
Cet article présente principalement vscode les touches de raccourci et les plug-ins couramment utilisés dans le travail, dans le but d'améliorer l'efficacité du travail

Les touches de raccourci dans cet article sont basés sur mac Oui, les touches de raccourci sous Windows sont placées entre parenthèses Cmd+Shift+P (win Ctrl+Shift+P)
Zéro, démarrage rapide
Les personnes expérimentées peuvent ignorer le démarrage rapide ou parcourir brièvement. [Apprentissage recommandé : Tutoriel vscode, Vidéo de programmation]
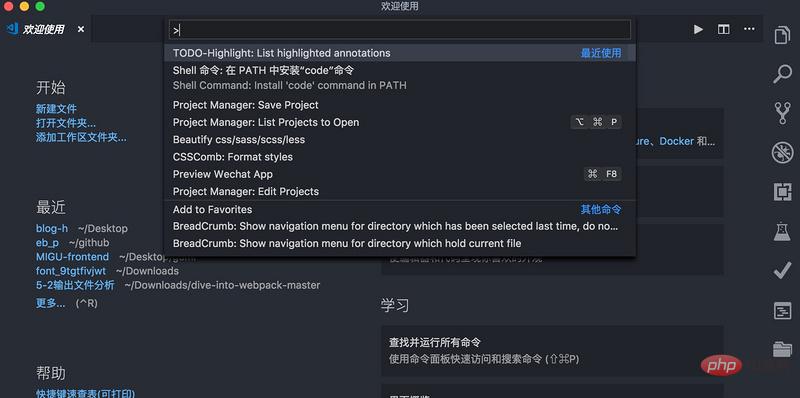
Panneau de commande
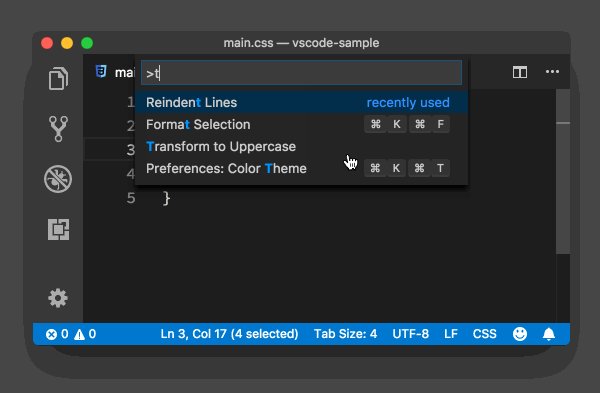
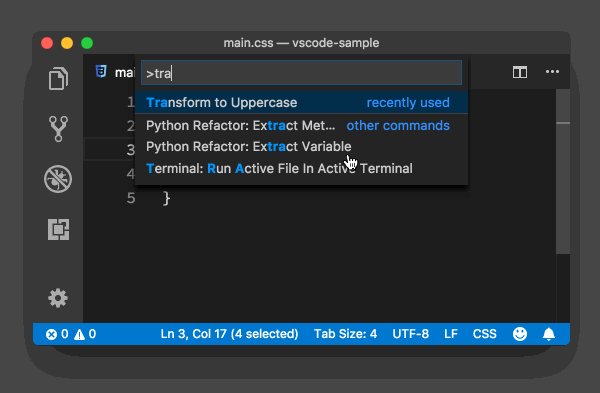
Le panneau de commande est le vscode touche de raccourci L'interface interactive principale peut être ouverte en utilisant f1 ou Cmd+Shift+P (win Ctrl+Shift+P).
Dans le panneau de commandes, vous pouvez saisir des commandes à rechercher (en chinois et en anglais), puis les exécuter.
Diverses commandes peuvent être exécutées dans le panneau nommé, y compris les fonctions fournies avec l'éditeur et celles fournies par les plug-ins.
N'oubliez donc pas sa touche de raccourci Cmd+Shift+P

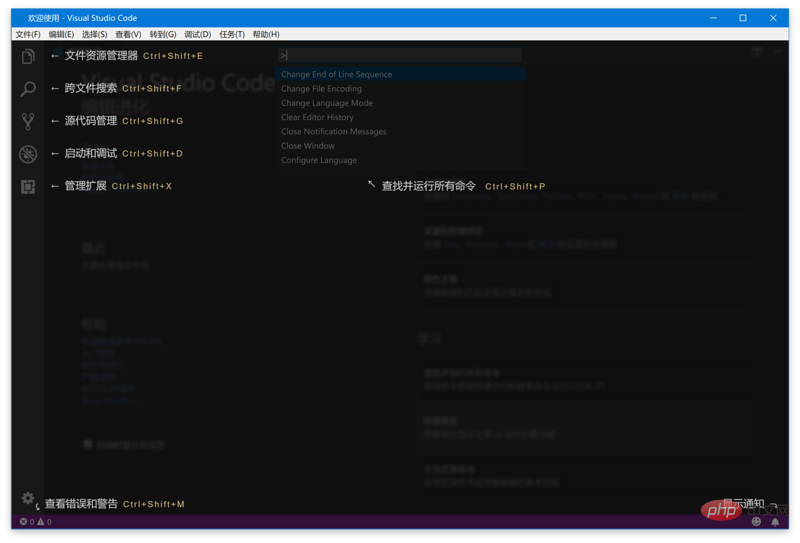
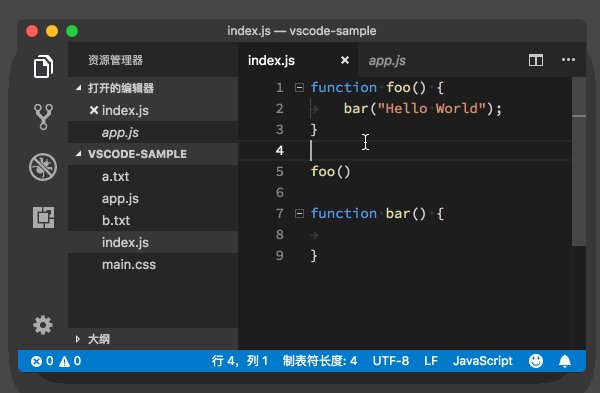
2. Introduction à l'interface
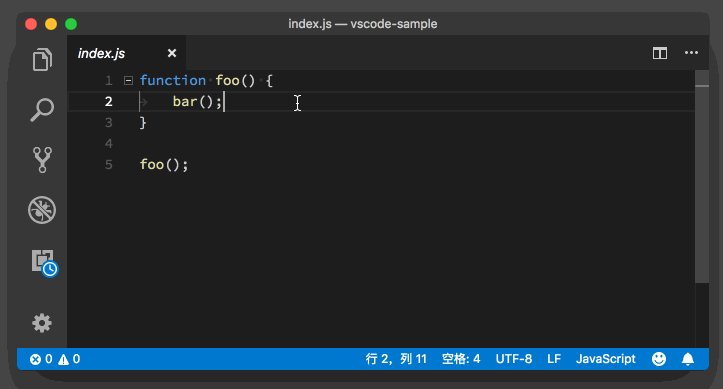
