

1. PHPStorm débogage Javascript
Créer test.html dans PHPStorm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
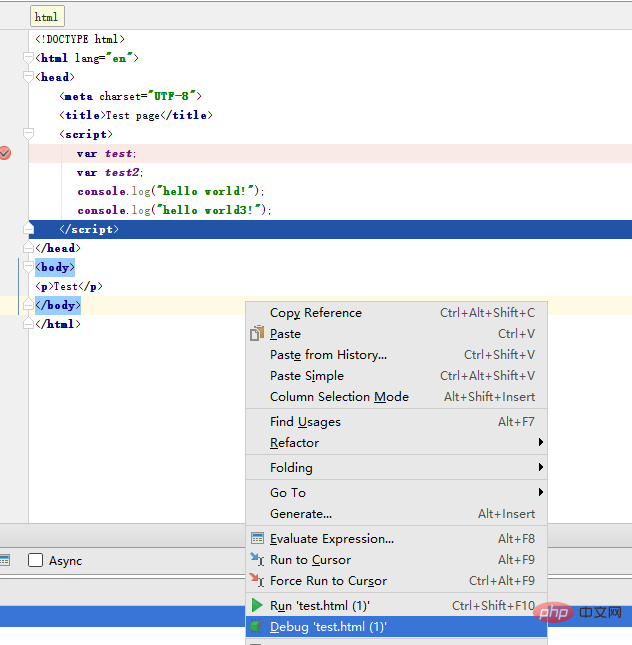
</html>Clic droit sur le fichier test.html.
Recommandations associées : "Tutoriel d'utilisation de PhpStorm"

Sélectionnez Debug 'test.html'.
Ceci Le navigateur Chrome vous demandera d'installer le support JetBrain IDE. Choisissez simplement d’installer.
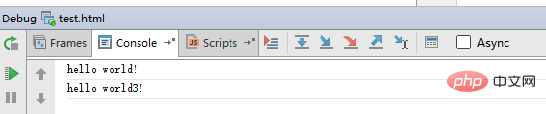
De cette façon, vous pouvez ajuster js dans PHPStorm.
Comme indiqué ci-dessous, appuyez sur F8 dans PHPstorm pour exécuter l'étape suivante.

2. PHPStorm ajuste php et js en même temps
Créer un fichier php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>où tt Configurez le fichier js
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}dans PHPStorm comme suit :
Définissez les points d'arrêt et démarrez le débogage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!