
1. Je suis un noob

La seconde moitié de l'année sera beaucoup plus impétueuse, je dois donc étudier dur et dire au revoir aux débutants. J'ai acheté quelques livres de manière décisive :

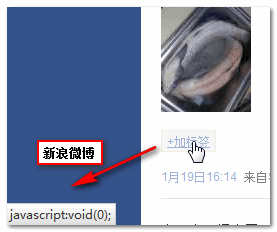
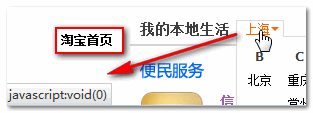
Parmi eux, la première chose que j'ai lue était "Javascript Pattern" - un livre que beaucoup de gens trouvent terrible. ...500 mots de commentaires et de réflexions sont omis... Quand j'ai vu la fin du chapitre 2, j'ai encore une fois vu l'intérêt d'"éviter d'utiliser void en JS", ce qui a suscité mes ennuis de novice de longue date. question : "Puisque void n'est pas recommandé dans JS, pourquoi les opérations JS de href sur les pages d'accueil de Sina Weibo, Taobao et autres utilisent-elles toutes javascript:void(0); ?"



2. Les doutes de Xiaobai
Peu importe à quel point vous le déchirez, vous ne pouvez pas monter sur ma sœur ! Vous ne pouvez pas m'arracher si vous voulez monter sur ma sœur !Chaque fois que je vois
, je me souviens du cauchemar que j'ai fait il y a de nombreuses années lorsque je suis entré en contact pour la première fois avec le langage de programmation C. La seule matière dans laquelle j'ai échoué à l'université était le langage C. Cela me rappelle chaque fois cette femme sèche. temps. Un bon et honnête étudiant comme moi, un bon camarade de classe qui n'est jamais allé dans un cybercafé avant l'université, ne précise pas d'abord ce qu'est le programme et à quoi il sert. Au début, il parle de variables, d'énoncés et d'informations. XXX, face au fond noir tous les jours. Frappez sur a, b, c avec des choses étranges. C'est comme si vous étiez poussé au fond d'une rivière par un enfant plus âgé, en vous étouffant avec l'eau. dans le brouillard, et l'eau est dans le sol. Je me souviens d'une histoire que j'avais lue quand j'étais enfant. Un jeune homme qui allait à l'école dans une zone rurale a eu la chance de partir au Royaume-Uni dans le cadre d'un échange étudiant pour étudier et vivre dans la maison d'une personne ordinaire (qui était naturellement très accueillante). ). Cependant, au bout de quelques jours, le jeune homme a été expulsé - -La raison est la suivante : vous ne soulevez même pas la lunette des toilettes lorsque vous faites pipi, mais il y a une dame à la maison. C'est tellement irrespectueux ! En fait, c'est dans cette maison que ce jeune homme a vu des toilettes pour la première fois. Il n'avait aucune idée à quoi servait le siège des toilettes. Il devait le soulever lorsqu'il faisait pipi ! void
est provoquée par des personnes ayant une formation en programmation C et C, qui remonte à il y a 10 ans... javascript:void(0)
valeur, qui était href : javascript:;

est effectivement redondant et inutile, alors pourquoi tant de sites Web l'utilisent-ils ? Je dois taper 7 caractères supplémentaires à chaque fois. De quel genre de problème s'agit-il ? Se pourrait-il que les performances soient calculées en fonction de la quantité de code HTML ! void(0)

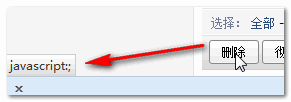
Ensuite, j'ai d'autres questions : le point-virgule à la fin de l'instruction en JavaScript peut être omis par défaut, alors pourquoi utiliser
au lieu de javascript:; ? javascript:
Les codeurs obsédés par le code écrivent simplement un point-virgule supplémentaire sans raison. L'esprit saint de la Coupe du monde a été terni. Ce n’est pas beaucoup d’énoncés. Si vous n’écrivez pas de point-virgule, des situations inattendues peuvent survenir !
Pour les gens comme moi qui sont tellement paresseux que mes mains me cramponnent et que je me sens mal à l'aise d'écrire ne serait-ce qu'un personnage de plus, je n'arrive tout simplement pas à y penser !
C'est peut-être juste parce que je suis novice et que je ne comprends pas le monde de Ba Shen.
3. Je suis un noob
J'utilise depuis de nombreuses années, mais je l'ai toujours utilisé avec appréhension parce que d'autres le sont href="javascript:" Est-ce parce qu'il y a des problèmes potentiels avec href="javascript:void(0);" ? Par exemple, cela affecte-t-il les performances ? Ou rendre les gens incapables de reconnaître le siège des toilettes ? href="javascript:"
Faisons un résumé simple :
Veuillez vous référer à la description du vide dans le lien ci-dessous :
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
Pour la question ci-dessus, empruntez le code du lien :
<a onclick="fn()">Does not appear as a link, because there's no href</a> <a href="javascript:void(0)" onclick="fn()">fn is called</a> <a href="javascript:undefined" onclick="fn()">fn is called</a> <a href="javascript:" onclick="fn()">fn is called too!</a>
Les trois ci-dessus sont équivalents.
De plus, voici l'explication d'un internaute sur javascript:; et javascript:void(0);
Vous pouvez souvent voir du code comme celui-ci lorsque vous consultez des scripts JavaScript :
〈a href="javascript:doTest2();void(0);"〉ici〈/a〉
Mais que signifie exactement void(0) ici ?
void est un opérateur en JavaScript qui spécifie d'évaluer une expression mais ne renvoie pas de valeur.
Le format d'utilisation de l'opérateur void est le suivant :
1. javascript:void (expression)
2. javascript:expression vide
expression est une expression standard JavaScript à évaluer. Les parenthèses en dehors de l’expression sont facultatives, mais c’est une bonne pratique de les écrire.
Vous pouvez spécifier un lien hypertexte à l'aide de l'opérateur void. L'expression est évaluée mais rien n'est chargé dans le document actuel.
Le code suivant crée un lien hypertexte qui ne fait rien lorsque l'utilisateur clique dessus. Lorsque l'utilisateur clique sur le lien, void(0) est évalué à 0, mais n'a aucun effet sur JavaScript.
La différence entre vide et #
#Contient des informations de localisation. Le point d'ancrage par défaut est #top, qui est le haut de la page Web, et javascript:void(0) ne représente qu'un lien mort.
C'est pourquoi parfois la page est très longue et le lien de navigation est clairement # mais il saute en haut de la page, mais javascript:void(0) n'est pas le cas, il est donc préférable d'utiliser void(0 ) lors de l'appel du script.
 chaîne js en tableau
chaîne js en tableau
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Application de trading de devises numériques
Application de trading de devises numériques
 Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Dogecoin dernier prix aujourd'hui
Dogecoin dernier prix aujourd'hui