

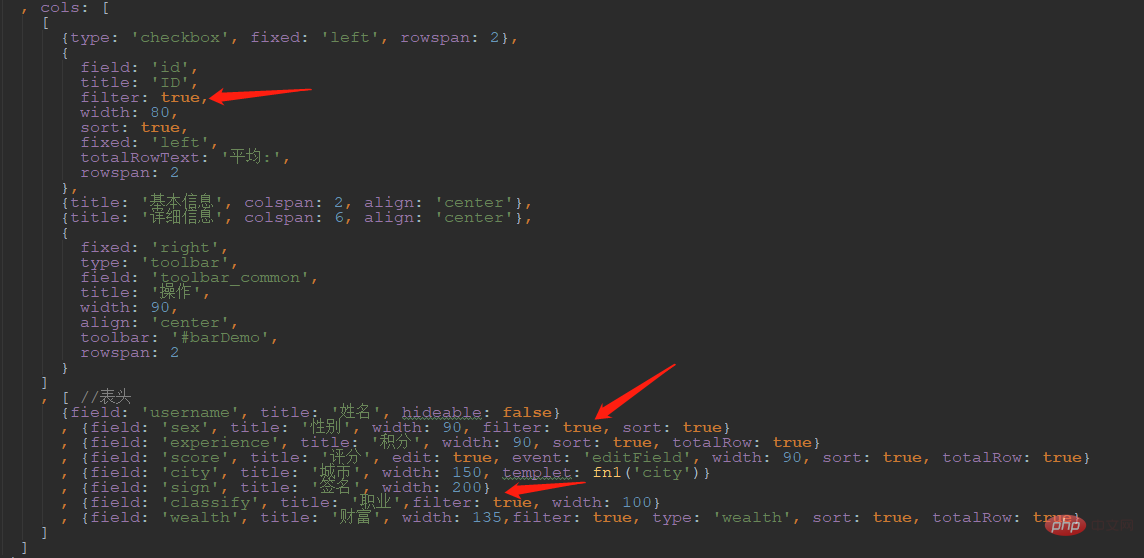
Tout d'abord, ceci concerne les champs, ajoutez donc un élément de configuration aux colonnes pour décider quelles colonnes doivent avoir une fonction de filtrage. De manière générale, seules ces données peuvent être résumées en plusieurs. les colonnes avec certaines distributions ont besoin de ce filtrage. Par exemple, la colonne sexe et la colonne profession dans l'exemple, et la colonne id ont peu d'importance, bien sûr, elles ne sont pas nécessaires.
Donc un nouveau filtre d'éléments de configuration : vrai/faux/null
 Puis une fois le rendu du tableau, ajoutez l'icône et l'événement filtrés au champ correspondant à l'en-tête
Puis une fois le rendu du tableau, ajoutez l'icône et l'événement filtrés au champ correspondant à l'en-tête
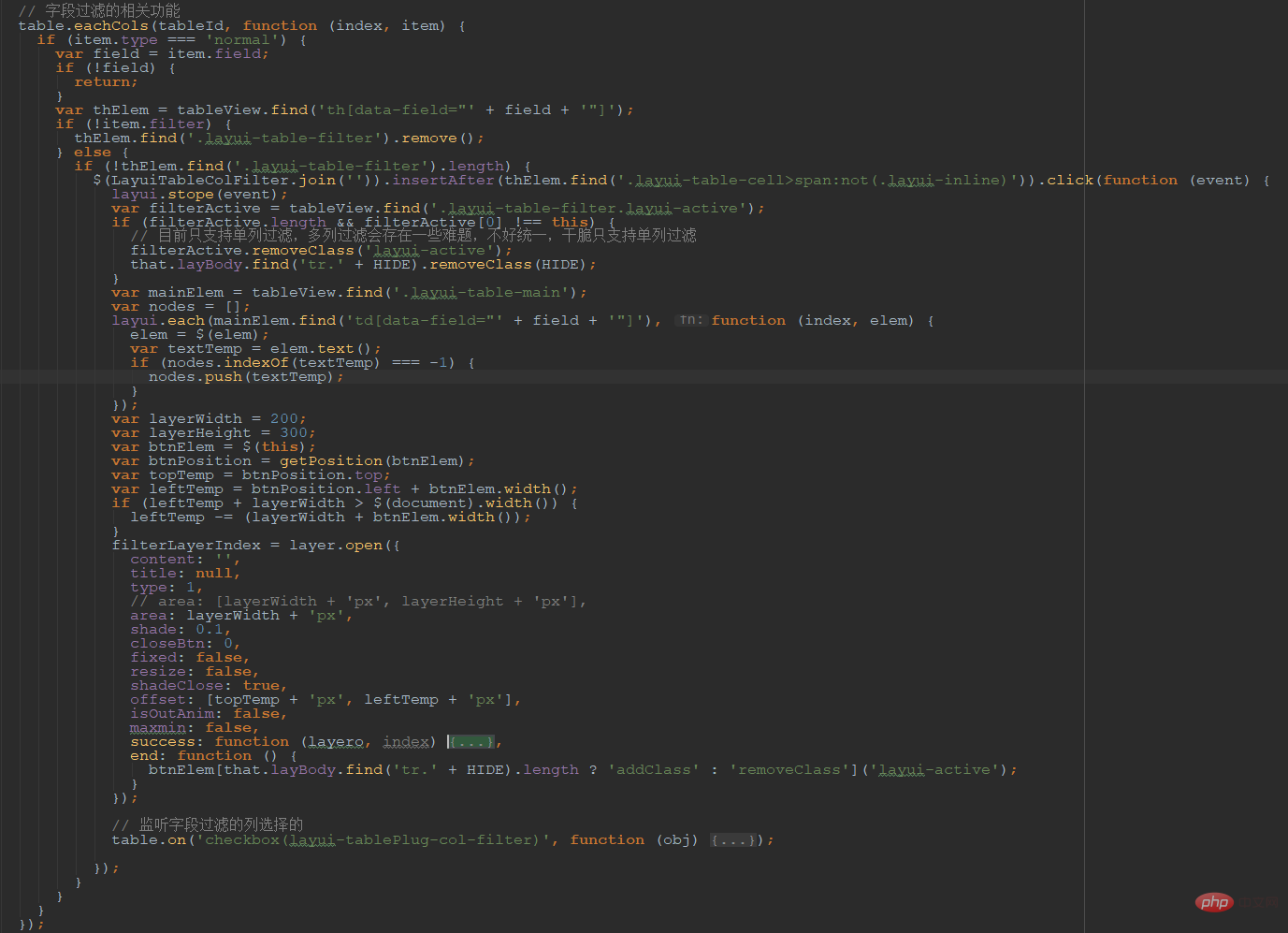
 C'est le code principal qui est trop long pour être affiché dans son intégralité. Pour donner une brève introduction, il s'agit d'utiliser table.eachCols pour parcourir l'en-tête du tableau et ajouter des icônes à celles qui doivent être ajoutées. Faites attention à cela. À ce stade, le contenu vérifié que nous voyons lorsque nous cliquons plus tard ne sera pas réellement généré.
C'est le code principal qui est trop long pour être affiché dans son intégralité. Pour donner une brève introduction, il s'agit d'utiliser table.eachCols pour parcourir l'en-tête du tableau et ajouter des icônes à celles qui doivent être ajoutées. Faites attention à cela. À ce stade, le contenu vérifié que nous voyons lorsque nous cliquons plus tard ne sera pas réellement généré.
En fait, ceux-ci sont tous traités après l'événement click. Dans l'événement click, il est parcouru pour obtenir un ensemble de valeursde la colonne actuelle.
Attention ! Voici la collection de contenu que nous voyons finalement, pas pour les données, car les champs ont des modèles qui peuvent être convertis, donc même si les valeurs derrière eux peuvent être différentes, le contenu final affiché peut être le même, et il devrait être résumé comme la même.
Qu'avez-vous fait lorsque vous avez cliqué sur ce filtre ?
En plus d'obtenir un ensemble comme mentionné ci-dessus, cet ensemble est utilisé comme données d'une table, et s'il est initialement sélectionné selon la logique est obtenu, puis la couche apparaît une fenêtre contextuelle -up pour y afficher la table.
Un élément clé ici est de savoir s'il faut prendre en charge le filtrage multi-colonnes. Cela signifie que vous pouvez d'abord sélectionner une colonne, puis cliquer sur une autre colonne pour filtrer cette colonne en fonction du filtre précédent. Actuellement, celui-ci est directement rejeté. . Exigences car elles sont trop complexes et difficiles à expliquer.
Parce qu'ils s'influencent tous les uns les autres, une fois la colonne ici masquée, la colonne là-bas peut être partiellement classée, et une partie de ses données est affichée et une partie est masquée.
Que devons-nous faire maintenant ?
La seule solution plus rigoureuse consiste à ajouter un nouvel état appelé état semi-sélectionné. Cependant, il ne devrait pas être rencontré dans des scénarios d'application réels, mais il est assez laborieux à mettre en œuvre, il est donc simple. non pris en charge. Il semble y avoir une telle limite dans Excel, je ne sais pas si je me souviens bien.
