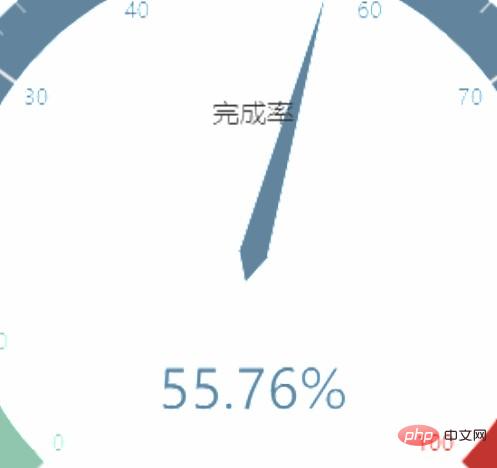
Les trois images suivantes sont la comparaison des effets de la résolution 1, de la résolution 4 et de la méthode 1 respectivement.


La différence entre les trois images est évidente, méthode 2> La méthode à utiliser est déjà claire.
Ce qui suit est une image dynamique. Il n'y a pas de texture au début, puis la texture générée par la méthode 1 est collée, puis elle clignote, et elle est remplacée par la texture générée par la méthode 2, résolution. 4. C'est toujours très clair lorsqu'on zoome.

Dernière question : De nombreux graphiques dans les graphiques ont des animations de tampon. Si vous souhaitez actualiser la carte en temps réel, est-ce faisable ? La fréquence d’images peut-elle suivre ?
Tous les codes :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle