
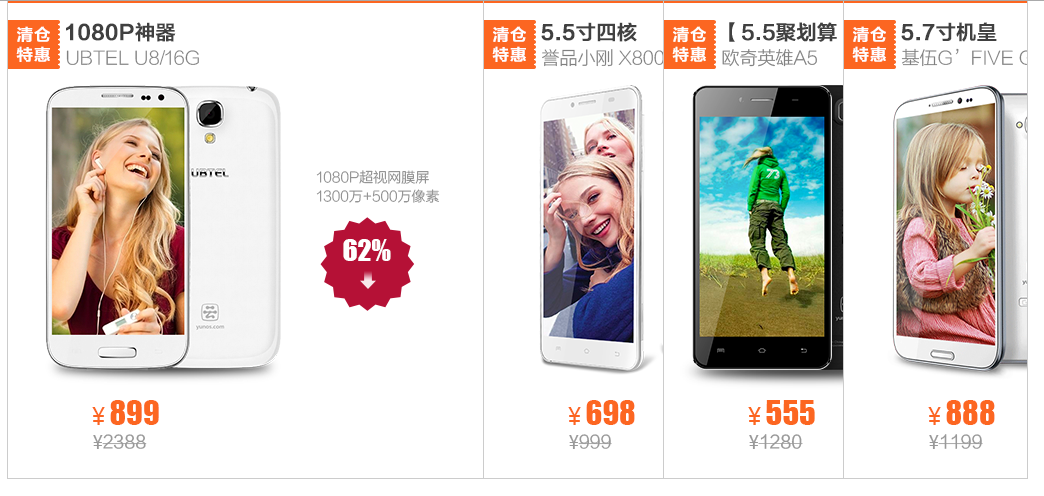
Cet article explique avec vous comment implémenter l'effet de glissement d'image JavaScript. Le contenu spécifique est le suivant. Jetons d'abord un coup d'œil au rendu :
.
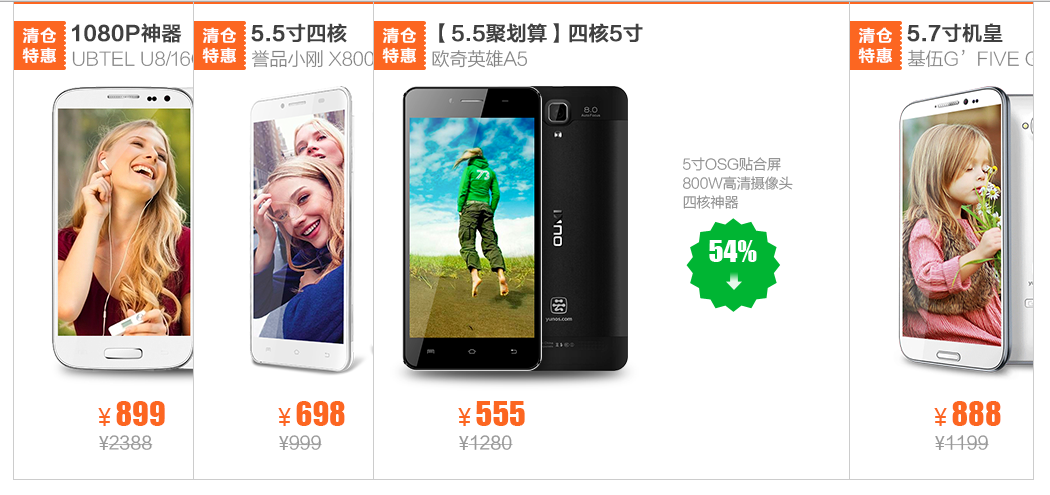
Passez la souris sur cette image pour afficher l'image complète. Si vous la supprimez, elle sera réinitialisée :

Implémentation DOM simple des opérations CSS et JS :
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>sliding doors</title> <link rel="stylesheet" href="styles/reset.css" /> <link rel="stylesheet" href="styles/slidingdoors.css" /> <script src="scripts/slidingdoors.js"></script> </head> <body> <div id='container'> <img src="images/door1.png" alt="Implémentation des compétences javascript deffet de glissement dimage_javascript" title="Implémentation des compétences javascript deffet de glissement dimage_javascript" /> <img src="images/door2.png" alt="5.5寸四核" title="5.5寸四核" /> <img src="images/door3.png" alt="四核5寸" title="四核5寸" /> <img src="images/door4.png" alt="5.7寸机皇" title="5.7寸机皇" /> </div> </body> </html>
css :
#container {
height: 477px;
margin: 0 auto;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
position: relative;
}
#container img {
position: absolute;
display: block;
left: 0;
border-left: 1px solid #ccc;
}
Opération js :
window.onload = function() {
//容器对象
var box = document.getElementById('container');
//获得图片NodeList对象集合
var imgs = box.getElementsByTagName('img');
//单张图片的宽度
var imgWidth = imgs[0].offsetWidth;
//设置掩藏门体露出的宽度
var exposeWidth = 180;
//设置容器总宽度
var boxWidth = imgWidth + (imgs.length - 1) * exposeWidth;
box.style.width = boxWidth + 'px';
//设置每道门的初始位置
function setImgsPos() {
for (var i = 1, len = imgs.length; i < len; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + 'px';
}
}
setImgsPos();
//计算每道门打开时应移动的距离
var translate = imgWidth - exposeWidth;
//为每道门绑定事件
for (var i = 0, len = imgs.length; i < len; i++) {
//使用立即调用的函数表答式,为了获得不同的i值
(function(i) {
imgs[i].onmouseover = function() {
//先将每道门复位
setImgsPos();
//打开门
for (var j = 1; j <= i; j++) {
imgs[j].style.left = parseInt(imgs[j].style.left, 10) - translate + 'px';
//imgs[j].style.left = j*exposeWidth +"px";
}
};
imgs[i].onmouseout = function(){
setImgPos();
};
})(i);
}
};
J'espère que cet article sera utile à tous ceux qui apprennent la programmation JavaScript.
 Configurer les variables d'environnement Java
Configurer les variables d'environnement Java
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 Comment enregistrer des fichiers sur une clé USB
Comment enregistrer des fichiers sur une clé USB
 écran de téléphone portable tft
écran de téléphone portable tft
 L'ordinateur demande une solution nsiserror
L'ordinateur demande une solution nsiserror
 Méthodes de réparation des vulnérabilités des bases de données
Méthodes de réparation des vulnérabilités des bases de données
 utilisation de la fonction heure locale
utilisation de la fonction heure locale
 utilisation d'ostringstream
utilisation d'ostringstream