

Récemment, j'ai vu quelqu'un définir une image d'arrière-plan pour l'éditeur vscode sur Zhihu. J'ai pensé que c'était très nouveau, alors je l'ai essayé et cela a fonctionné.
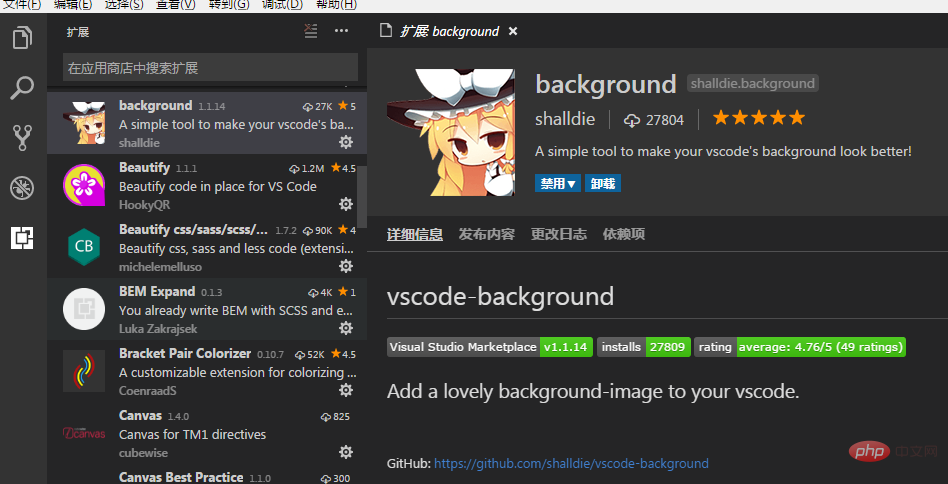
Tout d'abord, dans l'extension vscode, recherchez le plug-in d'arrière-plan, la touche de raccourci Ctrl+shift+x (apprentissage recommandé : tutoriel d'introduction au vscode)

Après avoir terminé la première étape, vous disposez déjà d'un arrière-plan par défaut, mais que se passe-t-il si vous souhaitez définir votre propre arrière-plan préféré ? Regardez en bas
Ouvrir le fichier>Préférences>Paramètres
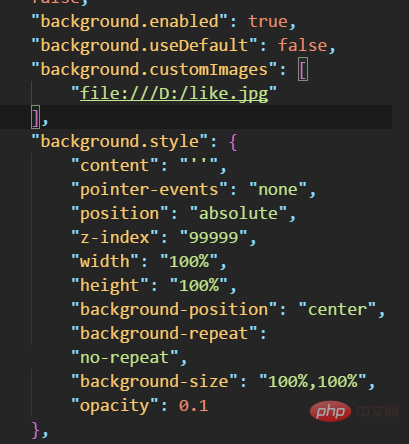
Dans les paramètres à droite

La première phrase "background.enabled": vrai, indique si le plug-in est activé Lorsque nous téléchargeons le plug-in et redémarrons vscode, nous avons déjà cette phrase
Non. La deuxième phrase "background.useDefault" : false, s'il faut utiliser l'image par défaut, la changer en false, pas la valeur par défaut, nous devons définir ce que nous voulons !
La troisième phrase est de tracer le chemin. Des amis taoïstes prudents ont remarqué qu'il s'agit d'un tableau, ce qui signifie que vous pouvez définir plusieurs images différentes ! N'oubliez pas, trois au maximum ! /D:/like.jpg est l'adresse du chemin de l'image
"background.customImages": [ "file:///D:/like.jpg" ],
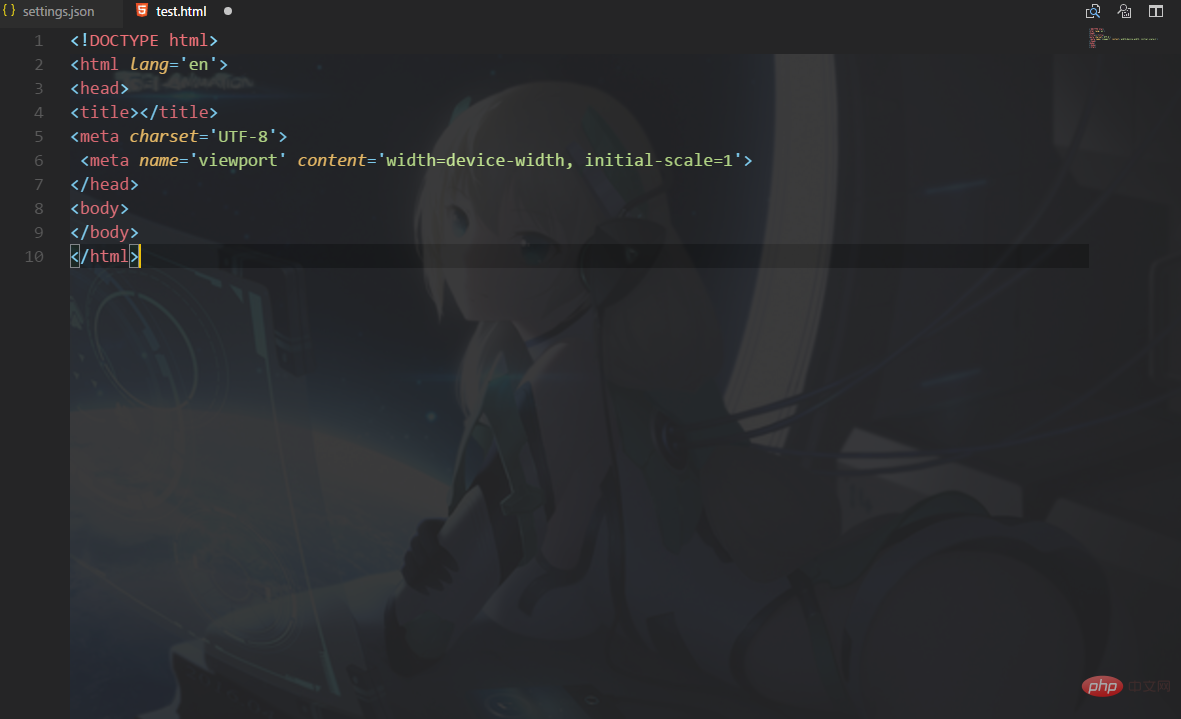
La dernière est background.style. Il suffit de regarder les paramètres. Tous ceux qui connaissent du CSS le savent. Notez l'"opacité" à la fin : une transparence de 0,1 peut être définie.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio