
En tant qu'amateur, professionnel ou même développeur qui ne code qu'une fois par mois, vous devez savoir que disposer d'outils intelligents et agiles est un must pour quiconque souhaite consacrer un maximum de temps productif au travail. C'est crucial, sans plus. ado, il est plus important d'introduire le plug-in.

Il s'agit d'un rôle important dans le thème VS Code. Les thèmes que l'auteur considère comme importants sont ce qui se rapproche le plus de l'écriture avec un stylo et du papier dans l'éditeur (surtout lorsque l'on utilise des thèmes variantes sans contraste). Des outils intégrés à l'éditeur de texte, votre éditeur semble pratiquement plat et transparent.
Imaginez un thème épique couplé à des icônes épiques. Les Icônes de thème matériel sont un excellent choix pour remplacer les icônes VSCode par défaut. Le grand répertoire d'icônes conçu pour se fondre dans le thème le rend plus beau, ce qui vous aide à retrouver facilement vos fichiers dans l'explorateur.
Afin de permettre à la majorité des codeurs assidus de pouvoir travailler lors du codage/docing VSCode, qui a une idée claire et représente les intérêts de la majorité des codeurs, a également rejoint le « Mode Zen ». Ce mode peut être activé lorsque vous modifiez un fichier sur la page. L'effet est de rendre votre boîte d'édition en plein écran, puis d'avoir un effet de nuage imminent.
Ouvrir avec : Fichier> Préférences> Paramètres utilisateur> Workbench> Polices avec ligatures
Le style de texte rend la lecture facile et pratique. Vous pouvez utiliser des polices avec de belles ligatures pour rendre l'éditeur plus convivial. 

Fira Code , c'est génial et open source. Voici comment changer cette police dans VSCode après avoir introduit le Fira Code
."editor.fontFamily": "Fira Code", "editor.fontLigatures": true

Pour les méthodes d'utilisation spécifiques, veuillez vous référer à :
Pour modifier la police dans vscode, utilisez Fira Code
style indent, cette extension colore l'indentation devant le texte, en alternant quatre couleurs différentes à chaque étape.
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
Personnaliser le. Barres de titre
Il s'agit d'un excellent ajustement visuel qui change la couleur de la barre de titre des différents projets afin qu'ils puissent être facilement identifiés. Ceci est utile si vous travaillez avec des applications qui peuvent avoir le même code ou les mêmes noms de fichiers (comme une application native React et une application Web React).
settings.json
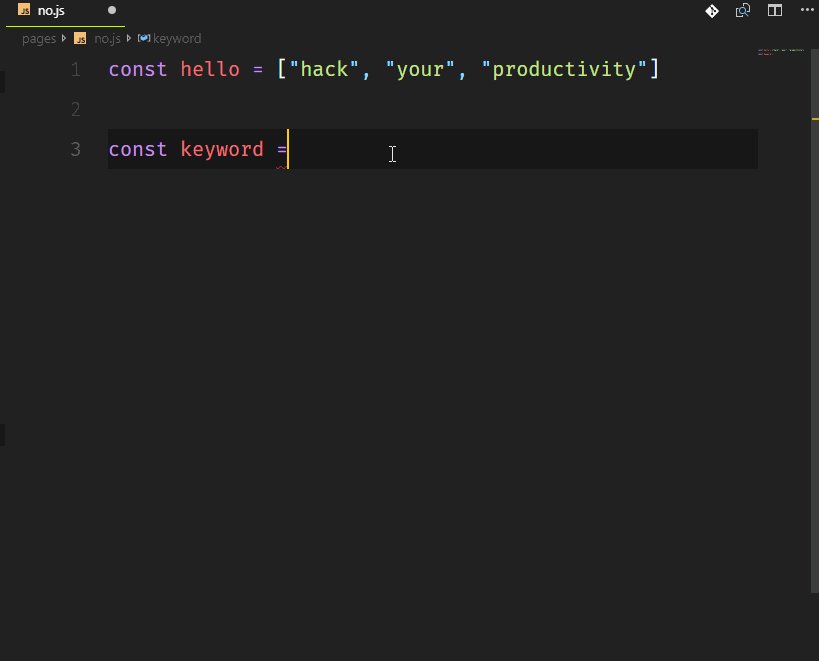
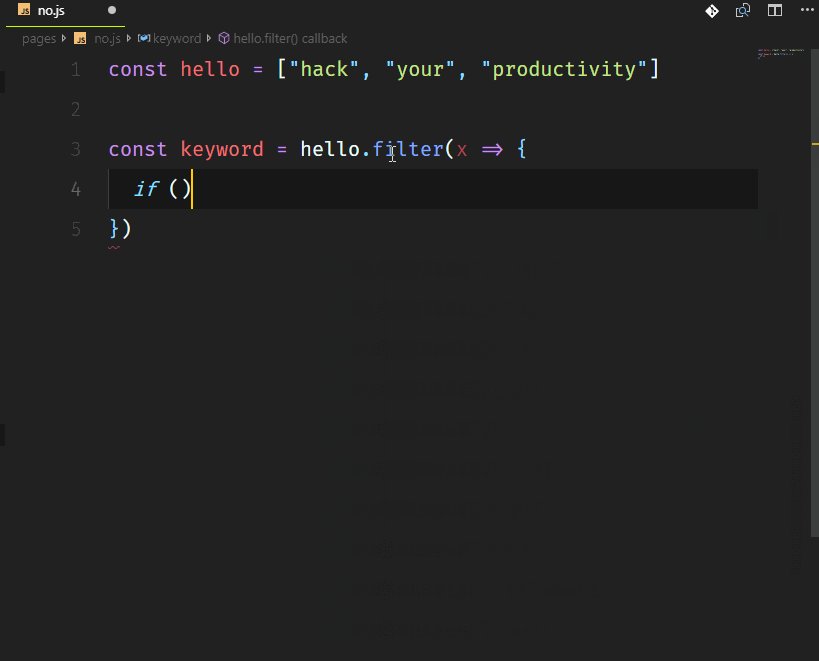
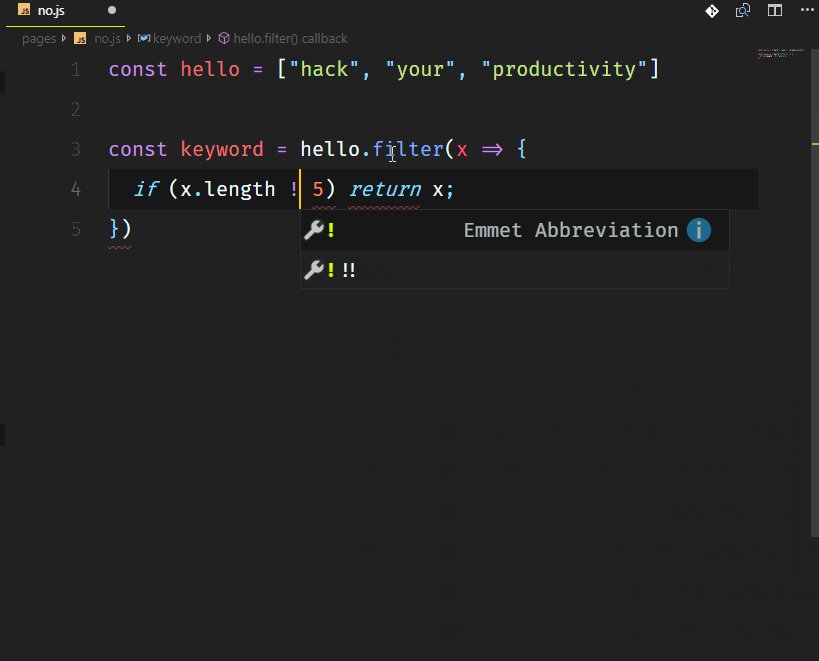
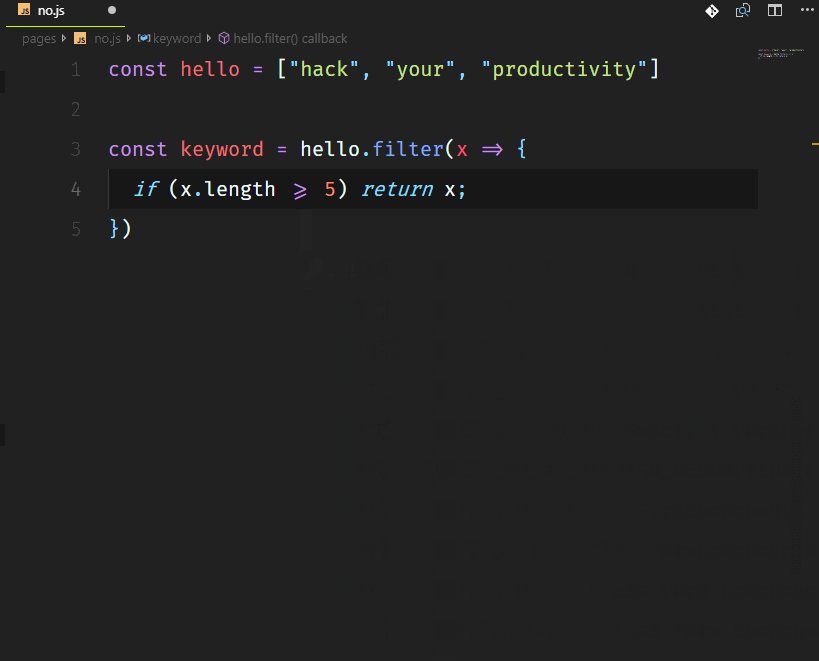
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
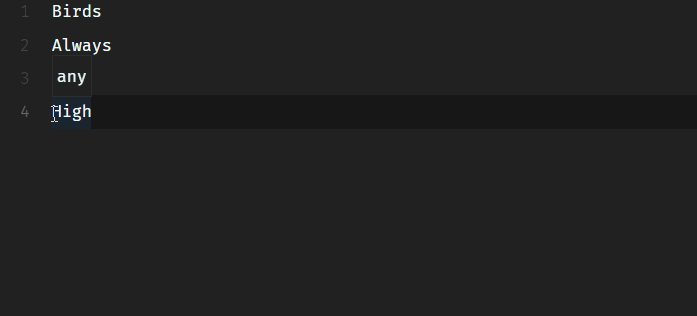
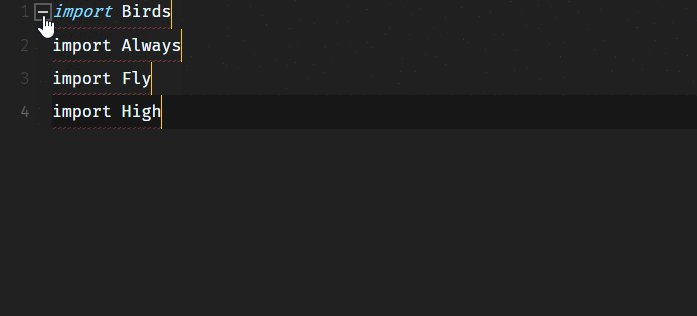
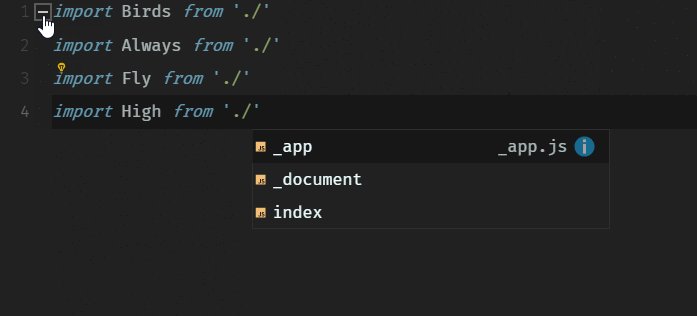
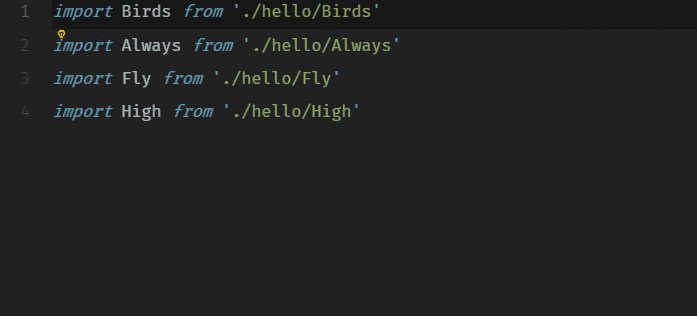
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。
想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

Je sais que Carbon est également une alternative meilleure et plus personnalisable. Cependant, Polacode vous permet de rester dans l'éditeur de code et d'utiliser toutes les polices spécialisées que vous avez peut-être achetées et qui ne sont pas disponibles dans Carbon.
Quokka est une plateforme de prototypage rapide pour JavaScript et TypeScript. Lorsque vous entrez du code, il exécutera immédiatement votre code et affichera divers résultats d'exécution dans l'éditeur de code.

Une excellente extension pour Quokka qui vous permet d'afficher chaque étape sans avoir à définir de points d'arrêt dans le débogueur lors de la préparation des entretiens techniques. Il peut également vous aider à étudier les fonctions d'une bibliothèque comme Lodash ou MomentJS avant de l'utiliser réellement, et il peut même être utilisé pour des appels asynchrones.
Si vous souhaitez enregistrer le temps passé à programmer chaque jour, WakaTime est une extension qui permet d'enregistrer et de stocker des métriques et des analyses sur les activités de programmation.

Adresse originale : https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your- productivite-20d30197ac76
Afin de garantir la lisibilité, cet article utilise une traduction libre plutôt qu'une traduction littérale.
Le premier article de cette série peut être consulté ici :
Extensions VSCode avancées qui améliorent l'efficacité du développement JavaScript !
Tutoriel recommandé : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!