

Je crois que de nombreux programmeurs PHP utilisent [laravel] pour créer leurs applications. [laravel] est un framework d'application Web PHP gratuit et open source. Il est basé sur plusieurs composants Symfony et fournit un cadre de développement, comprenant l'authentification, le routage, les sessions, la mise en cache et d'autres modules. (Apprentissage recommandé : Explication détaillée de phpstorm)
L'été dernier, nous avons introduit le support de Blade. Blade est le langage de modèle de Laravel, convivial pour les artistes et un outil de ligne de commande pour les programmeurs Laravel pouvant fonctionner dans PhpStorm. À l'aide des plugins Laravel et des assistants Laravel IDE, nous pouvons étendre davantage la prise en charge de PhpStorm pour les applications Laravel. Voyons comment faire !
Installer Laravel IDE Assistant
De manière officielle
Assurez-vous d'abord que Composer est dans Il est disponible dans notre projet, nous pouvons utiliser le menu contextuel Composer | Ajouter une dépendance… pour installer [Laravel 5 IDE Helper Generator] dans notre projet, recherchez barryvdh/laravel-ide-helper, et cliquez sur Installer pour télécharger et ajouter. au projet.
Méthode libre-service
Parce que nous l'utilisons dans le projet, nous ajoutons cette fonction au projet et ajoutons la branche require-dev dans composer.json
laravel 4.*, la version ici doit être renseignée 1.*
"require-dev": {
// ...
"barryvdh/laravel-ide-helper": "2.*"
// ...
},Utilisez ensuite la commande composer update -vvv pour mettre à jour le package
Enregistrez le service 'BarryvdhLaravelIdeHelperIdeHelperServiceProvider' sur notre application.
est écrit dans le fournisseur dans config/app.php, de sorte que la commande ide-helper existe dans la liste des artisans. Exécutez artisan ide-helper:generate, et PhpStorm aura la fonction de complétion de code. a la coloration syntaxique de Laravel.
Plug-in Laravel dans PhpStorm
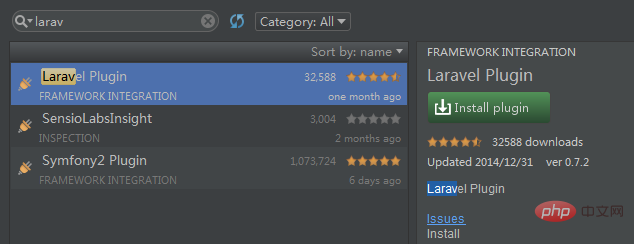
Afin d'améliorer encore notre expérience Laravel, nous pouvons également installer le plug-in Laravel dans Paramètres (Préférences. ) | Plugins, cliquez sur le bouton Parcourir les référentiels… et recherchez Laravel. Le bouton Installer le plugin téléchargera et installera le plugin dans l'EDI.

Redémarrez l'IDE et activez le plugin. (Paramètres (Préférences) | Autres paramètres | Plugin Laravel | Activer le plugin pour ce projet) sait ce que fait l'interface de Laravel et fournit des fonctions de complétion de code pour (contrôleurs, vues, routes, configuration, traductions, etc.) !
Bien sûr, il ne s'agit pas seulement de compléter du code, utilisez Ctrl+Clic (CMD+Clic Mac OS X) ou Aller à la déclaration (Ctrl+B / CMD+B), PhpStorm y naviguera, comme la déclaration de l'élément de configuration .
Concernant l'utilisation des modèles Blade, les plug-ins Laravel peuvent également améliorer l'expérience, comme par exemple : la complétion automatique de la directive @section
Vous voulez en savoir plus ? Consultez notre didacticiel Laravel, qui couvre tout ce que PhpStorm a à offrir pour le développement Laravel, y compris la saisie semi-automatique du code, la navigation, l'inspection automatique du code, la prise en charge des outils de ligne de commande, le débogage et les tests unitaires !
Vous pouvez également ajouter des commandes au post-update-cmd de composer.json pour vous assurer que l'assistant sera mis à jour à chaque mise à jour, comme suit :
"post-update-cmd": [ "php artisan clear-compiled", "php artisan ide-helper:generate", "php artisan optimize" ],
De plus, si votre modèle est extend Eloquent, ce plug-in peut également ajouter phpDoc au modèle dans le projet et afficher directement les noms des champs pour une lecture facile. Pour utiliser
php artisan ide-helper:models User
, vous devez modifier composer.json et ajouter <. 🎜>
"require-dev": {
"doctrine/dbal": "~2.3"
},Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exporter un projet dans phpstorm
Comment exporter un projet dans phpstorm
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour
 Linux afficher les informations du système
Linux afficher les informations du système
 conversion de codage Unicode
conversion de codage Unicode
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées