

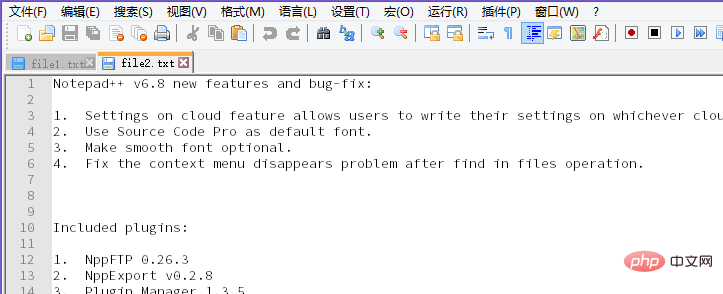
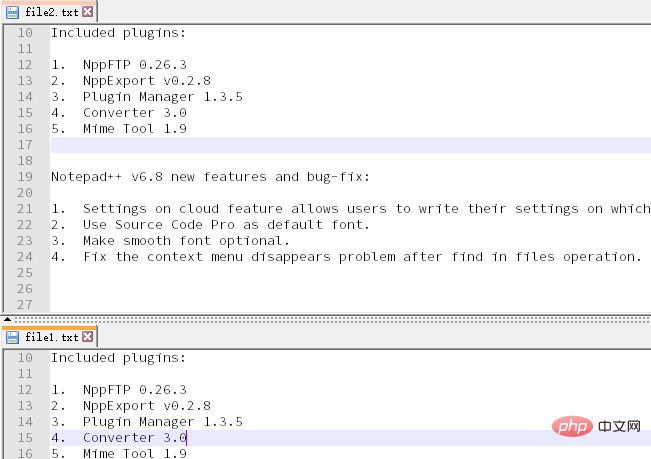
Ouvrez "Fichier 1.txt" et "Fichier 2.txt" avec notepad++. Vous pouvez voir qu'il y a deux onglets dans la même fenêtre.

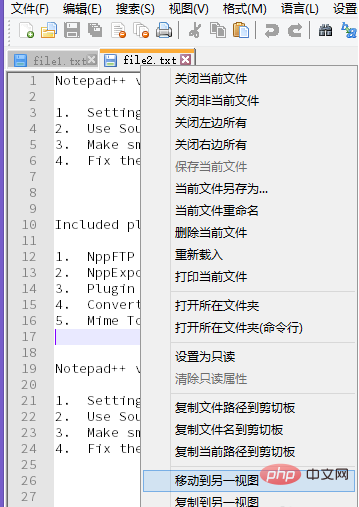
Cliquez avec le bouton droit sur l'étiquette de l'onglet du fichier 2, cliquez sur Déplacer vers une autre vue/Copier vers une autre vue, ici cliquez sur "Déplacer vers une autre vue".

Grâce à ces deux vues, les données de deux fichiers peuvent être comparées, modifiées et copiées en même temps pour augmenter la vitesse d'encodage.

Recommandations associées : "Tutoriel graphique Notepad++"
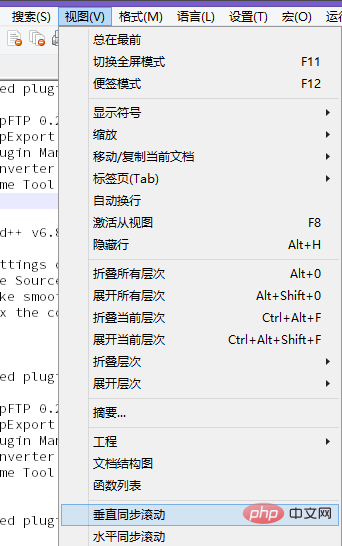
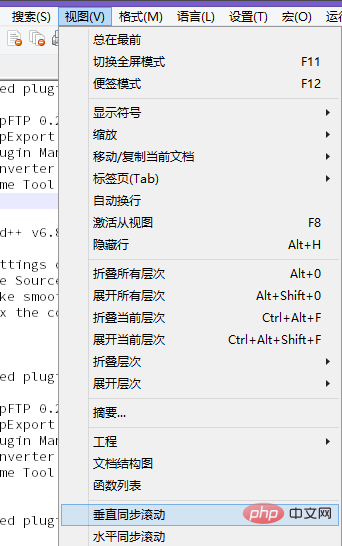
Si vous souhaitez faire glisser deux vues en même temps, il y a " synchronisation verticale" "Coulissage" ou "Coulissage synchrone horizontal", vous pouvez cliquer sur le menu "Affichage" dans la barre de menu.

Cliquez sur « Diapositive de synchronisation verticale » ou « Diapositive de synchronisation horizontale » dans le menu « Affichage » pour glisser horizontalement ou verticalement. Cliquez ici sur « Diapositive de synchronisation verticale ».

Divisez horizontalement et verticalement deux fichiers en écran partagé.
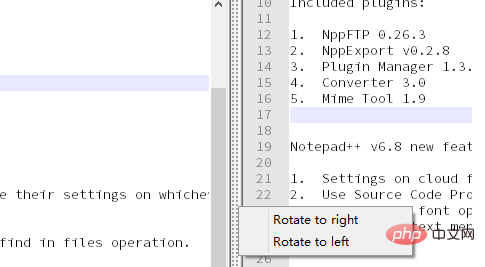
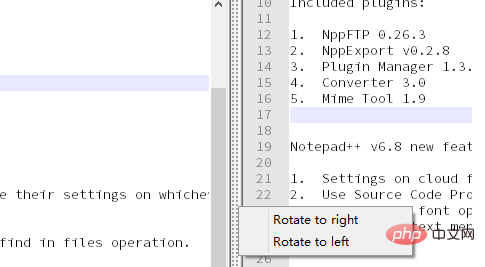
Lors de la division de deux fichiers, la division horizontale est utilisée par défaut. Si vous souhaitez diviser verticalement, cliquez simplement avec le bouton droit sur la ligne d'écran partagé au milieu de la division horizontale.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 police de définition du bloc-notes
police de définition du bloc-notes
 Comment insérer des images en CSS
Comment insérer des images en CSS
 Que signifie le son de l'invite Douyin sw ?
Que signifie le son de l'invite Douyin sw ?
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 Comment utiliser la fonction nanosleep
Comment utiliser la fonction nanosleep
 qu'est-ce que le CSS
qu'est-ce que le CSS