
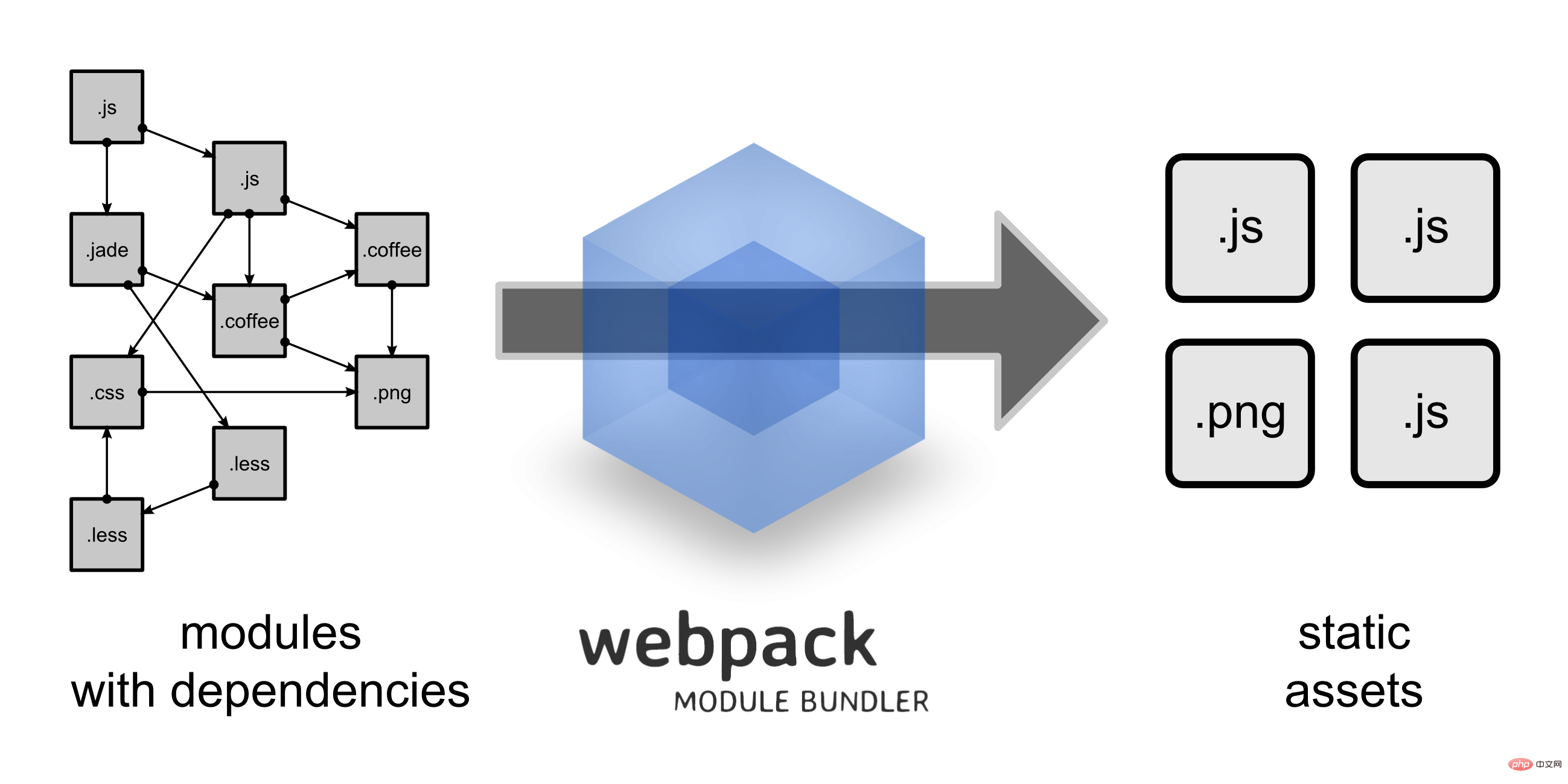
Webpack est un outil frontal de chargement/packaging de ressources. Il effectuera une analyse statique basée sur les dépendances des modules, puis générera les ressources statiques correspondantes pour ces modules selon les règles spécifiées.
Ce chapitre a réussi le test basé sur Webpack3.0.

Sur l'image, nous pouvons voir que Webpack peut convertir une variété de ressources statiques js, css et moins en un fichier statique, réduisant ainsi les demandes de pages.
Ensuite, nous présenterons brièvement l'installation et l'utilisation de Webpack.
Installer Webpack
Avant d'installer Webpack, votre environnement local doit prendre en charge node.js.
En raison de la vitesse d'installation lente de npm, ce tutoriel utilise l'image de Taobao et sa commande cnpm Pour les instructions d'installation et d'utilisation, veuillez vous référer à : Utilisation de l'image Taobao NPM.
Utilisez cnpm pour installer le webpack :
cnpm install webpack -g
Créer un projet
Ensuite, nous créons une application d'annuaire :
mkdir app
Ajoutez le fichier runoob1.js dans le répertoire app, le code est le suivant :
document.write("It works.");Ajoutez le fichier index.html dans le répertoire app, le code est le suivant :
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>Ensuite, nous utilisons la commande webpack pour empaqueter :
webpack runoob1.js bundle.js
L'exécution de la commande ci-dessus compilera le fichier runoob1.js et générera le fichier bundle.js. Après succès, les informations de sortie sont les suivantes :
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]Ouvrez index.html dans le navigateur et sortie Le résultat est le suivant :

Créez un deuxième fichier JS
Ensuite nous créons un autre fichier js runoob2.js, le code est le suivant :
module.exports = "It works from runoob2.js.";
Mettez à jour le fichier runoob1.js, le code est le suivant :
document.write(require("./runoob2.js"));Suivant nous utilisons la commande webpack pour empaqueter :
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]Parcourir Le résultat de sortie est le suivant :

webpack effectue une analyse statique basée sur les dépendances du module, et ces fichiers (modules) seront inclus dans le fichier bundle.js. Webpack attribuera un identifiant unique à chaque module et index et accédera au module via cet identifiant. Lorsque la page démarre, le code de runoob1.js sera exécuté en premier, et les autres modules seront exécutés lors de l'exécution de require.
LOADER
Webpack lui-même ne peut traiter que des modules JavaScript. Si vous souhaitez traiter d'autres types de fichiers, vous devez utiliser. chargeur pour la conversion.
Donc, si nous devons ajouter des fichiers CSS à l'application, nous devons utiliser css-loader et style-loader. Ils font deux choses différentes, css-loader parcourra le fichier CSS puis trouvera l'url (. ) Les expressions sont ensuite traitées et le chargeur de style insère le code CSS d'origine dans une balise de style sur la page.
Ensuite, nous utilisons les commandes suivantes pour installer css-loader et style-loader (l'installation globale nécessite le paramètre -g).
cnpm install css-loader style-loader
Après avoir exécuté la commande ci-dessus, le répertoire node_modules sera généré dans le répertoire courant, qui est le répertoire d'installation de css-loader et style-loader.
Créez ensuite un fichier style.css avec le code suivant :
body {
background: yellow;
}Modifiez le fichier runoob1.js avec le code suivant :
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));Ensuite, nous utilisons la commande webpack pour package :
webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesLorsque vous y accédez dans le navigateur, le résultat de sortie est le suivant :
Lorsque vous avez besoin de fichiers CSS, le préfixe du chargeur doit être écrit !style -loader!css-loader!, bien sûr nous pouvons automatiquement lier le chargeur requis en fonction du type de module (extension). Remplacez require("!style-loader!css-loader!./style.css") dans runoob1.js par require("./style.css") :
runoob1.js Le fichier
require("./style.css");
document.write(require("./runoob2.js"));est ensuite exécuté :
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
est accessible dans le navigateur, et le résultat de sortie est le suivant :
Évidemment, les deux façons d'utiliser le chargeur ont le même effet.
Fichier de configuration
On peut mettre quelques options de compilation dans le fichier de configuration pour une gestion unifiée :
Créez le fichier webpack.config.js, le code est le suivant :
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};Ensuite, il suffit d'exécuter la commande webpack pour générer le fichier bundle.js :
webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulescommande webpack Après exécution, le fichier webpack.config.js dans le répertoire courant sera chargé par défaut.
Plug-in
Le plug-in est spécifié dans l'option plugins des informations de configuration du webpack et est utilisé pour effectuer certains travaux que le chargeur ne peut pas terminer.
Webpack est livré avec quelques plug-ins, et vous pouvez installer certains plug-ins via cnpm.
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:
相关教程推荐:webpack 中文文档
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 La différence entre le masque de pâte et le masque de soudure
La différence entre le masque de pâte et le masque de soudure
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Comment définir la transparence en CSS
Comment définir la transparence en CSS
 utilisation du format_numéro
utilisation du format_numéro
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?
 disposition absolue
disposition absolue