Lorsque vous commencez à utiliser vscode, il est recommandé de l'utiliser d'abord comme éditeur de fichiers (vous pouvez taper et enregistrer), puis de vous familiariser avec les touches de raccourci après avoir acquis une certaine expérience
Tout d'abord, familiarisons-nous avec l'interface et les commandes de raccourci (Je ne me souviens pas)

3 Utilisez vscode dans la ligne de commande
Si vous l'êtes. un utilisateur Windows, après avoir installé et redémarré le système, vous pouvez utiliser du code ou des code-insiders sur la ligne de commande. Si vous souhaitez l'utiliser immédiatement au lieu d'attendre un redémarrage, vous pouvez ajouter le répertoire d'installation de VS Code au système. variable d'environnement PATH
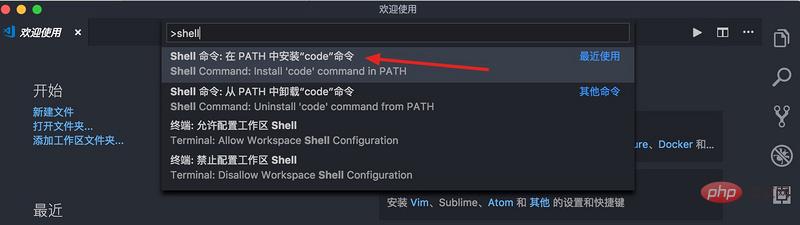
Si vous êtes sur un utilisateur Mac, après l'installation, ouvrez le panneau de dénomination Cmd+Shift+P, recherchez la commande shell, cliquez pour installer la commande de code dans PAth, puis redémarrez le terminal et tout ira bien

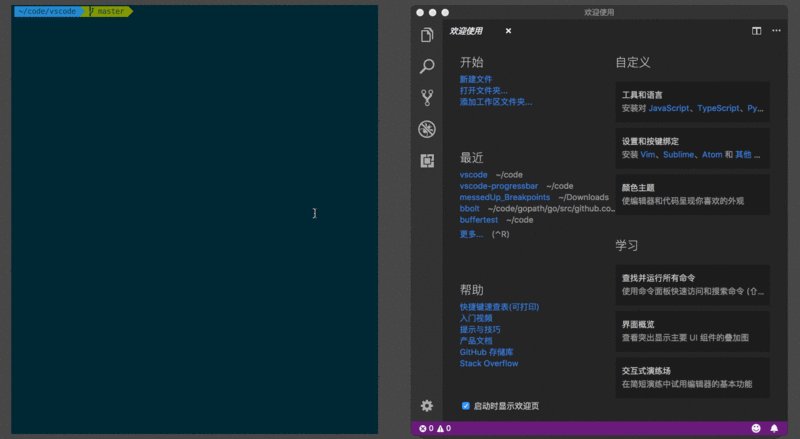
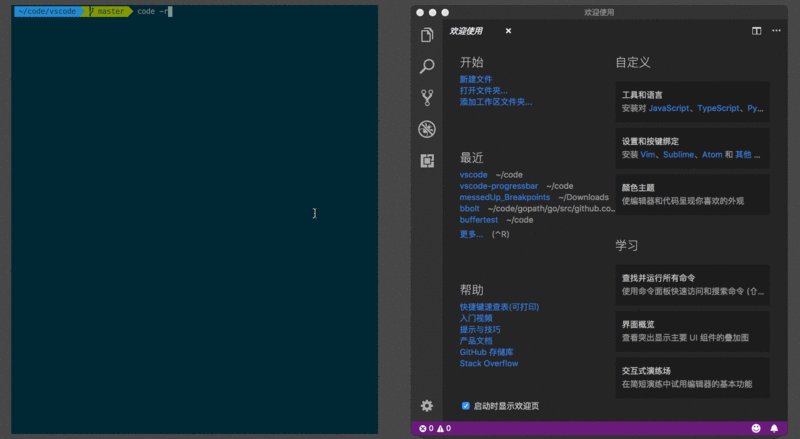
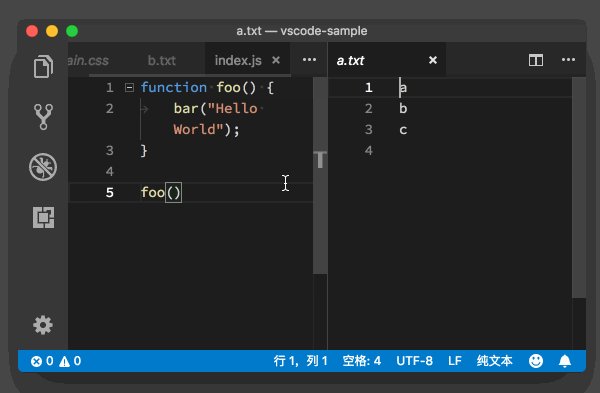
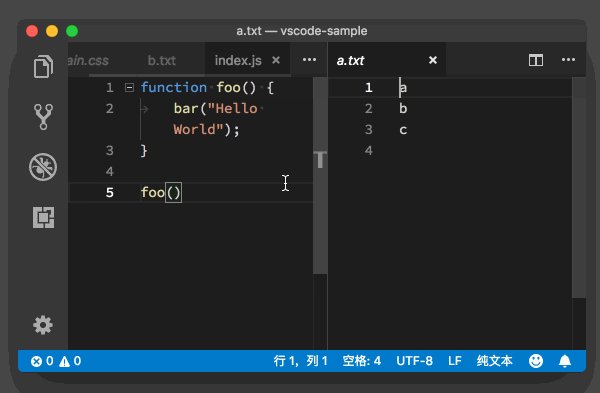
L'utilisation la plus basique Utilisez simplement la commande code pour ouvrir le fichier ou le dossier
adresse du dossier code, vscode ouvrira le dossier dans une nouvelle fenêtre
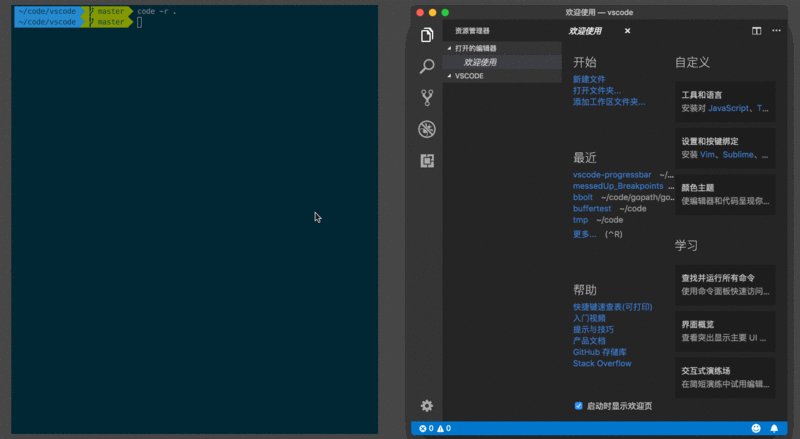
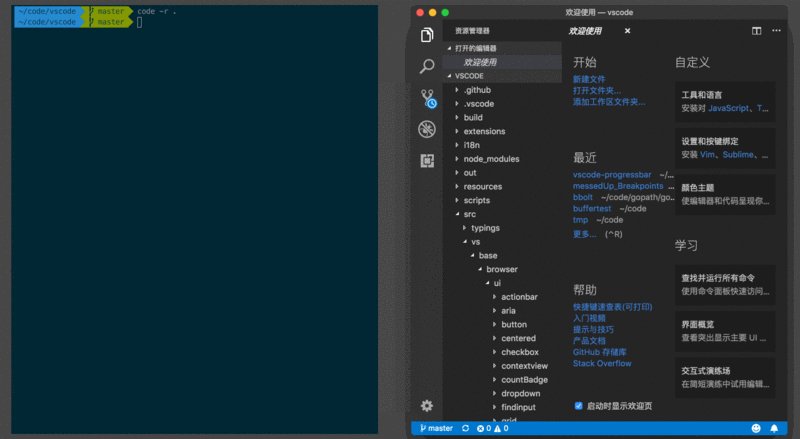
Si vous souhaitez ouvrir le fichier dans une fenêtre déjà ouverte, vous pouvez utiliser le paramètre -r

La commande vscode a également d'autres fonctions, telles que la comparaison de fichiers, l'ouverture du fichier et le passage à la ligne et à la colonne spécifiées. Si nécessaire, Baidu : bowing_woman :
Remarque :
Avant de continuer la lecture. l'article, n'oubliez pas la touche de raccourci Cmd+shift+P pour ouvrir le panneau de commande (Ctrl+shift+p sous win)
Édition du code
Les touches de raccourci sous les fenêtres sont placées entre parenthèses
Mouvement du curseur
Bases
Passer au début de la ligne Cmd +flèche gauche (win Home)
Aller à la fin de la ligne Cmd+flèche droite (win End)
Déplacer Aller au début et à la fin du document Cmd+haut et touches fléchées vers le bas (gagner Ctrl+Accueil/Fin)
Sauter entre les côtés gauche et droit des accolades {} Cmd+Shift+ (gagner Ctrl+Maj+)
Avancé
Revenir à la position précédente du curseur. Cmd+U (win Ctrl+U) est très utile Parfois dans le fichier vue, si vous changez le html, vous devez changer le js ci-dessous. en changeant le js, vous devez revenir en arrière. A ce moment, Cmd+U revient directement à
pour revenir à la position précédente du curseur entre les différents fichiers Control+- (win n'a pas été testé, donc je ne le fais pas. Je ne sais pas). Vous avez modifié le fichier a. Après avoir modifié le fichier b, si vous souhaitez revenir au fichier a et continuer l'édition, utilisez contrôles+-
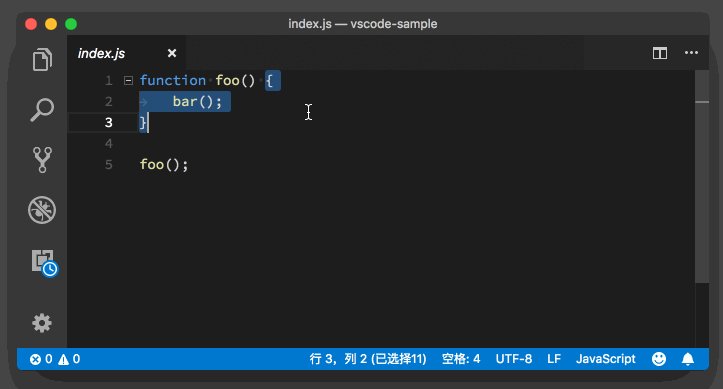
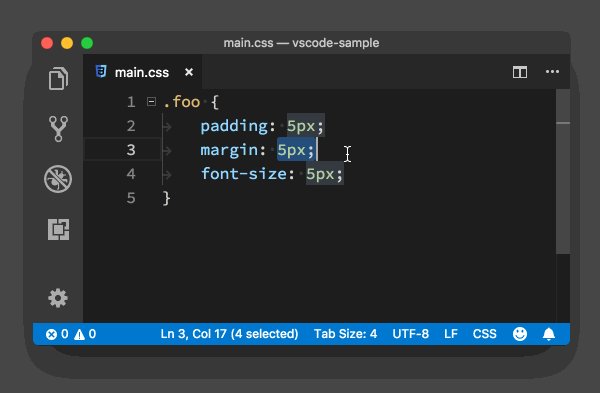
sélection de texte sur mac
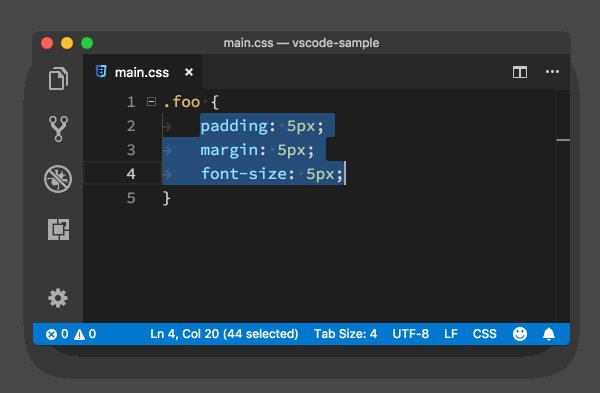
. Il vous suffit d'appuyer sur une touche Maj supplémentaire pour déplacer le curseur. Lors de la sélection du texte pour sélectionner le mot Cmd+D, le multi-curseur dont il sera question ci-dessous parlera également de Cmd. +D Il n'y a pas de touche de raccourci pour sélectionner les blocs de code, vous pouvez utiliser cmd+shift+p Ouvrez le panneau de commande et entrez tout le contenu des crochets de sélection. Je vais expliquer comment ajouter les touches de raccourci. plus tard
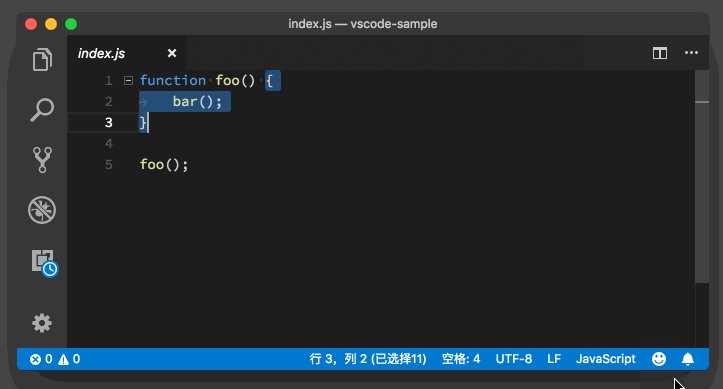
Supprimer
Vous pouvez sélectionner Supprimer le code par la suite, puis appuyer sur Sac à dos (est-ce un sac à dos) ou supprimer pour supprimer , mais c'est trop faible Donc, la façon la plus geek de supprimer est Cmd+Shift+K (win Ctrl+Shift+K), supprimez autant que vous le souhaitez, actuellement vous pouvez utiliser ctrl+x pour coupé, l'effet est le même
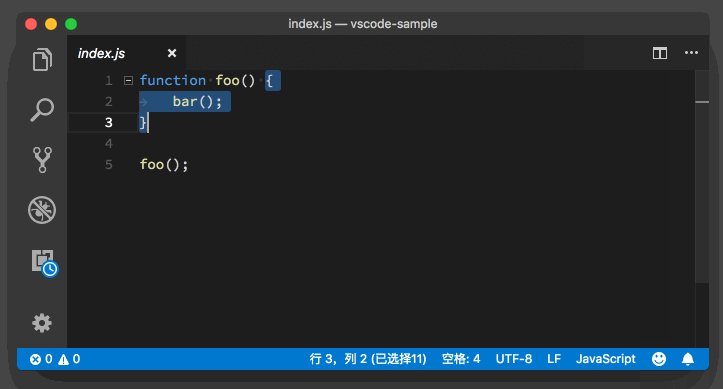
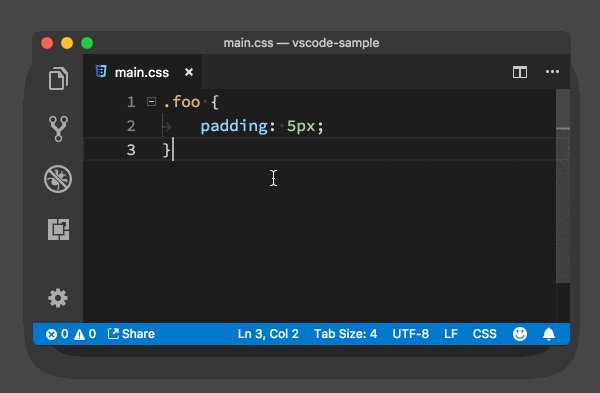
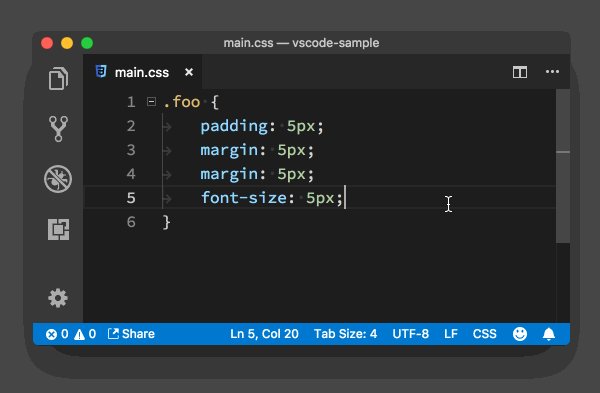
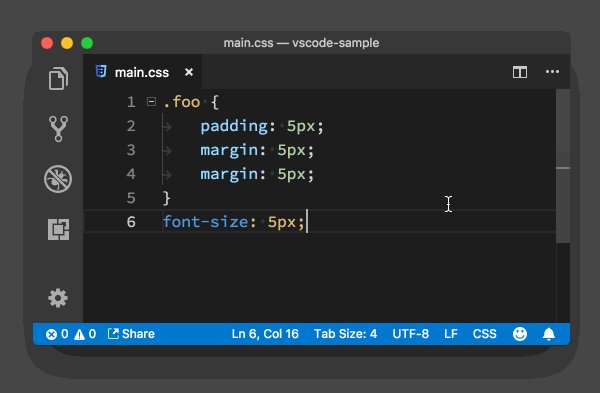
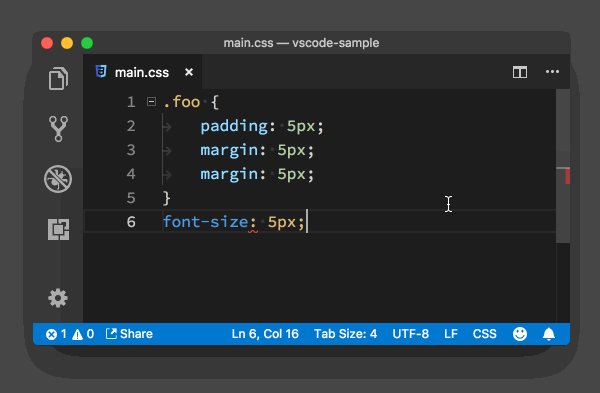
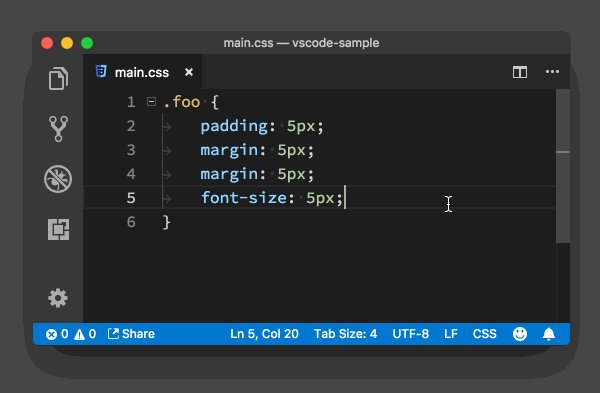
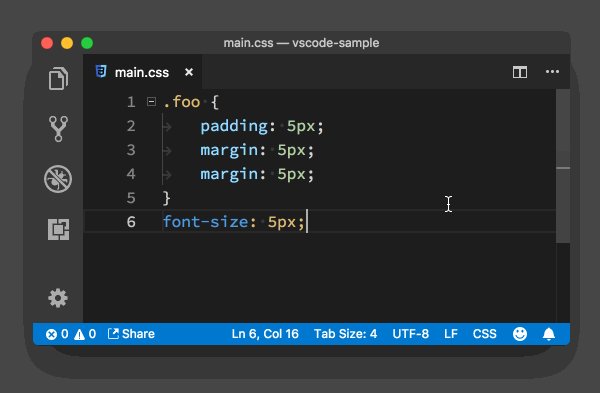
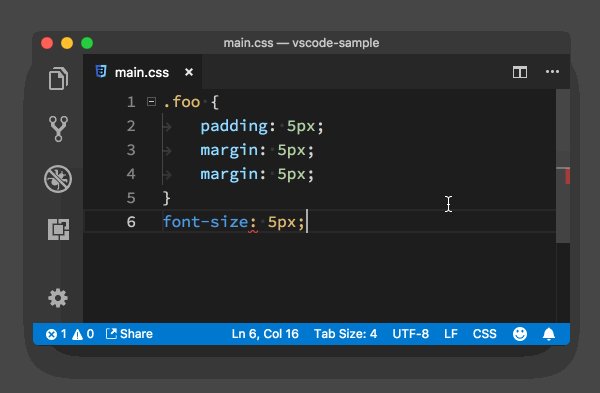
Déplacement du code
Option+ Touches fléchées haut et bas (gagner Alt+haut et bas)

Ajouter des commentaires
Il existe deux formes de commentaires, les commentaires sur une seule ligne et les commentaires en bloc (en js, les commentaires sur une seule ligne // , bloquer les commentaires/ **/)
Commentaire sur une seule ligne Cmd+/ (win Ctrl +/)
Bloquer le commentaire Option+Shift+A
Remarque : Différentes langues utiliser des commentaires différents
2. Format du code
Format du code
Formater l'intégralité du document : Option+Maj+F ( win Alt+ Shift+F), vscode utilisera différents plug-ins pour le formatage selon la langue que vous utilisez. Pensez à télécharger le plug-in de formatage correspondant
pour formater le code sélectionné : Cmd+K Cmk+F. win( Ctrl+K Ctrl+F)
Indentation du code
Pour ajuster l'indentation de l'ensemble du document, utilisez Cmd+Shift+P pour ouvrir le panneau de commande et entrez l'indentation, puis sélectionnez la commande correspondante
Sélectionnez l'ajustement de l'indentation du code : Cmd+] Cmd+[ respectivement pour réduire et augmenter l'indentation (je ne sais pas sous win, j'utiliserai Baidu par moi-même)
3. Quelques conseils
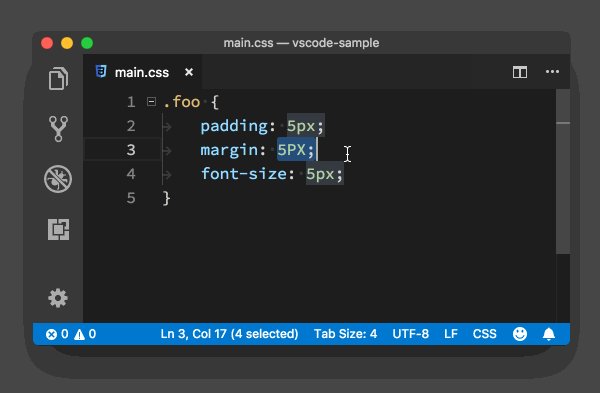
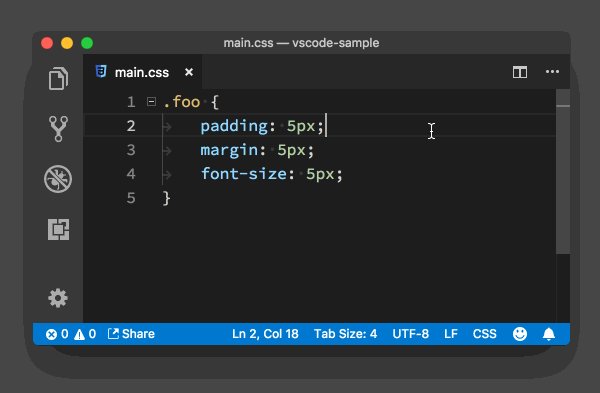
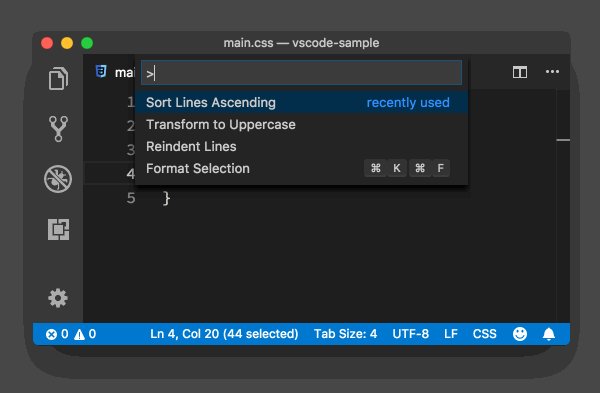
Ajustez la majuscule des caractères, sélectionnez-la, puis entrez dans le panneau de commande pour convertir en majuscules ou en minuscules

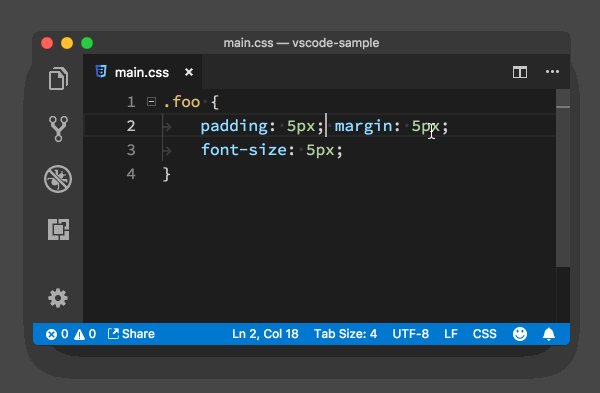
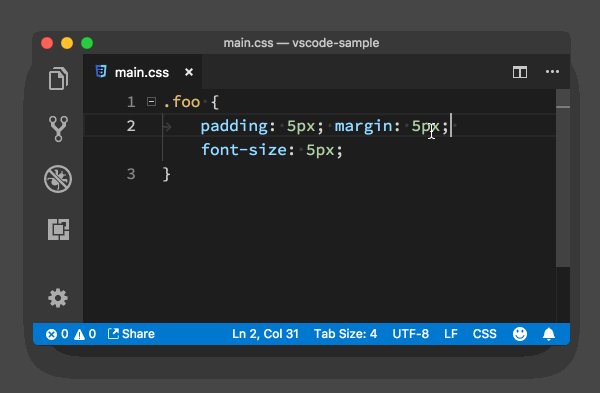
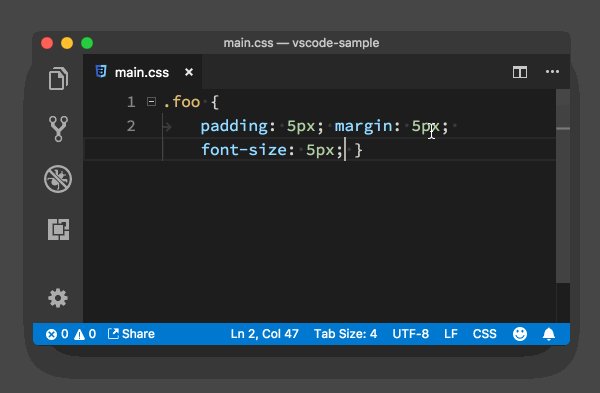
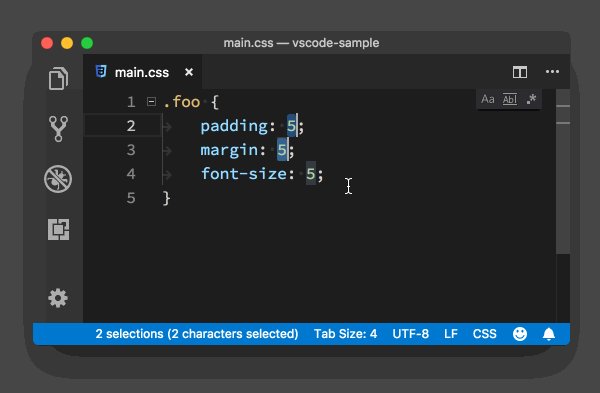
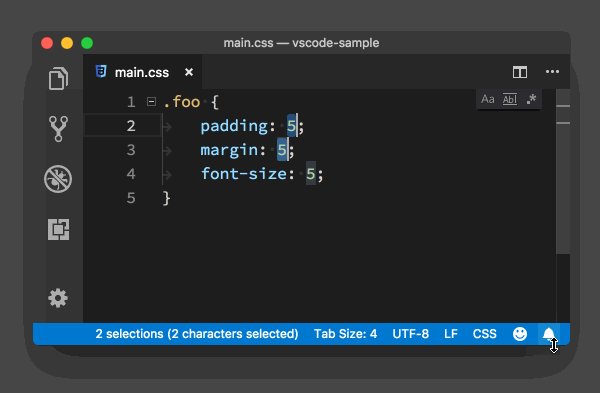
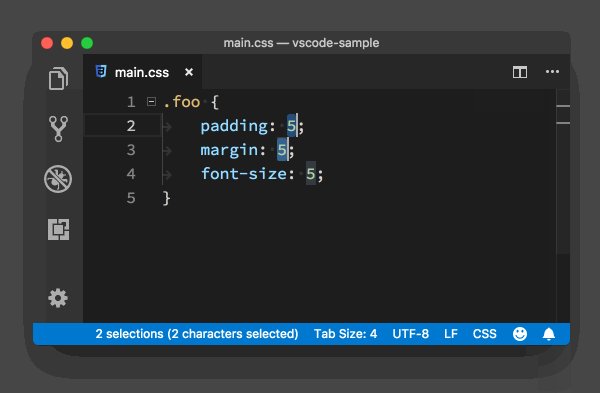
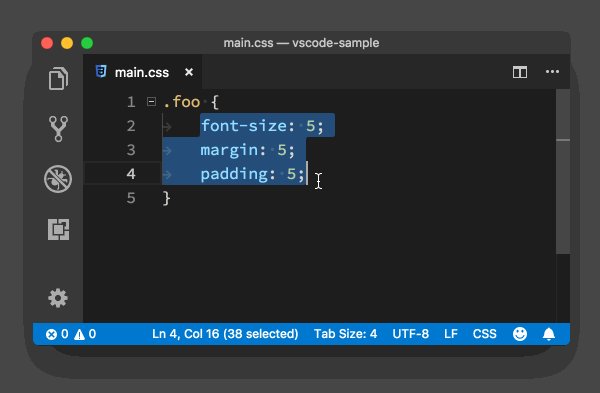
Fusionner des lignes de code, Fusionner plusieurs lignes de code en une seule ligne, Cmd+J (non lié sous win)

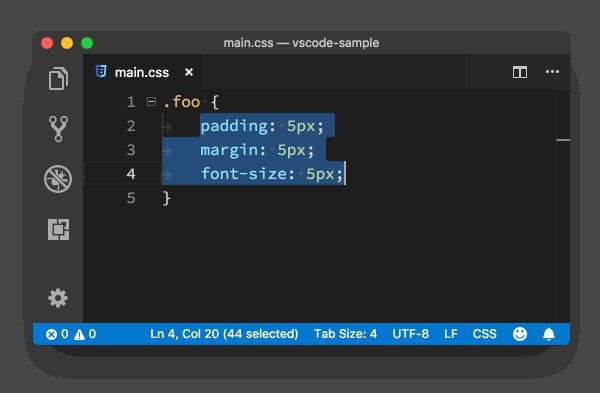
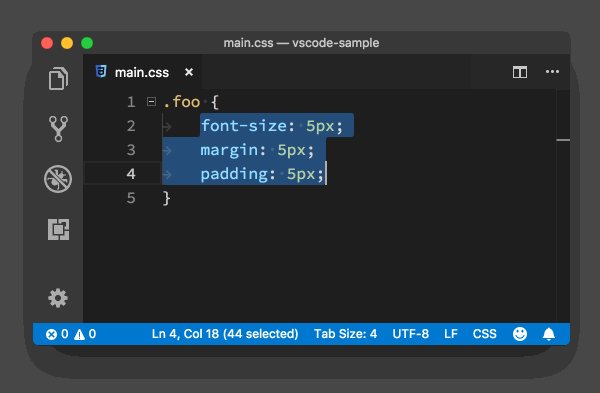
tri des lignes, trier les lignes de code par ordre alphabétique, pas de touches de raccourci, appelez le panneau de commande, entrez pour trier par ordre croissant ou par ordre décroissant

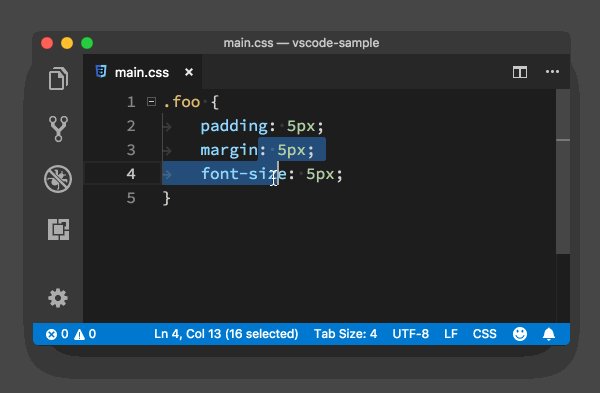
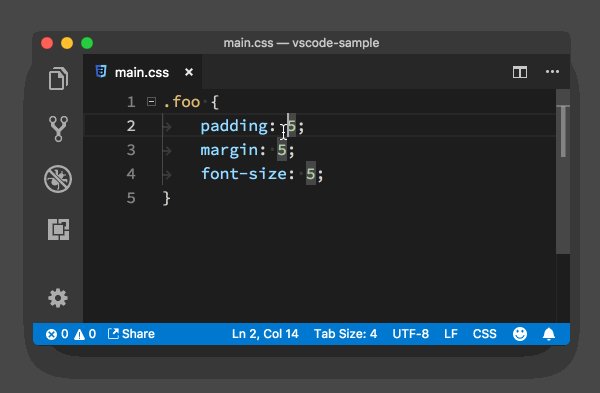
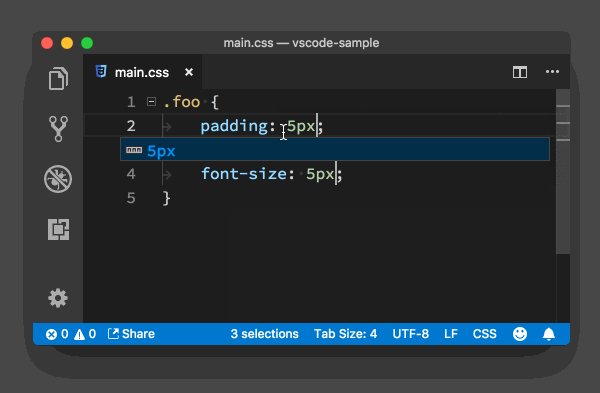
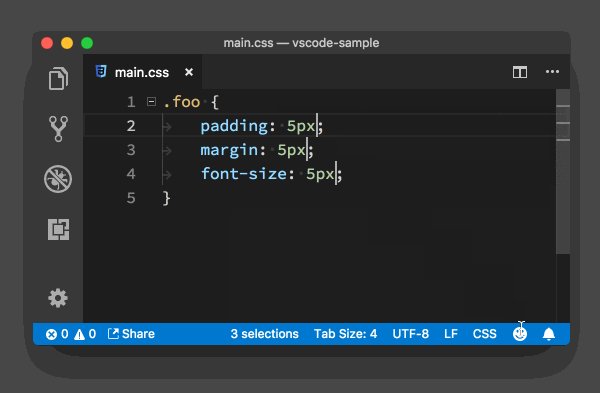
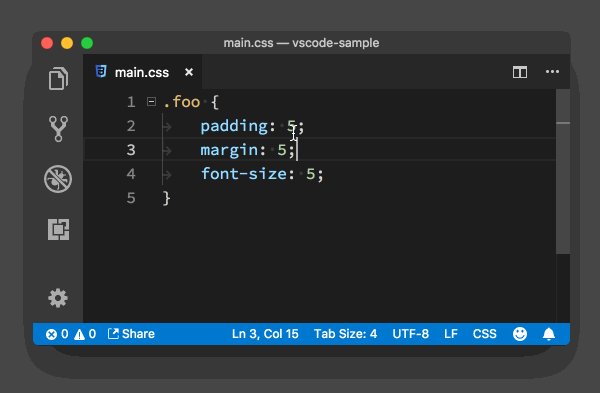
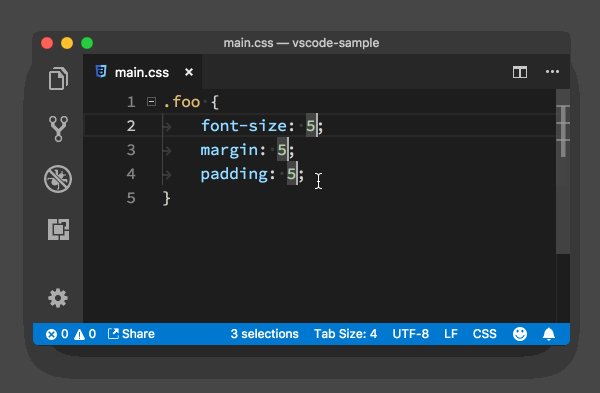
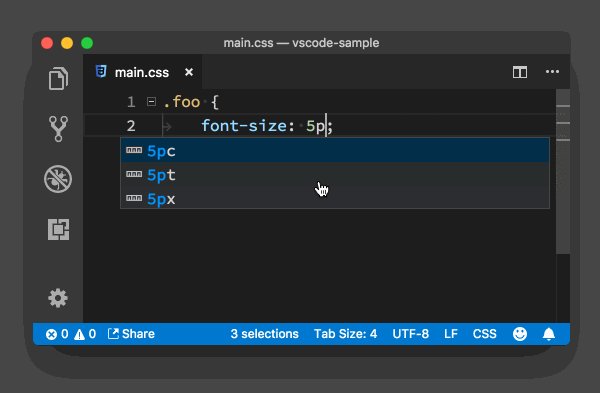
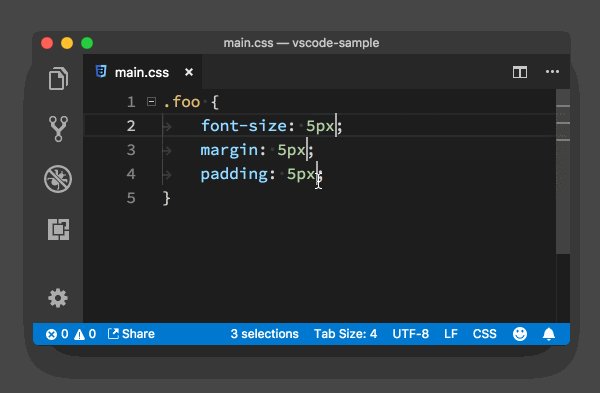
4. Fonction multi-curseur
Utilisez la souris :
Maintenez la touche Option (win Alt), puis cliquez avec la souris. Un curseur apparaîtra partout où vous cliquez avec la souris<.>
