

Voici la méthode d'implémentation permettant de faire glisser les éléments de disposition de table dans bootstrap :
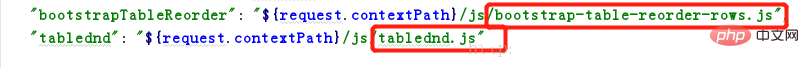
Fichiers qui nécessitent à importer

Certains endroits l'appellent également jquery.tablednd.js. Bien sûr, il doit être basé sur jquery et bootstrap table. Importez le css et le js qui devraient l'être. importé, puis présentez le plug-in. Cet article est basé sur seajs et introduit selon la méthode seajs.
Initialisez ensuite la table normalement et ajoutez les attributs qui doivent être ajoutés
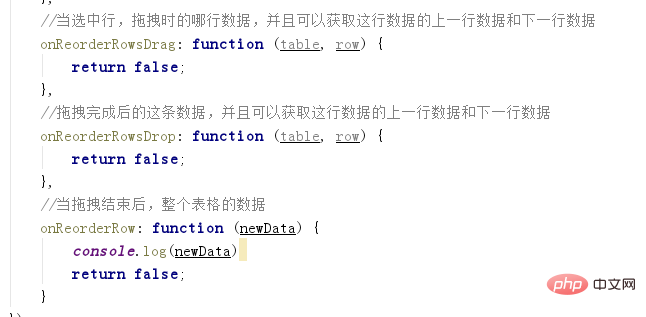
Ajoutez ensuite la méthode suivante dans la configuration d'initialisation de la table bootstrap (en même temps niveau comme méthode, url, colonnes)

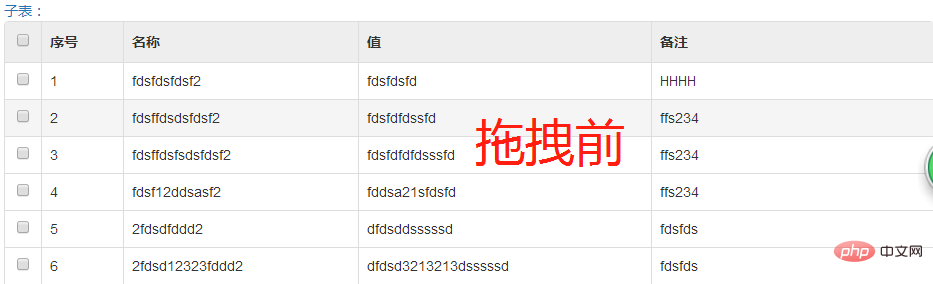
Les deux premières méthodes ne sont pas très utiles. Le newData renvoyé par la dernière méthode est l'ordre de la table après le glissement. ne peut être glissé que sur la page actuelle
Remarque : en cas d'échec, ajoutez
useRowAttrFunc: true,
à la configuration d'amorçage (au même niveau que les colonnes) pour obtenir l'effet :

Adresse du fichier d'introduction : https://github.com/wangyeky3419 /tablednd.js-bootstrap-table-reorder-rows.js

Recommandé : Tutoriel de mise en route Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Java appelle le service Web
Java appelle le service Web
 La différence entre bond0 et bond1
La différence entre bond0 et bond1
 méthode d'ouverture du fichier caj
méthode d'ouverture du fichier caj
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine