
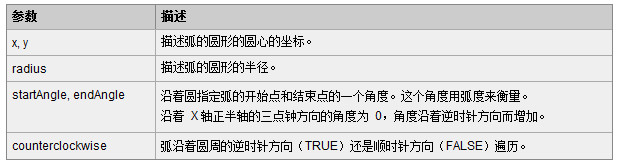
1. Paramètres requis par arc

x, y, radius sont tous faciles à comprendre, alors concentrons-nous sur les trois paramètres startAngle, endAngle et antihoraire !
2. Explication détaillée du paramètre d'arc
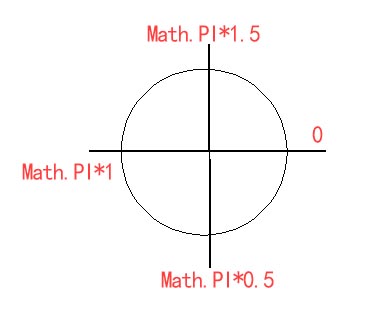
1. startAngle et endAngle font respectivement référence à l'angle de départ et à l'angle de fin du cercle. Le manuel indique que l'angle de départ est 0 et l'angle de fin est Math.PI*2, afin qu'un cercle puisse être dessiné exactement <.>

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

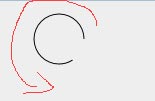
De ce qui précède, nous pouvons voir que le point final de la première image est le point de départ de la deuxième image, ce qui signifie qu'un cercle a d'innombrables angles. Tant que vous définissez l'angle de départ et l'angle final, il peut relier deux points. la forme d'un arc. Connectez-les! La différence entre le point de départ et le point final est la longueur des deux points sur le graphique ! Lorsque la différence entre le point de départ et le point final peut faire que les deux points coïncident, un cercle se forme ! Sachant cela nous pouvons faire des cercles dynamiques
Vous voyez, quand je règle le point de départ sur 0, le point final sur 1, et que je choisis dans le sens des aiguilles d'une montre
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();
 Quels sont les scénarios d'application du mode PHP singleton ?
Quels sont les scénarios d'application du mode PHP singleton ?
 La différence entre mac air et pro
La différence entre mac air et pro
 Qu'est-ce qu'un fichier .Xauthority ?
Qu'est-ce qu'un fichier .Xauthority ?
 numéro python en chaîne
numéro python en chaîne
 Comment partager une imprimante entre deux ordinateurs
Comment partager une imprimante entre deux ordinateurs
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Comment configurer la mémoire virtuelle
Comment configurer la mémoire virtuelle