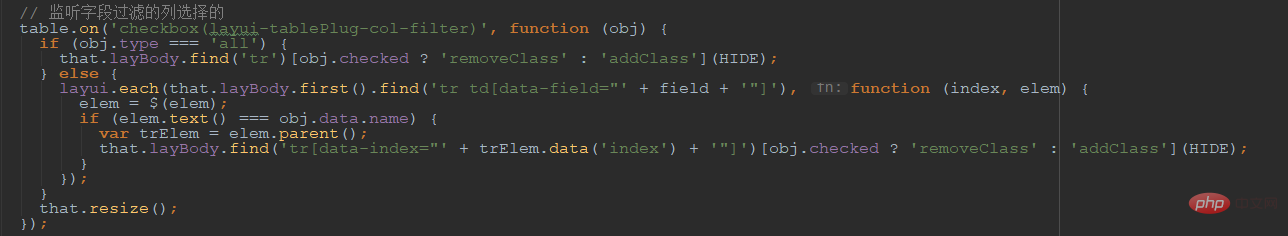
Enfin, l'événement check de cette table est surveillé. La logique réelle derrière celui-ci est d'afficher ou de masquer le tr correspondant. Ensuite, lorsque vous cliquez pour ouvrir cette option de filtrage, il est également déterminé si elle est sélectionnée ou non par défaut en fonction de l'affichage et du masquage de tr à l'intérieur du tableau.
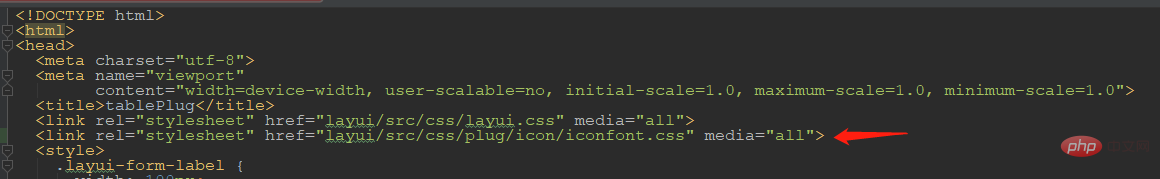
 Ensuite, comme l'icône est introuvable dans celle fournie par layui, un nouveau fichier de style est ajouté pour la prendre en charge. Veuillez faire attention à l'ajout de :
Ensuite, comme l'icône est introuvable dans celle fournie par layui, un nouveau fichier de style est ajouté pour la prendre en charge. Veuillez faire attention à l'ajout de :
 Il y a. un problème : vous devez être prudent. Vous verrez que les colonnes statistiques ci-dessous ne sont pas mises à jour après le filtrage des champs. Certaines colonnes ne sont pas affichées après le filtrage. Les statistiques correspondantes devraient alors être les statistiques des colonnes que vous voyez. peut réfléchir à la manière de gérer cela.
Il y a. un problème : vous devez être prudent. Vous verrez que les colonnes statistiques ci-dessous ne sont pas mises à jour après le filtrage des champs. Certaines colonnes ne sont pas affichées après le filtrage. Les statistiques correspondantes devraient alors être les statistiques des colonnes que vous voyez. peut réfléchir à la manière de gérer cela.
Mon idée est d'encapsuler une méthode pour les statistiques de table, qui peut calculer les données puis les mettre à jour vers le nœud dom correspondant. Le rôle le plus important des statistiques fournies par la table d'origine est de générer un conteneur corrigé ci-dessous. nœud.
Quant au contenu à l'intérieur, cela n'a pas vraiment d'importance. De nombreux amis se demanderont si layui peut fournir des données de lignes statistiques et prendre en charge le retour en arrière-plan. En fait, celles-ci peuvent être encapsulées en utilisant la méthode d'empaquetage mentionnée ci-dessus. Le traitement à l'intérieur peut également devenir très libre, non seulement la sommation, mais aussi divers calculs, etc., mais ce n'est pas l'objet de cet article et sera implémenté plus tard.
Page de test : https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Projet gitee : https://gitee.com/sun_zoro/layuiTablePlug
Recommandé : Démarrage rapide avec le framework layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Quel fichier est au format moyen ?
Quel fichier est au format moyen ?
 Que sont les identifiants Python ?
Que sont les identifiants Python ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Quelles sont les technologies de sécurité des réseaux ?
Quelles sont les technologies de sécurité des réseaux ?
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open