

1. Problème de page iframe de saut de navigation :
Recommandé : tutoriel layui
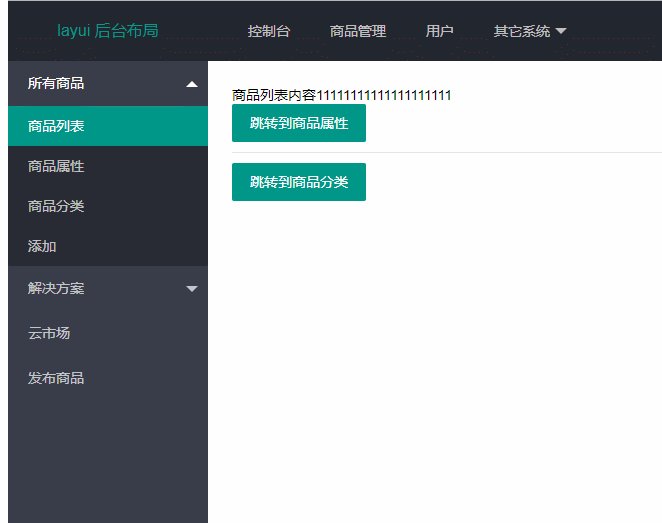
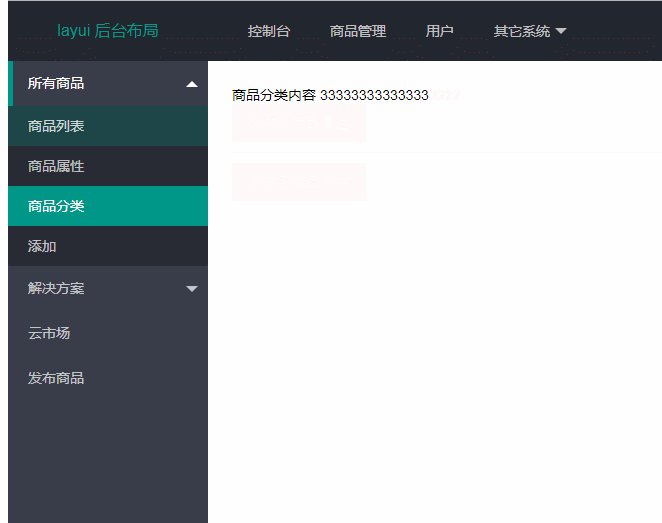
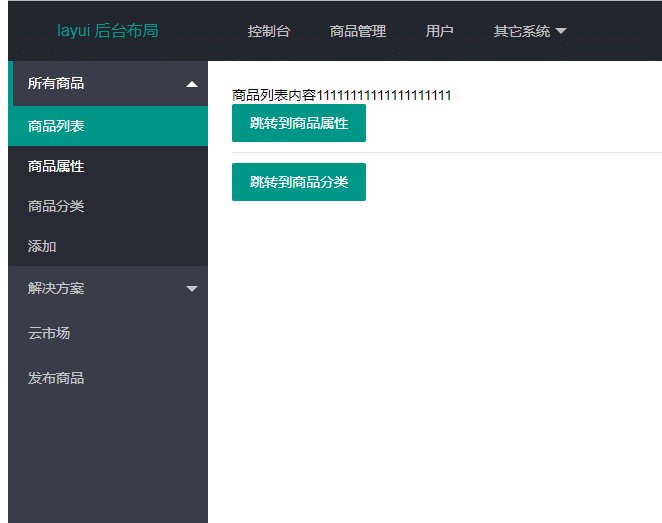
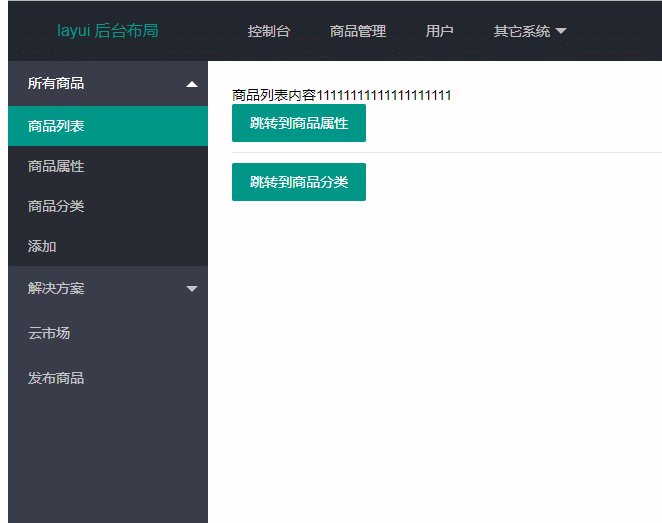
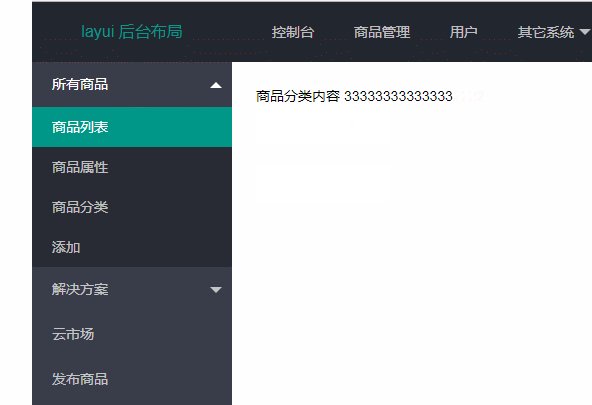
Concernant le problème de page de saut de navigation de la page imbriquée iframe de layui, vous pouvez voir l'effet comme le montre la figure ci-dessous :

sur la page du modèle Code de navigation :
<ul class="layui-nav layui-nav-tree" lay-filter="navList">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd>
<dd><a href="goodsAttribute.html" target="main_self_frame">商品属性</a></dd>
<dd><a href="goodsCategories.html" target="main_self_frame">商品分类</a></dd>
<dd><a href="">添加</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>Avez-vous vu cette chose ajoutée au lien :
target="main_self_frame"
Ajoutez-la ensuite au code iframe imbriqué :
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
Ajoutez simplement ceci : name=" main_self_frame" ;Ensuite, le lien de saut src est le lien src qui vient d'être ajouté ci-dessus.
2. Le bouton dans la page passe à d'autres pages de navigation et est mis en surbrillance Affichage
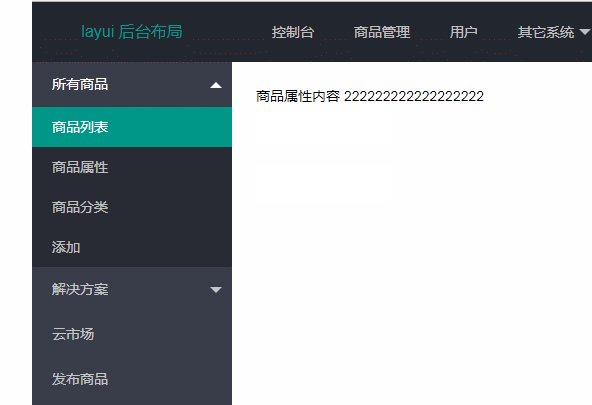
En le faisant, j'ai découvert un autre problème, c'est à dire qu'il y a un bouton dans votre page, vous voulez passer au module correspondant, passer directement au module correspondant, vous avez je n'ai pas trouvé le module auquel j'ai sauté. La navigation sur la gauche n'est pas mise en surbrillance à l'endroit affiché correspondant. Elle est par défaut sur la surbrillance d'origine
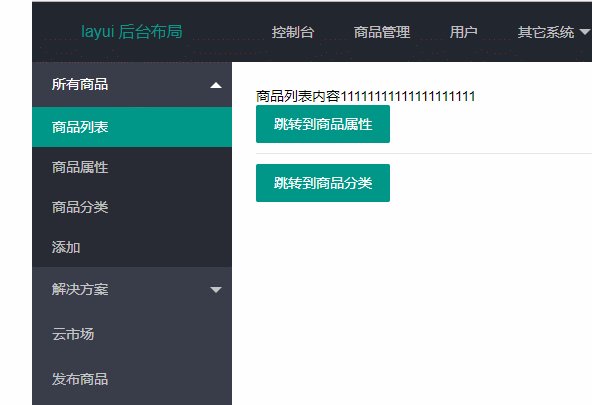
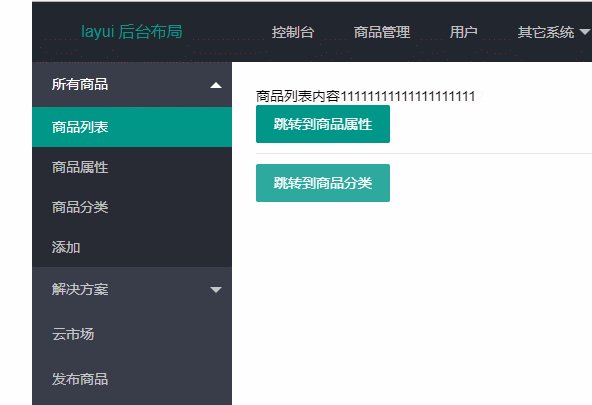
L'effet est affiché :

<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>
$(".jump_refresh_url").click(function () {
var url = $(this).attr('href');
top.refreshHighlight(url);
});
function refreshHighlight(url) {
$ = layui.jquery;
$(".layui-nav[lay-filter='navList'] a").each(function (ind, val) {
if($(this).attr('href') === url){
$('.layui-nav dd').removeClass('layui-this');
$(this).parent('dd').addClass('layui-this');
}
})
}.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 Le rôle de pycharm
Le rôle de pycharm
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1
 Introduction aux touches de raccourci pour réduire Windows Windows
Introduction aux touches de raccourci pour réduire Windows Windows
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Comment ouvrir un fichier mdf
Comment ouvrir un fichier mdf