

1. Préface
Le projet de l'entreprise est basé sur le développement WPF. Récemment, le projet a été en ligne et j'en ai. temps libre pour écrire un manuel de base basé sur WPF , Je n'ai été en contact avec WPF que récemment. Pour apprendre WPF, j'ai également recherché des informations sur Internet et appris du MSDN de Microsoft. passé et apprenez le nouveau, et enregistrez le processus d'apprentissage pour référence future.
Apprenez les bases de WPF : (Apprentissage recommandé : Tutoriel vidéo web front-end)
1) WPF est un outil fourni par Microsoft La technologie (framework) permettant de développer des "applications de bureau" n'a rien à voir avec C#. Ce que vous devez savoir, c'est la syntaxe Xaml.
2) Il est utile pour apprendre les « langages de balisage universels standard » tels que XML, HTML, XHTML et ASP.NET.
3) Si vous avez de l'expérience avec WinForm ou ASP.NET, vous devez avoir une certaine compréhension du traitement des événements de contrôle.
4) Avoir une pensée orientée objet : dans WPF, il est souvent nécessaire d'utiliser de manière flexible diverses relations d'héritage, polymorphisme, surcharge, etc.
5) DataBinding doit être compris : la liaison est un point fort de WPF.
2. Outils utilisés dans cette série :
1) Environnement de développement : Windows 7
2) Outil de développement : Visual Studio 2017
3) Base de données : base de données Access, SQLite
3. Bases du développement WPF
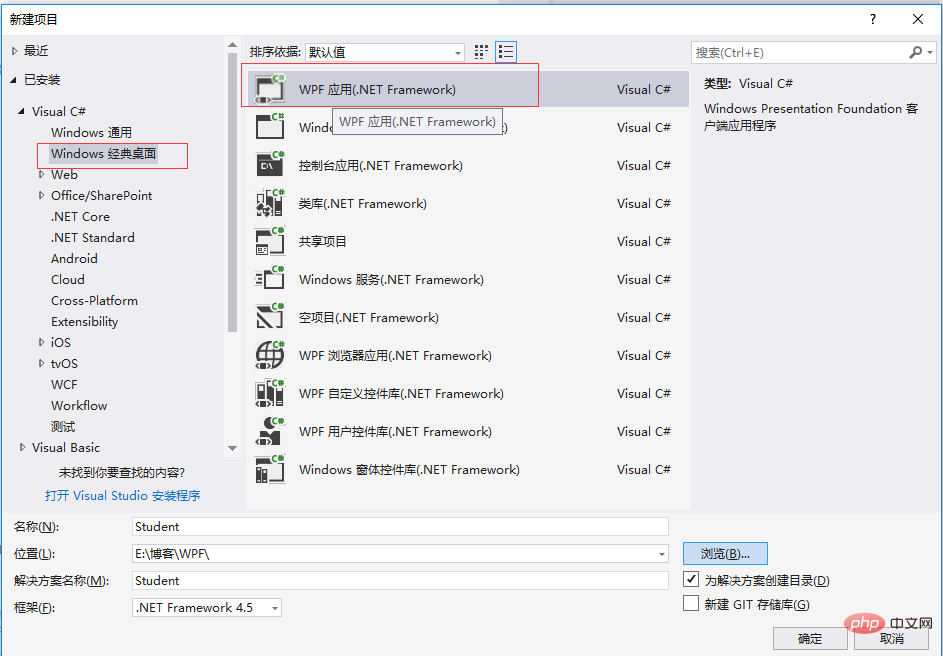
1. Ouvrez Visual Studio 2017, sélectionnez "Menu -" Fichier. -> Nouveau -> Projet. Comme indiqué ci-dessous.
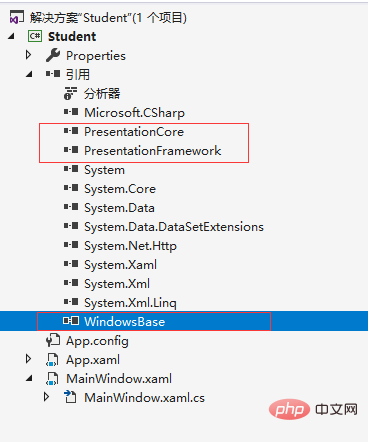
 2. Sélectionnez "Application WPF" dans la boîte de dialogue "Nouveau projet", remplacez le nom par le nom de votre propre projet, puis cliquez sur le bouton "OK", une "application WPF" est créée avec succès. Les bibliothèques de classes publiques référencées par le projet nouvellement créé sont les suivantes. Comme indiqué ci-dessous. (« Application WPF » ajoutera automatiquement les trois assemblys principaux illustrés dans la figure ci-dessous : PrésentationCore, PrésentationFramework et WindowsBase dans « Références »).
2. Sélectionnez "Application WPF" dans la boîte de dialogue "Nouveau projet", remplacez le nom par le nom de votre propre projet, puis cliquez sur le bouton "OK", une "application WPF" est créée avec succès. Les bibliothèques de classes publiques référencées par le projet nouvellement créé sont les suivantes. Comme indiqué ci-dessous. (« Application WPF » ajoutera automatiquement les trois assemblys principaux illustrés dans la figure ci-dessous : PrésentationCore, PrésentationFramework et WindowsBase dans « Références »).

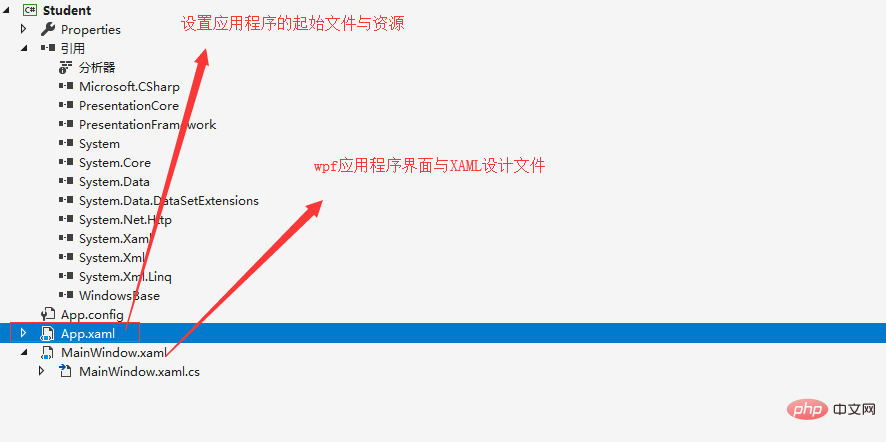
3. La structure de fichiers générée du projet. Comme indiqué ci-dessous.
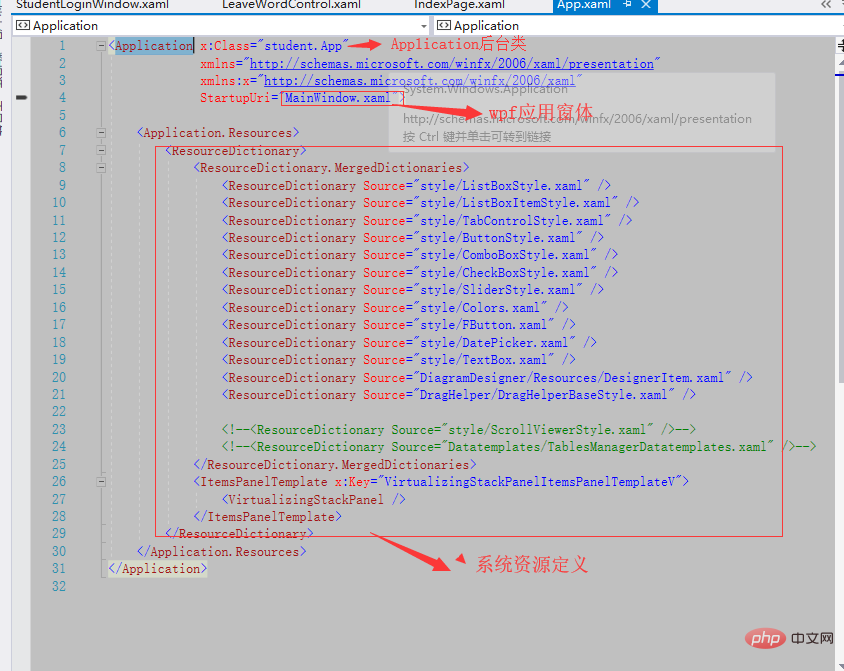
 4. La propriété "StartupUri" dans App.xaml peut spécifier le formulaire de démarrage lorsque le projet est en cours d'exécution. Comme le montre la figure ci-dessous, "StartupUri="MainWindow.xaml" peut également définir les ressources système dont nous avons besoin et introduire des assemblys, etc. Comme indiqué ci-dessous.
4. La propriété "StartupUri" dans App.xaml peut spécifier le formulaire de démarrage lorsque le projet est en cours d'exécution. Comme le montre la figure ci-dessous, "StartupUri="MainWindow.xaml" peut également définir les ressources système dont nous avons besoin et introduire des assemblys, etc. Comme indiqué ci-dessous.
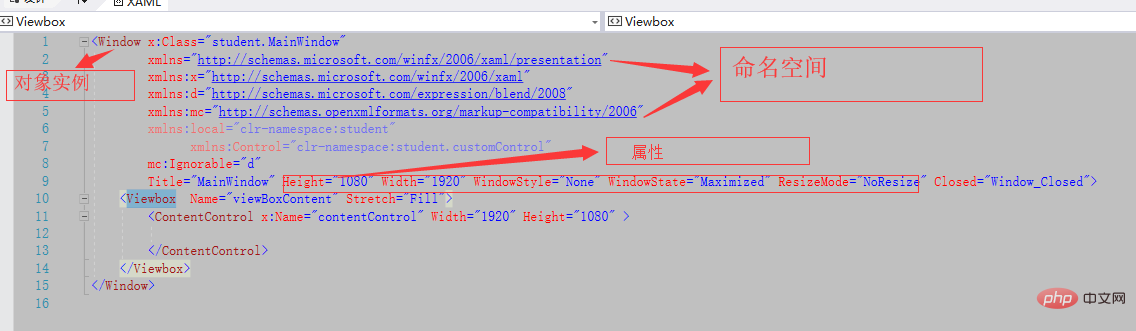
 5. MainWindow.xaml Nous pouvons modifier le titre dans le formulaire de conception. Nous pouvons également définir les propriétés de MainWindow et ajouter des événements. Après avoir terminé ces paramètres, nous pouvons ajouter du contenu au formulaire, comme indiqué ci-dessous. Viewbox à ce formulaire. La fonction du composant ViewBox est d'étirer ou d'étendre les composants à l'intérieur pour lui donner une meilleure mise en page et un meilleur effet visuel
5. MainWindow.xaml Nous pouvons modifier le titre dans le formulaire de conception. Nous pouvons également définir les propriétés de MainWindow et ajouter des événements. Après avoir terminé ces paramètres, nous pouvons ajouter du contenu au formulaire, comme indiqué ci-dessous. Viewbox à ce formulaire. La fonction du composant ViewBox est d'étirer ou d'étendre les composants à l'intérieur pour lui donner une meilleure mise en page et un meilleur effet visuel
 Introduire la mise en page la plus couramment utilisée. méthodes dans wpf
Introduire la mise en page la plus couramment utilisée. méthodes dans wpf
2) DockPanel : prend en charge les sous-éléments à ancrer sur n'importe quel bord du panneau. Leurs positions d'ancrage (Gauche, Haut, Droite, Bas) sont contrôlées via l'attribut supplémentaire Dock. L'espace de remplissage est basé sur le "premier arrivé,". principe du premier servi". , le dernier élément enfant ajouté au panneau remplira l'espace restant. Si vous ne souhaitez pas que le dernier élément ajouté au panneau remplisse l'espace restant, définissez la valeur de l'attribut LastChildFill sur "False", la valeur par défaut est "True". 🎜>3) WrapPanel : le panneau encapsulable est similaire au StackPanel. L'ordre des sous-éléments est défini via l'attribut Orientation, et les sous-éléments sont positionnés séquentiellement de gauche à droite. ne peut pas placer l'élément, il passera à la ligne suivante, ou l'ordre sera de procéder de haut en bas ou de droite à gauche. ItemHeight peut être utilisé pour définir la hauteur de tous les éléments enfants dans le panneau actuel. ItemWidth peut également être utilisé pour définir la largeur de tous les éléments enfants . 4) Canvas : Le panneau est le conteneur de mise en page le plus léger. Il n'ajustera pas automatiquement la disposition et la taille des éléments internes. Si la position de l'élément n'est pas spécifiée, l'élément sera affiché dans le coin supérieur gauche de. la toile par défaut. La toile est principalement utilisée pour le dessin. Canvas ne recadrera pas automatiquement le contenu qui dépasse sa propre plage par défaut, c'est-à-dire que le contenu débordant sera affiché en dehors du Canvas. En effet, la valeur par défaut de la propriété ClipToBounds de Canvas est "False". True" pour recadrer le contenu en excès. Le code XAML suivant illustre simplement l’utilisation du panneau Canvas. 6) Grille : par rapport aux autres panneaux, elle possède les contrôles de disposition les plus et les plus complexes. Il se compose de deux éléments : la collection d'éléments de colonne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un lien symbolique
Comment créer un lien symbolique
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 commande utilisateur du commutateur Linux
commande utilisateur du commutateur Linux
 Classement des dix principaux échanges de devises numériques
Classement des dix principaux échanges de devises numériques