

L'icône de layui est extraite de la bibliothèque d'icônes vectorielles d'Alibaba Iconfont
La première étape consiste à ouvrir http://iconfont.cn/ via le navigateur et à visiter le vecteur Alibaba Baba bibliothèque d'icônes.
 La deuxième étape consiste à autoriser la connexion à un compte via l'icône d'utilisateur dans le coin supérieur droit. Ici, je choisis d'utiliser Github comme compte de connexion.
La deuxième étape consiste à autoriser la connexion à un compte via l'icône d'utilisateur dans le coin supérieur droit. Ici, je choisis d'utiliser Github comme compte de connexion.
 La troisième étape, une fois la connexion terminée, comprenons un peu les opérations de base.
La troisième étape, une fois la connexion terminée, comprenons un peu les opérations de base.
Iconont fournit de nombreuses bibliothèques d'icônes, y compris des ressources d'icônes officielles et certains documents tiers. Il existe différentes façons de choisir et vous pouvez intégrer des icônes colorées dans le projet. Ici, nous choisissons les « Icônes d'affaires financières multicolores » dans la « Bibliothèque d'icônes colorées » comme cas.
Grâce au fonctionnement du panneau, nous pouvons facilement collecter/télécharger diverses icônes, et nous pouvons également ajouter ces icônes à un projet comme « ajouter au panier ».
 Mettez toutes les icônes parcourues dans le panier et créez un article.
Mettez toutes les icônes parcourues dans le panier et créez un article.



La quatrième étape, après avoir ajouté un projet, familiarisons-nous avec la gestion et le fonctionnement du projet
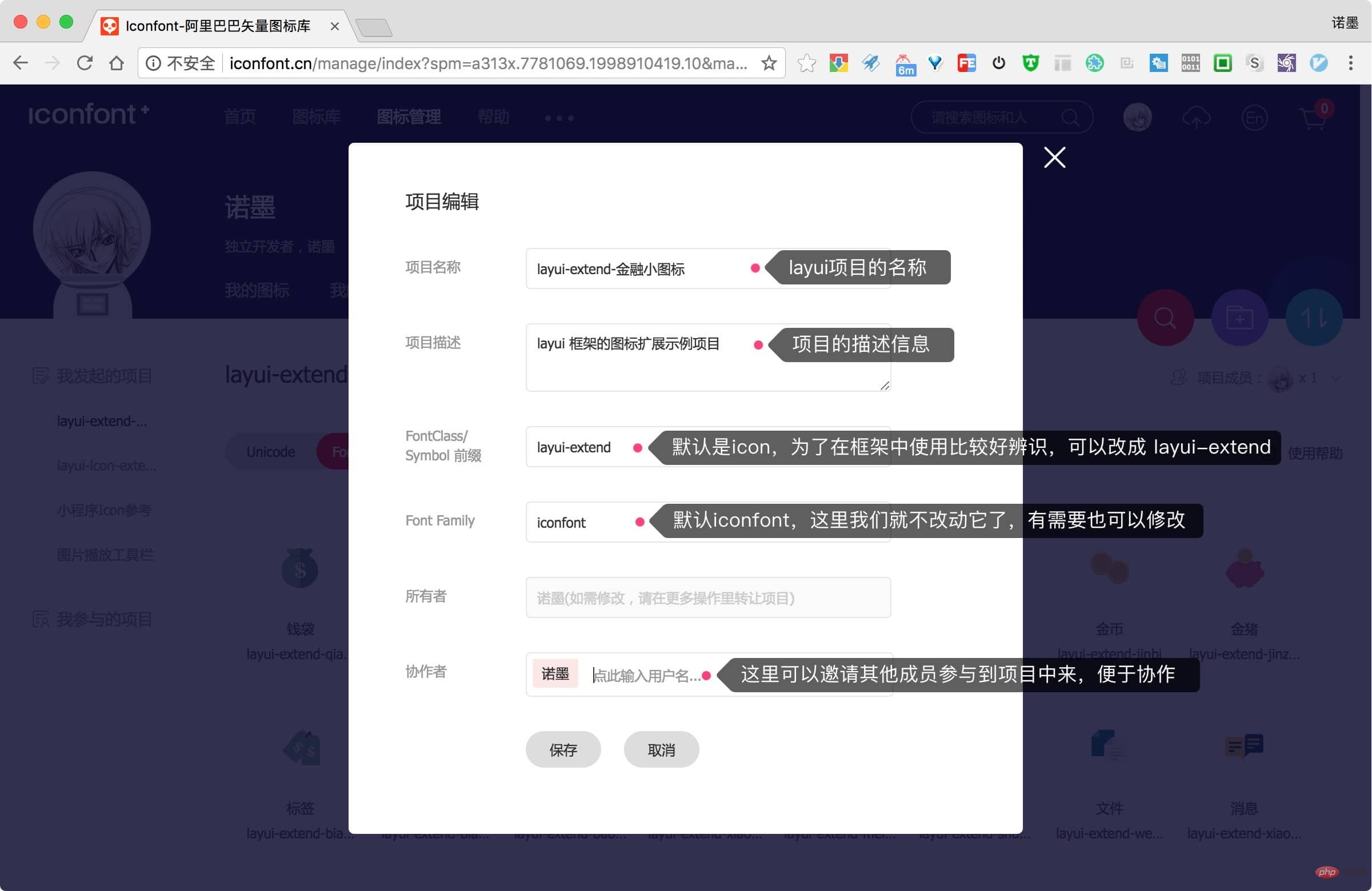
 Définissez les informations du projet et modifiez le préfixe FontClass de l'icône en "layui-extend"
Définissez les informations du projet et modifiez le préfixe FontClass de l'icône en "layui-extend"
 Voici le rendu après modification et enregistrement.
Voici le rendu après modification et enregistrement.
 La cinquième étape consiste à choisir la méthode d'intégration.
La cinquième étape consiste à choisir la méthode d'intégration.
Iconfont propose deux méthodes d'intégration. L'une consiste à intégrer en générant des ressources CDN en ligne. L'avantage est qu'il est très pratique à maintenir. Un projet aura une adresse unique qui restera inchangée. Une fois l'entrepôt mis à jour, il pourra être directement référencé et le problème de mise à jour sera ignoré. Une autre méthode consiste à télécharger vers l'intégration locale, ce qui présente l'avantage de garantir l'intégrité de l'ensemble du projet et de conserver les différentes versions.
 Le spectateur a sa propre opinion, j'ai donc choisi de télécharger le fichier pour l'intégration.
Le spectateur a sa propre opinion, j'ai donc choisi de télécharger le fichier pour l'intégration.
Après avoir cliqué sur le bouton Télécharger localement, nous avons obtenu un package ZIP. Téléchargez la dernière version du framework depuis le site officiel de layui. Après avoir décompressé les deux, placez-les dans le même répertoire. La structure des répertoires est la suivante.
 La sixième étape consiste à créer un nouveau répertoire nommé layui-icon-extend sous css/modules dans le répertoire layui et à y copier les fichiers commençant par iconfont dans le répertoire des polices.
La sixième étape consiste à créer un nouveau répertoire nommé layui-icon-extend sous css/modules dans le répertoire layui et à y copier les fichiers commençant par iconfont dans le répertoire des polices.
 Étape 7, commencez à écrire du code ! ! !
Étape 7, commencez à écrire du code ! ! !
Citez le fichier iconfont.css sous layui-icon-extend dans la référence de la page, puis vous pouvez utiliser "iconfont layui-extend-xxxx" pour référencer l'icône.
 Dans le style ci-dessus, iconfont fait référence au nom du style dans iconfont.css. Pour éviter les conflits, la modification n'est généralement pas recommandée. Bien entendu, si vous référencez plus de projets sur iconfont, vous pouvez également le modifier.
Dans le style ci-dessus, iconfont fait référence au nom du style dans iconfont.css. Pour éviter les conflits, la modification n'est généralement pas recommandée. Bien entendu, si vous référencez plus de projets sur iconfont, vous pouvez également le modifier.
Remarque : Ne le remplacez pas par layui-icon, cela entrerait en conflit avec l'icône fournie avec layui ! !
 Étape 8, jetons un œil à l'effet.
Étape 8, jetons un œil à l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!