

notepad++ est l'un des logiciels les plus couramment utilisés pour créer du HTML, mais il n'est toujours pas familier aux personnes qui l'utilisent pour la première fois. Ensuite, j'utiliserai un exemple pour le présenter. le processus. , j’espère que cela pourra être utile à tout le monde.
Tutoriel recommandé : Tutoriel d'utilisation du bloc-notes
1. Ouvrez d'abord le logiciel notepad++, comme indiqué sur l'image.

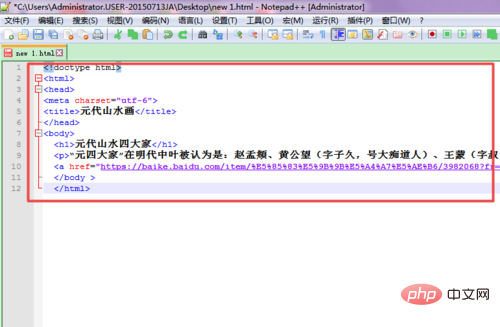
2. Copiez et collez la ligne de code suivante dans le logiciel
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1>元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

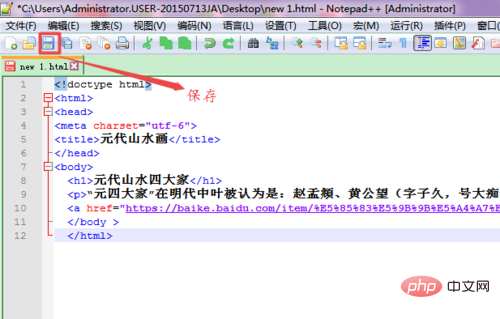
3. Cliquez comme indiqué dans l'image Cliquez sur l'icône [Enregistrer] pour enregistrer le code. Après l'enregistrement, l'image [Enregistrer] devient verte. Dans la fenêtre contextuelle, sélectionnez l'emplacement de sauvegarde et cliquez sur [Enregistrer].

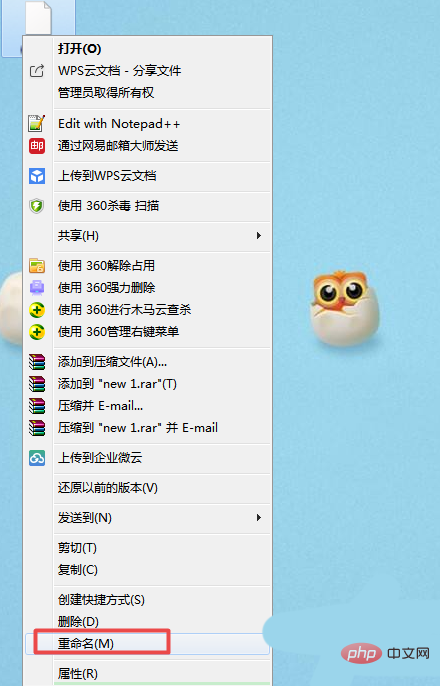
4. Renommez le fichier enregistré et changez le suffixe en HTML.

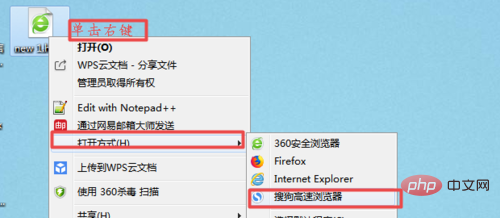
5. Cliquez avec le bouton droit de la souris, sélectionnez [Ouvrir avec], puis sélectionnez le navigateur utilisé pour ouvrir le fichier.

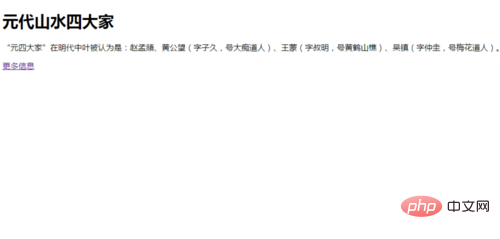
6. Ouvrez le fichier comme indiqué sur l'image et vous pouvez voir que le code a disparu.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!