

JavaScript pur pour implémenter des effets spéciaux de carrousel/album photo 3D (glisser et faire pivoter la souris)
Prenons un regardez d'abord l'effet La figure
parle de l'idée de mise en œuvre
Le carrousel s'appuie sur une boîte avec une profondeur de l'attribut de champ (perspective) (l'identifiant de la boîte commence ici par : perspective) crée un sentiment d'extension à l'intérieur de la page Web et permet à la boîte (appelée ici wrap) contenant l'image d'être traduite le long de l'axe z ( translationZ(Xpx)) dans la boîte avec l'attribut de profondeur de champ (l'effet 3D généré par l'attribut de transformation dans la perspective) est réalisé en tournant le long de l'axe y de la boîte (wrap).
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
Implémentation 3D Processus
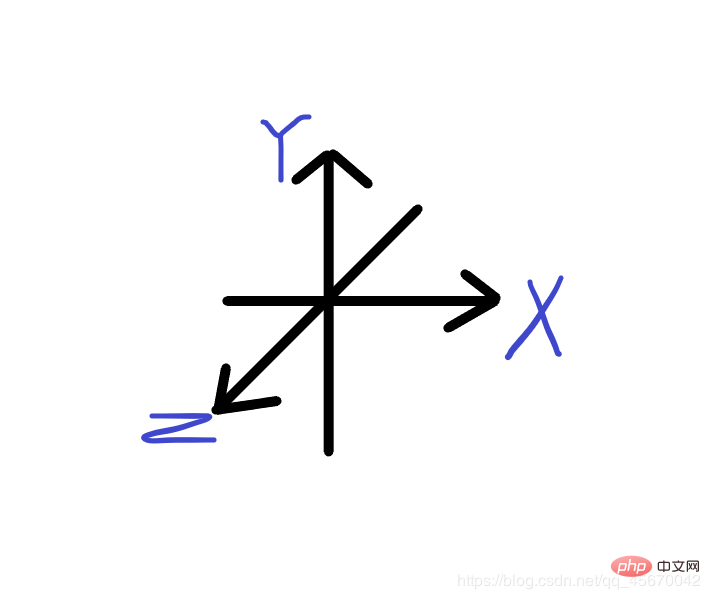
Vous devez d'abord connaître la signification de l'axe xyz dans la transformation en js

Définissez d'abord un div et ajoutez l'attribut perspective à it (Ouvrez l'espace) pour faciliter l'observation de l'effet plus tard
/* 场景景深 */
#perspective{
perspective: 700px;/*此属性是实现旋转木马的要点,能产生空间上的距离/延伸感。
在此盒子中放置图片的盒子便可以实现向网页内部延伸的感觉*/
}2 Deuxièmement, définissez l'enveloppe du conteneur contenant la zone d'image pour l'afficher au centre et ajoutez l'attribut position: relatif. pour en faire le positionnement de l'image. Ajoutez l'attribut transform, qui sera utilisé plus tard.
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题,之后会说到*/
transform: rotateX(0deg) rotateY(0deg) ;//为盒子的3d效果和旋转效果做准备。
}Ajoutez des images, définissez des styles et utilisez position:absolute pour les faire se chevaucher. Obtenez-le sous la forme d'un tableau et calculez l'angle de rotation de l'image en fonction de la longueur de son tableau.
#wrap img{
position: absolute;
width: 200px;
}
<script>
var oImg = document.getElementsByTagName('img');
var Deg = 360/oImg.length;
oWrap = document.getElementById('wrap'); /*顺便拿一下容器*/
</script>Parcourez le tableau en le faisant pivoter le long de l'axe y de degrés. Un prototype est utilisé ici et la méthode foreach est utilisée pour parcourir le tableau, de sorte que chaque image qu'il contient exécute la fonction (el, index). Utilisez l'indice d'index pour distinguer les différents degrés de rotation de chaque image du tableau (la première image 0 ° (Deg * 0), la deuxième image Deg degré (Deg * 1), la troisième image (Deg * 2) degré. .)
/*oImg表示数组对象,function(el,index)表示数组内每个对象要执行的函数,index为其下标。*/
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)";
})La propriété Array.prototype représente le prototype du constructeur Array et nous permet d'ajouter de nouvelles propriétés et méthodes à tous les objets Array. La méthode
forEach() exécute la fonction fournie une fois pour chaque élément du tableau.
Il convient de noter ici que xxx.xx.transform = “rotateY(”+Deg*index+”deg)”;
doit ajouter l'unité deg et les parenthèses doivent être placées entre parenthèses. entre guillemets doubles En d'autres termes, le résultat après la sortie est transform:rotateY(degree deg); représente un nombre et doit être évité d'être converti en chaîne.
Après avoir terminé l'étape précédente, laissez l'image dans la boîte se traduire le long de l'axe Z avec l'attribut translateZ(350px) pour voir initialement l'effet 3D, mais à ce moment vous constaterez qu'il y a un problème hiérarchique. avec le tableau d'images dans le conteneur (Zindex ), les images doivent être affichées à l'arrière.
Voici un moyen d'ignorer cet effet et d'éviter les problèmes de hiérarchie :
/*加上沿z扩散*/
<script>
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)"; //沿z轴扩散350px
})
</script>
-------执行完毕后--------加上属性观察效果---------
#wrap{
width: 200px;
height: 200px;
position: relative;
margin:150px auto;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题*/
}
#wrap img{
position: absolute;
width: 200px;
box-shadow: 0px 0px 1px #000000; /* 用box-shadow配合transform-style: preserve-3d;可以忽略层级问题 */
}À ce stade, ajoutez transform:rotateX(-15deg); à la boîte contenant l'image et vous verrez A. un effet 3D plus complet est obtenu. À ce stade, l'effet carrousel peut être obtenu en faisant tourner la boîte autour de l'axe y.
Mise en œuvre du processus de mouvement
Un carrousel peut être réalisé en faisant simplement tourner la boîte, et setinterval peut être utilisé pour la faire tourner en continu.
Si vous souhaitez utiliser le glisser-déposer de la souris pour implémenter un carrousel, vous devez ajouter du code pour que le conteneur (wrap) contenant la boîte puisse tourner autour de l'axe y du conteneur (wrap) lui-même en fonction de les coordonnées de la souris changent.
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
//鼠标移动后当前坐标会变为旧坐标,此处先保存,在算鼠标位移距离差的时候会用到。
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得移动时的当前坐标
minusX = nowX - lastX;//坐标差
minusY = nowY - lastY;//坐标差
//累计差值,如果不累计的话转轮在每次点击-->移动后都会从第一张开始。
roY += minusX;
roX -= minusY;//累计差值
//转动容器的x轴和y轴,使其转动度数(数值,不带单位)等于鼠标坐标差。
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}Code complet
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{overflow: hidden;
background: #000000;
}
/* 场景景深 */
#perspective{
perspective: 700px;
}
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d;
transform: rotateX(-15deg) rotateY(0deg) ;/*景深可以简写在此属性里*/
}
#wrap img{
position: absolute;
width: 200px;
transform: rotateX(0deg) rotateY(0deg);
box-shadow: 0px 0px 1px #000000;
/* 用box-shadow可以忽略层级问题 */
}
</style>
</head>
<body>
<div id="perspective">
<div id="wrap">
<img src="img3/preview1.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview2.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview3.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview4.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview5.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview6.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview7.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview8.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview9.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview10.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
<img src="img3/preview11.jpg" alt="Pure js pour implémenter un album photo 3D (code source ci-joint)" >
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg = document.getElementsByTagName('img'),
oWrap = document.getElementById('wrap');
var Deg = 360/(oImg.length);
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)";
// el.style.zIndex = -index;
el.style.transition = "transform 1s "+ index*0.1 +"s";
});
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
lastX = ev.clientX;lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得当前坐标
minusX = nowX - lastX;minusY = nowY - lastY;//坐标差
roY += minusX;//累计差值
roX -= minusY;//累计差值
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}
</script>
</body>
</html>Cet article provient de la colonne tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!