
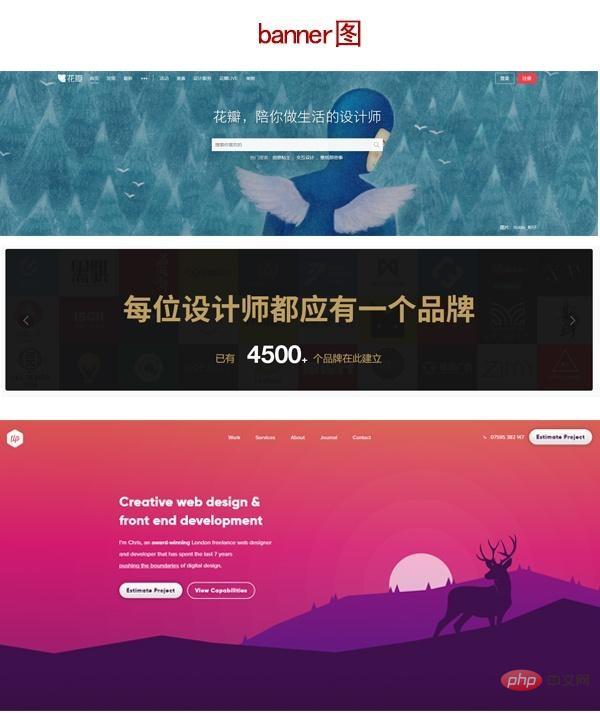
Dans le processus de conception Web, l'image de la bannière est la zone avec la plus grande zone d'image et la position la plus visible dans toute la page Web. Même un beau site Web dépend de la conception de la bannière .

Les tailles de bannières grand public actuelles sont principalement divisées en ces trois types, (apprentissage recommandé : tutoriel vidéo frontal Web )
1. La position d'affichage est de taille fixe, telle que 1200*560, 1200*3602.La position d'affichage est centrée , comme 1920*560, en fait, le contenu affiché par le thème est de 1200*560. Tant qu'il fait face à un moniteur grand écran, les deux côtés ne sembleront pas gênants avec cette taille. taille utilisée maintenant
3. Affichage La position est la totalité de l'écran, par exemple 1920*1000 La conception de la bannière et la conception de l'affiche peuvent être collectivement appelées les mêmes. sont toujours les mêmes, mais la bannière doit prendre en compte la structure globale du site Web et si elle est coordonnée, et le design est relativement plat. Le design est beaucoup plus simple. Ma méthode de conception ici est une belle image d'arrière-plan, des éléments raisonnables, de beaux effets de texte, des couleurs uniformes et une correspondance raisonnable, je pense que cela suffira.
La partie la plus problématique de la bannière est principalement la mise en page. Les mises en page de bannières couramment utilisées sont les suivantes :
1 Il s'agit d'un type centré. Il ne s'agit pas seulement de texte mais aussi d'icônes et de graphiques. Il est affiché au centre du contenu. Cette conception est plus adaptée aux affiches qui ne sont pas larges mais un peu hautes. l'intégration d'images et d'éléments d'arrière-plan. Parce qu'un élément ne peut pas occuper tout l'espace. 2 Type symétrique aux deux extrémités, le texte et les éléments sont opposés 3. Type de superposition, il y a principalement un effet en cascade entre l'arrière-plan de l'élément et les informations du texte, à travers les ombres et les ombrages, le tout. Le style montre un sens visuel tridimensionnel. Lors de la conception, nous ne devons pas remplir tout l'espace. Un espace blanc approprié rend le travail plus confortable à regarder. La proportion des éléments et la taille du texte sont également très. important. Une belle image d'arrière-plan est également un élément indispensable. Lorsque je fais des photos, je me sens toujours très rigide. Les raisons peuvent être divisées en les types suivants : L'une est la couleur de l'arrière-plan. bien, la police est trop ordinaire, les éléments sont trop monotones, il y a trop de choses pour une seule chose, cela semble trop inutile, etc. Lors de la conception des polices et des éléments, nous pouvons rendre les éléments actifs à travers des ombres, des styles, des déformations et couleurs dégradées. Les images d'arrière-plan, grâce au flou, à la luminosité des couleurs, pour correspondre, les polices peuvent être faites pour se déplacer à travers les ombres, les bordures, la déformation et les reflets Bien sûr, tout le monde le dira, mais cela dépend principalement de nous ; pour pratiquer et en savoir plus Bonne conception graphique.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 réalisation de pages web html
réalisation de pages web html
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Comment ouvrir php dans une page Web
Comment ouvrir php dans une page Web
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée