

Si vous souhaitez en savoir plus sur le bootstrap, vous pouvez cliquer sur : tutoriel bootstrap
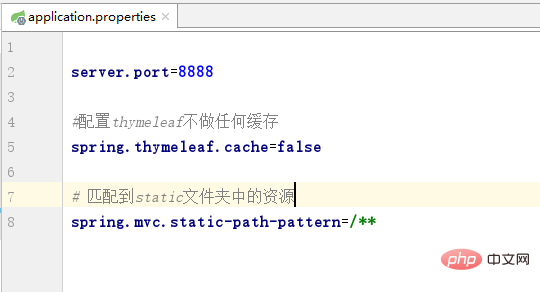
Vous devez d'abord ajouter cette phrase
spring.mvc.static-path-pattern=/**

sinon cela ne fonctionnera pas
Il existe un autre moyen, utilisez simplement le CDN adresse de bootstrap. Si vous n'avez pas peur des ennuis, [sourire incliné], il est recommandé d'utiliser la méthode ci-dessus
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstap demo </title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
</head>
<body>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Comment utiliser split en python
Comment utiliser split en python
 Que signifie Metaverse Concept Stock ?
Que signifie Metaverse Concept Stock ?
 odm
odm
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières
 Quels sont les outils de robots d'exploration gratuits ?
Quels sont les outils de robots d'exploration gratuits ?
 asp quel fichier
asp quel fichier