Remarque : sur certains ordinateurs Mac, maintenez la touche Cmd enfoncée, puis utilisez la souris pour cliquer
Commande de raccourci
Cmd+D (win Ctrl+D) Lorsqu'il est enfoncé pour la première fois, il sélectionne le mot près du curseur ; lorsqu'il est enfoncé une deuxième fois, il trouve la deuxième occurrence du mot, crée un nouveau curseur et le sélectionne. (Remarque : cmd-k cmd-d ignore la sélection actuelle)

Annuler plusieurs curseurs
Utilisez Esc pour annuler plusieurs curseursCliquez pour annuler5. Saut rapide (fichier, ligne, symbole)
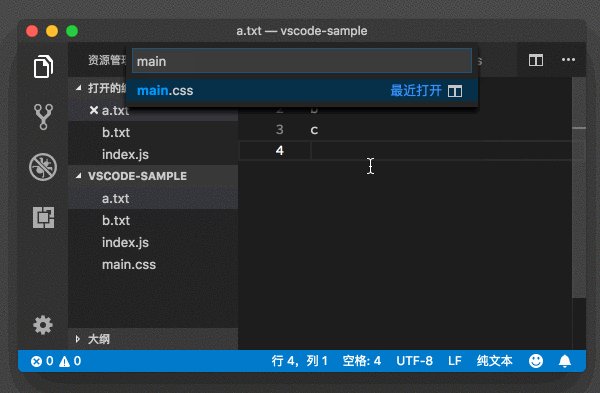
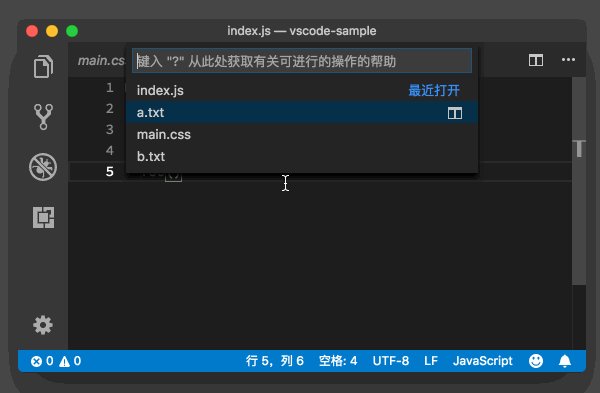
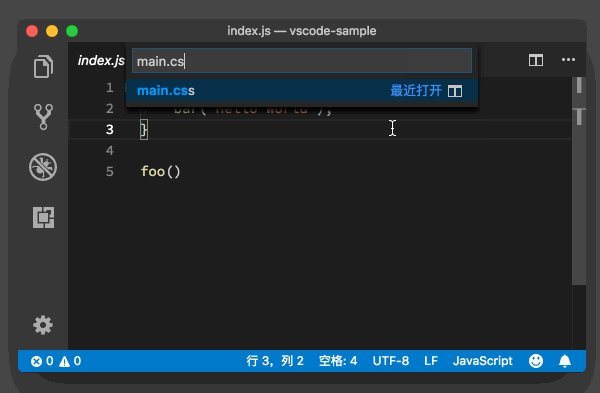
Ouvrir rapidement les fichiers
Cmd+P (win Ctrl+P) entrez le nom du fichier que vous souhaitez ouvrir, appuyez sur Entrée pour ouvrir

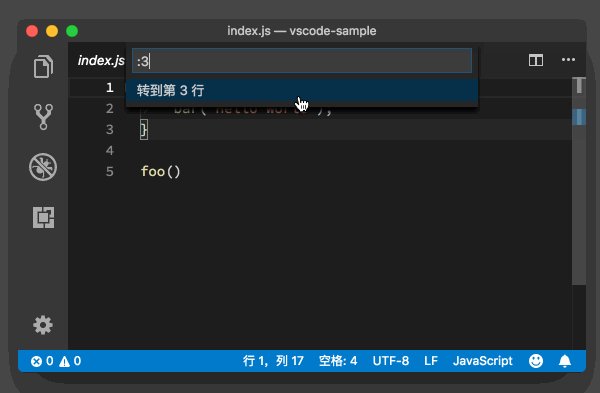
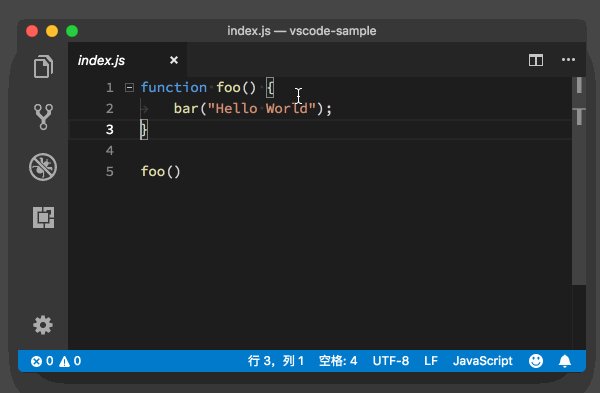
saut de ligne
a ajouté le navigateur et a signalé une erreur, l'erreur est à la ligne 53, comment sauter rapidement Allez à la ligne 53Ctrl+g et entrez le numéro de ligne

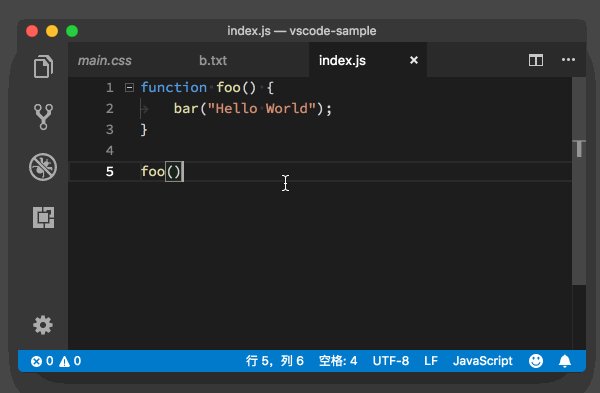
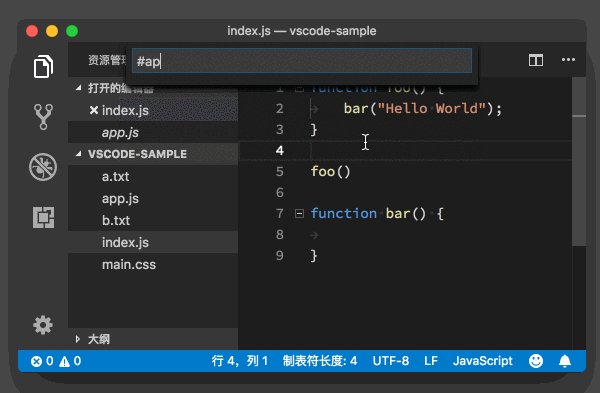
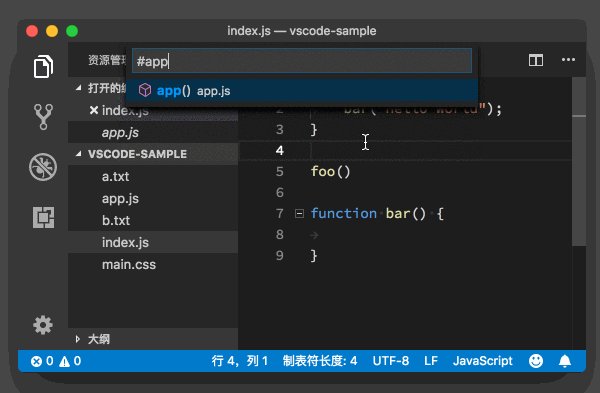
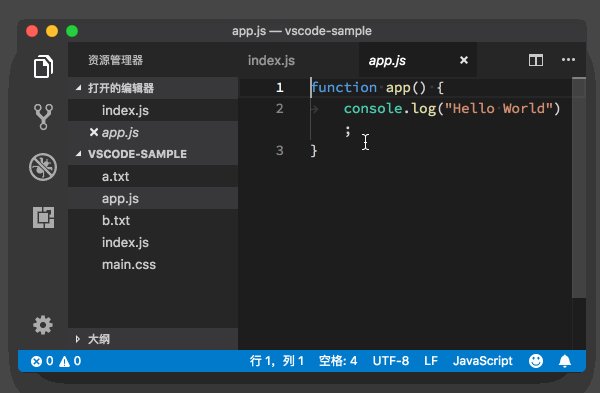
Saut de symbole
Le symbole peut être un nom de fichier, un nom de fonction ou un nom de classe CSSCmd+Shift+O(win Ctrl+Shift+o) Entrez le symbole que vous souhaitez sauter et appuyez sur Entrée pour sauterEntrez Ctrl+T sous win pour rechercher et sauter entre les symboles dans différents fichiers Allez à
