
Visual Studio Code (ci-après dénommé vscode) est un éditeur très puissant et relativement léger. vscode prend en charge trois environnements : Windows, OS
interface vscode

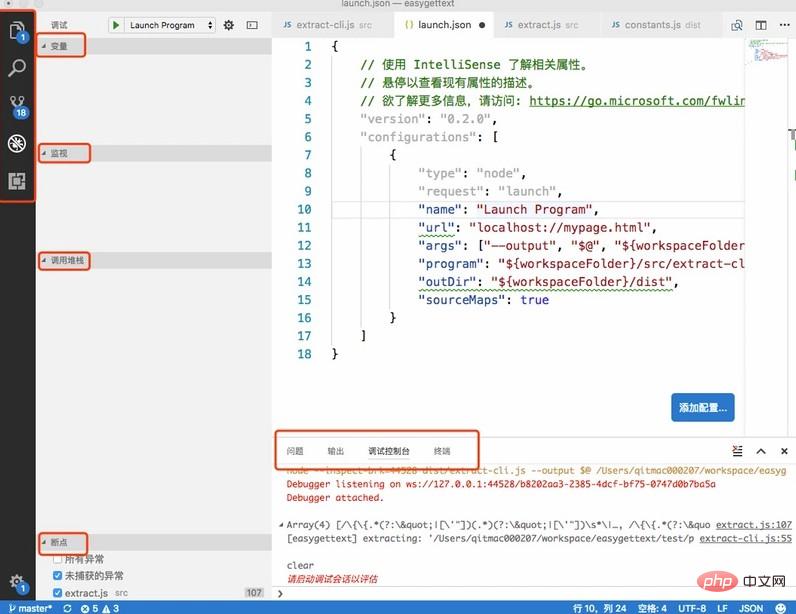
Le coin supérieur gauche est le répertoire du projet, la recherche, la gestion des versions liée à git (le coin inférieur gauche est la branche actuelle), le débogage, les autres plug-ins d'extension et autres sont tous marqués en chinois sans explication. Ils nous sont tous nécessaires. Si vous n'avez pas ces suggestions, appelez-les. nécessaires au débogage. Vous pouvez aller dans la barre de menu pour les visualiser. Appelez les
conditions préalables au débogage une par une : configuration launch.json
Cliquez sur le quatrième bouton. à partir de la gauche dans l'image, qui est en cours de débogage, puis cliquez sur la case rouge dans l'image. Vous pouvez ouvrir le type launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]et la demande n'a pas besoin d'être modifiée, la valeur par défaut est correcte lors de la demande. Dès le lancement, vous pouvez directement démarrer le débogage avec F5. Selon l'explication du site officiel, la requête est jointe et elle est associée à un programme déjà en cours d'exécution, mais vous pouvez l'ignorer ici, nous pouvons simplement utiliser le débogueur fourni avec vscode pour le débogage. .
Le paramètre du programme spécifie le fichier d'entrée js à exécuter, où ${workspaceFolder} est le répertoire du projet actuellement ouvert. Le répertoire .vscode sera automatiquement généré dans ce répertoire, et launch.json s'y trouve également. directory
args est également très important. Par exemple, dans cet exemple, j'exécute la commande gettext-extract --output output.pot input.vm Ensuite, la fonction de args est en fait de transmettre les paramètres après. la commande. Il doit y avoir entre chaque espace. Séparé, écrit comme sous-élément de args
sourceMaps Ce paramètre est peu utile pour écrire du code es5, mais il est très nécessaire pour écrire es6, TypeScript, etc. . Lorsque la valeur de ce paramètre est vraie, la compilation sera utilisée. La carte générée par le processus est utilisée pour faire correspondre le code source et le code compilé, afin qu'au point d'interruption du code source, nous puissions effectuer volontiers notre débogage
outDir est utilisé pour marquer le répertoire généré du code compilé. Aide à la recherche vscode
Discutons de la correspondance entre avant et après la compilation
J'utilise babel pour compiler. si le paramètre du programme pointe directement vers le fichier compilé, vscode peut miraculeusement trouver le fichier de code source par lui-même, ce qui est le moyen le plus simple pour notre débogage. Si le programme pointe vers le fichier que vous avez écrit, vous devez alors fournir un paramètre outDir. Configurez-le simplement dans le répertoire de compilation et de génération. Autres : l'inspection visuelle ne nécessite pas de sourceMaps ni de compilation dans .js.map. Si vous rencontrez des problèmes de débogage, essayez de définir sourceMaps sur true et laissez l'outil de compilation générer des fichiers de carte
Code de débogage<. 🎜>
Cliquez simplement sur le côté gauche du code que vous déboguez. Tant qu'il est rouge, cela signifie que le point d'arrêt ici est réalisable, comme le montre l'image
<🎜. >
 Appuyez directement sur F5 pour démarrer le débogage. Plusieurs sauts en une seule étape, débogage en une seule étape, etc. similaires à Chrome apparaîtront sur l'interface. La méthode d'utilisation est similaire à Chrome, mais le raccourci. les clés sont légèrement différentes
Appuyez directement sur F5 pour démarrer le débogage. Plusieurs sauts en une seule étape, débogage en une seule étape, etc. similaires à Chrome apparaîtront sur l'interface. La méthode d'utilisation est similaire à Chrome, mais le raccourci. les clés sont légèrement différentes
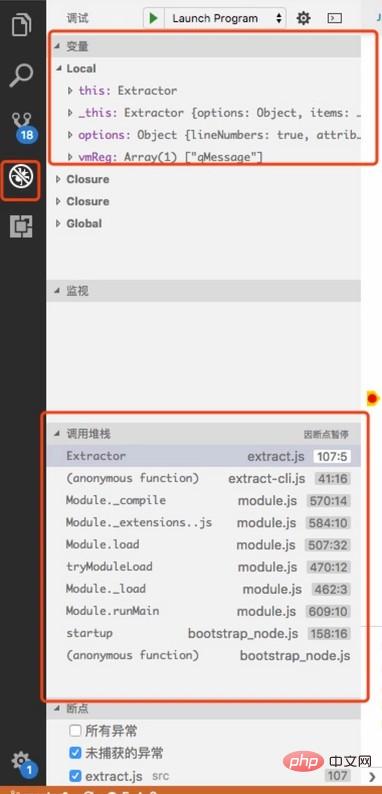
puis cliquez à gauche Cliquez sur le bouton de débogage introduit ci-dessus, et vous verrez les variables s'exécuter jusqu'à une certaine étape, ainsi que la pile d'appels, comme indiqué dans la figure

Présentation des connaissances liées à Babel et à l'entrée en ligne de commande utilisées dans cet article
Ouvrir package.json , vous trouverez une configuration bin, une telle configuration sera affichée lorsque npm install Ajoutez ces deux commandes à node_modules/.bin, et vous pourrez ensuite l'utiliser comme ligne de commande
"bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
}babel peut ajouter --. source-maps true lors de l'exécution de la commande pour générer des fichiers de carte. Si vous rencontrez le problème ci-dessus, cela n'est utilisé qu'en cas de problèmes, et on estime que d'autres outils de compilation l'auront également en plus, après avoir modifié le fichier source ; , nous voulons redémarrer le débogage immédiatement pour vérification. Il est difficile d'exécuter la commande par nous-mêmes à chaque fois, donc babel lui-même prend en charge - Le paramètre watch peut surveiller les modifications du fichier, afin que nous puissions implémenter une automatisation simple ou d'autres commandes de ligne de commande. très long et difficile à retenir, nous pouvons donc les écrire dans package.json. Ce qui suit concerne babel. Pour le compiler et y écrire, vous pouvez exécuter npm run prepublish
"scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio