

1. Comprendre le dégagement des flotteurs
1. Pourquoi nettoyer les flotteurs
Comme nous l'avons dit précédemment, le flottant est essentiellement utilisé pour créer des effets de mélange de texte, mais si nous l'utilisons pour la mise en page, de nombreux problèmes surgiront.
L'élément flottant n'occupant plus la position du flux de documents d'origine, cela aura un impact sur la disposition des éléments suivants. Afin de résoudre ces problèmes, vous devez effacer l'élément flottant dans cet élément. .
Apprentissage recommandé : Tutoriel vidéo CSS
Pour être précis, il ne s'agit pas d'effacer le flotteur, mais après l'effacement le flotteur. Impact
2. Effacer la nature du flottant
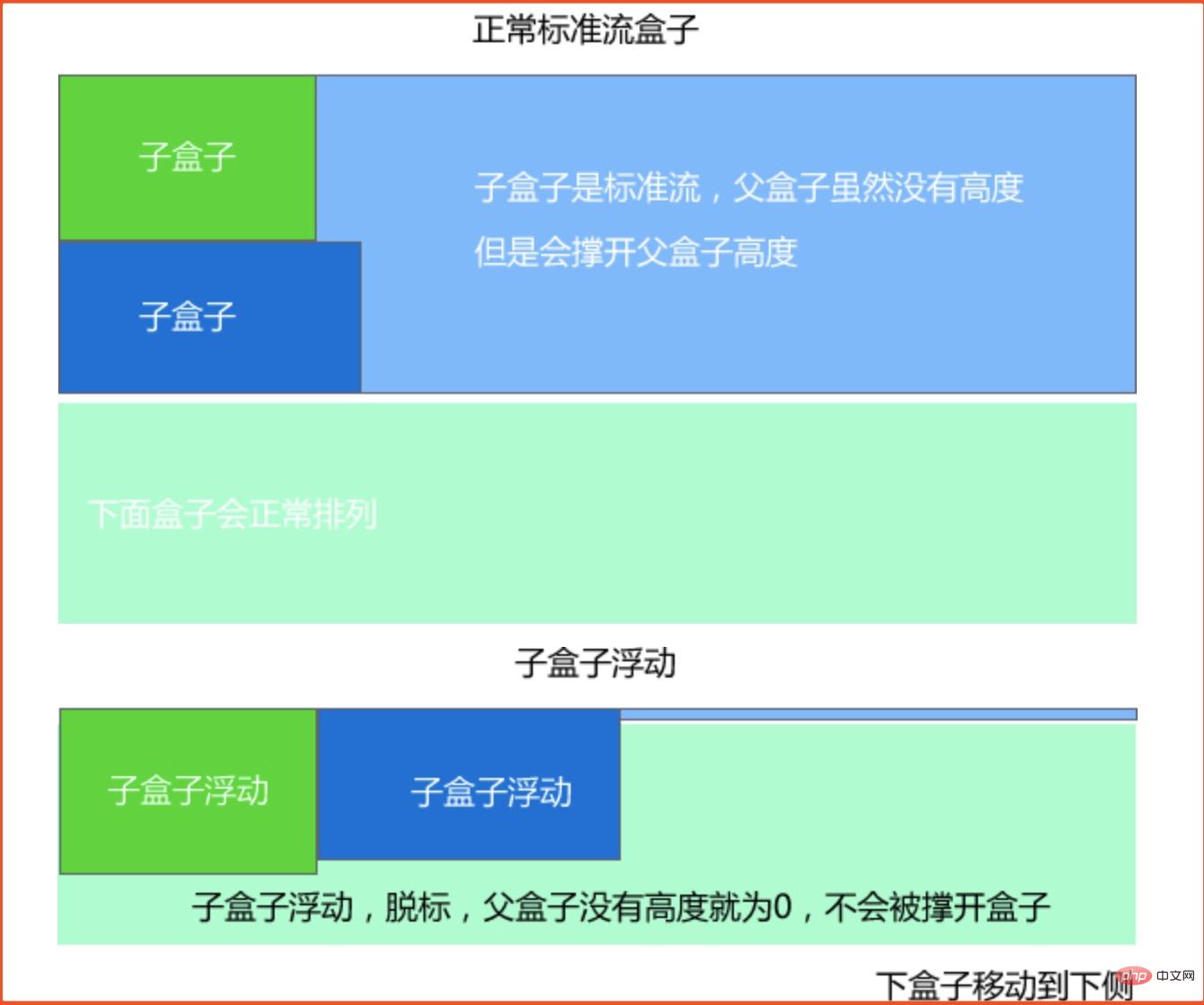
Effacer la nature du flottant : Principalement pour résoudre le problème de l'élément parent ayant une hauteur interne de 0. en raison du flottement de ses enfants.
Expliquons cette phrase en détail

L'explication suivante est que sous le flux standard, un parent p ne définit pas l'attribut height, puis sa hauteur is Sera étiré de la hauteur de l’élément enfant. Mais si l'élément enfant du parent p est flottant, et s'il y a un
frère p en dessous du parent p, alors le frère p bloquera l'élément parent. Ce phénomène est également appelé débordement de flotteur.
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
</html>Résultat d'exécution

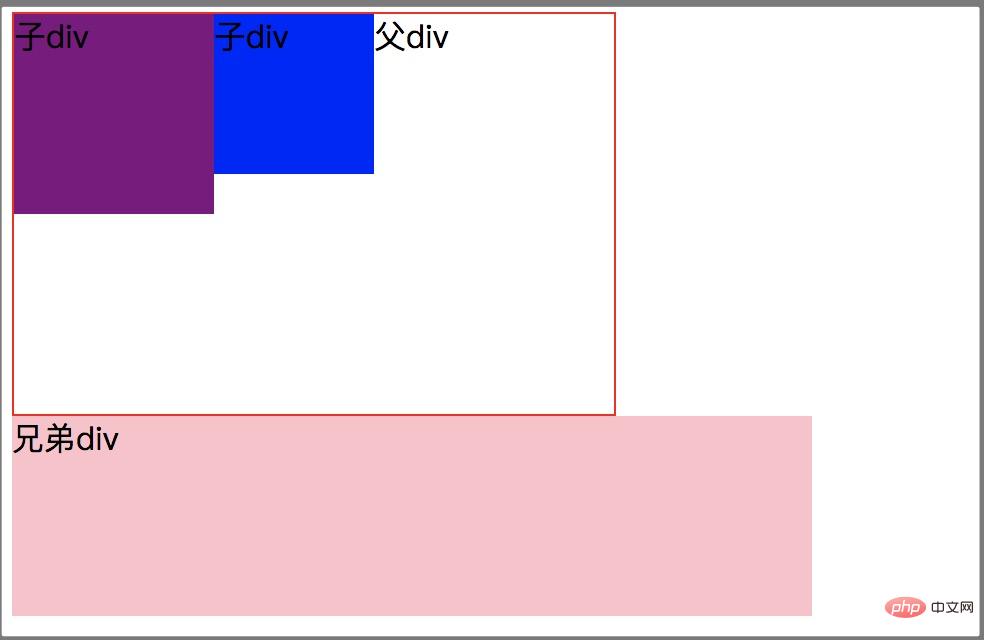
Il est évident que p1 et p2 ont flotté et que le frère p a augmenté. Ici, parce que le parent p a du texte, il occupe un peu de hauteur, sinon le frère p couvrira complètement le parent p.
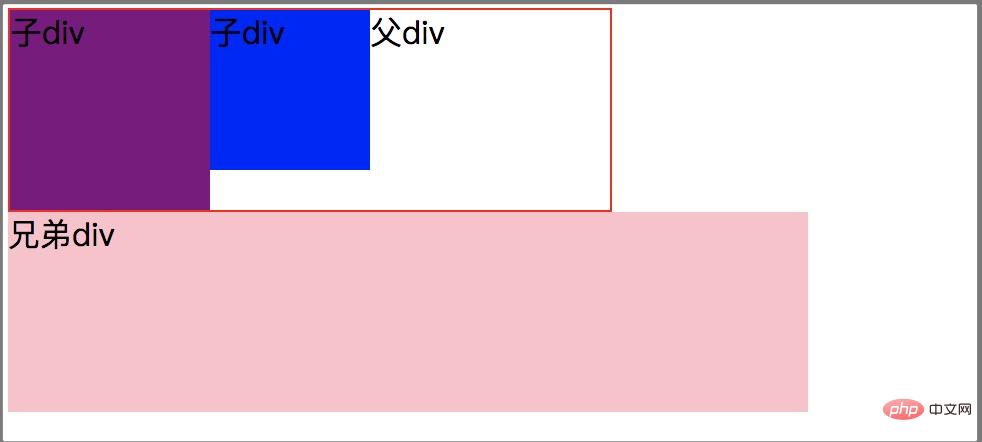
Bien sûr, nous pouvons régler la hauteur du parent p pour qu'il ne soit pas couvert par le frère p. Par exemple, définissez la hauteur ici : 200px ;
Actualisez la page

Lorsque le parent p définit la hauteur, le problème d'écrasement est résolu, mais dans de nombreux parfois, nous ne définissons pas la hauteur du parent p, car souvent nous ne savons pas à quel point la hauteur du parent p doit être définie.
Donc, en ce moment, nous devons penser à résoudre ce problème.
2. Méthode d'effacement des flotteurs
L'essence de la méthode d'effacement des flotteurs est d'encercler les boîtes flottantes dans la boîte parent à l'intérieur, afin que la boîte parent se ferme la sortie et l’entrée. Laissez-les sortir et influencer d’autres éléments.
En CSS, la propriété clear est utilisée pour effacer les flottants.
Format de syntaxe de base
选择器 {clear:属性值;}Valeur d'attribut

Méthode de balise supplémentaire
En ajoutant une balise vide à la fin de l'élément flottant, comme
<p style="clear:both"></p>
nous ajoutons
父p
子p
子p
<p style="clear:both"></p>
dans le code ci-dessus et le résultat est

parfait Résolu.
Avantages : Facile à comprendre et facile à rédiger.
Inconvénients : Ajout de balises dénuées de sens et d'une mauvaise structure.
2. Ajoutez la méthode d'attribut de débordement au parent
Vous pouvez obtenir l'effet flottant en déclenchant BFC. (BFC sera discuté plus tard)
可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
Nous modifions le code ci-dessus en
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
pour obtenir l'effet de suppression du flottement.
Avantages : le code est concis
Inconvénients : lorsque le contenu augmente, il est facile de faire en sorte que le contenu ne s'enroule pas automatiquement, ce qui entraîne le masquage du contenu et les éléments qui doivent déborder ne peut pas être affiché.
3. Utilisez le pseudo-élément after pour effacer le flottant
:after 方式为空元素的升级版,好处是不用单独加标签了**
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>Les avantages sont conformes à la structure d'idée flottante fermée et à l'exactitude sémantique
Inconvénients : Comme IE6-7 ne prend pas en charge :after, utilisez zoom:1 pour déclencher hasLayout.
Remarque : Contenu : "." doit être suivi d'un petit point, ou de quelque chose d'autre, et ne doit pas être vide, sinon il y aura des espaces générés dans les versions antérieures à Firefox 7.0.
4. Utilisez avant et après les doubles pseudo-éléments pour effacer le flottant
Utilisez la méthode pour remplacer le style clearfix ci-dessus par le
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}suivant. L'avantage est que le code est plus concis
Inconvénients Puisque IE6-7 ne prend pas en charge :after, utilisez zoom:1 pour déclencher hasLayout.
5. Résumé
1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰; 2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
Cet article provient du site Web PHP chinois, colonne Tutoriel CSS, bienvenue pour apprendre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 utilisation de float en CSS
utilisation de float en CSS
 La plateforme matcha est-elle formelle ?
La plateforme matcha est-elle formelle ?
 Comment distinguer si deux adresses sont sur le même site ?
Comment distinguer si deux adresses sont sur le même site ?
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Comment utiliser la grande fonction
Comment utiliser la grande fonction
 La différence entre vivox100s et x100
La différence entre vivox100s et x100
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?