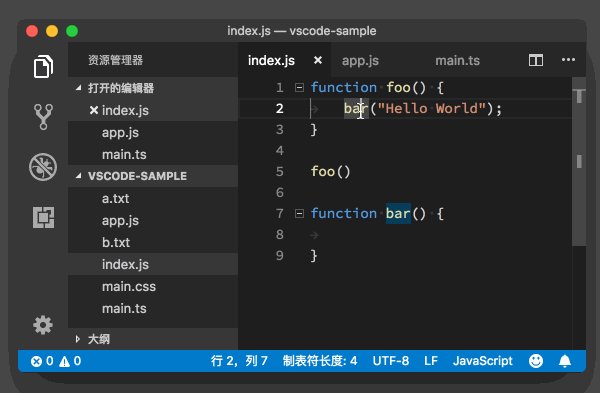
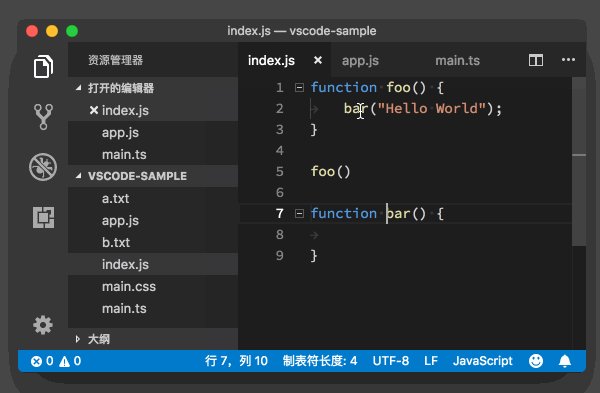
vers la définition et l'implémentation
f12 passer à la définition de la fonction Cmd+f12 (win Ctrl+f12 ) saute à l'implémentation de la fonction
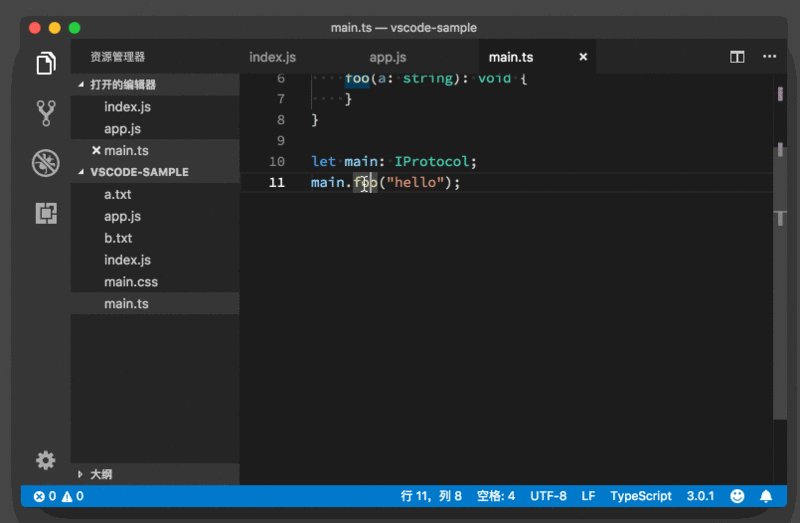
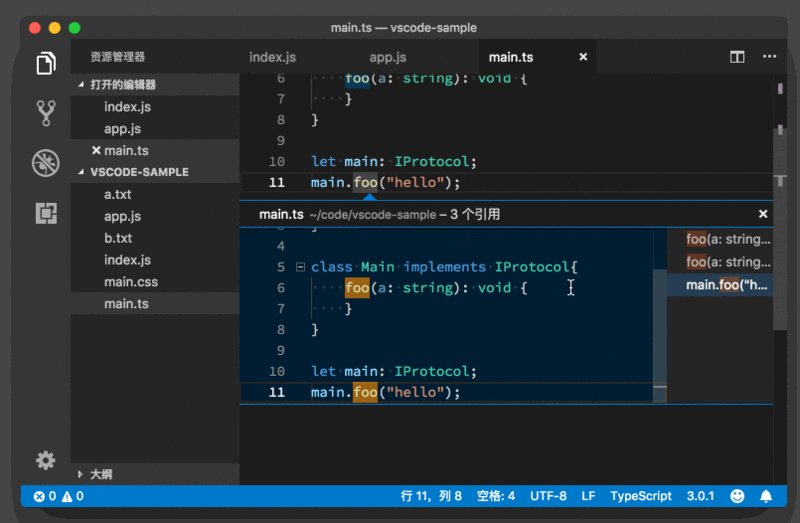
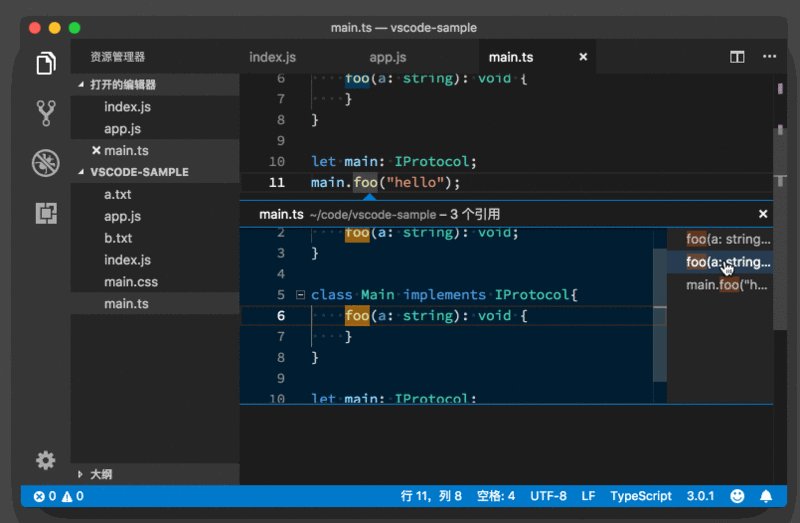
Saut de référence
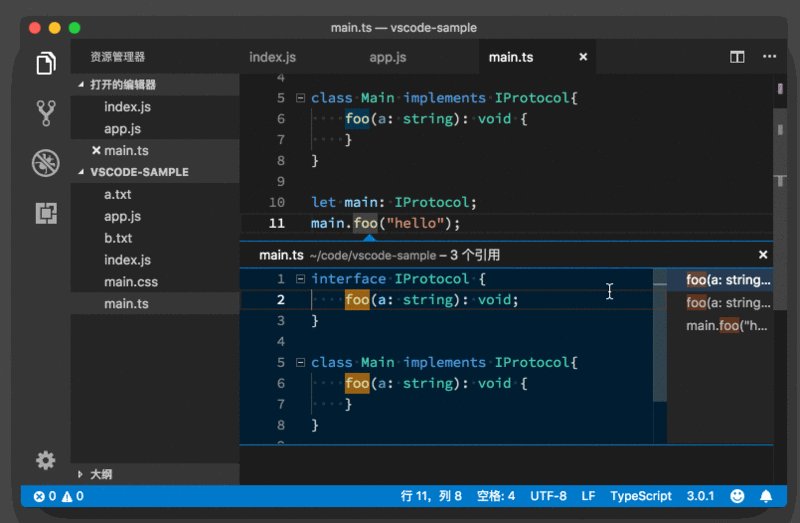
Souvent, en plus de connaître la définition et l'implémentation d'une fonction ou d'une classe, vous souhaiterez peut-être également savoir par qui elles sont référencées et où. À ce stade, il vous suffit de déplacer le curseur sur la fonction ou la classe, puis d'appuyer sur Shift + F12, et VS Code ouvrira une liste de références et un éditeur intégré. Dans cette liste de références, si vous sélectionnez une référence, VS Code affichera le code à côté de la référence dans l'éditeur intégré.

6. Refactoring du code
Quand on veut modifier le nom d'une fonction ou d'une variable, il suffit de mettre le curseur Allez au nom de la fonction ou de la variable et appuyez sur F2, de sorte que partout où la fonction ou la variable apparaît, elle sera modifiée.
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio