

Si vous souhaitez en savoir plus sur le bootstrap, vous pouvez cliquer sur : Tutoriel Bootstrap
Les composants du site officiel de bootstrap peuvent être utilisés directement en visitant la bibliothèque de composants https://v3.bootcss.com/components/, nous pouvons voir toutes les informations sur les composants de bootstrap et les utiliser. Si vous souhaitez modifier le style d'un composant, vous pouvez ajouter votre propre style, ou vous pouvez modifier le style correspondant dans la bibliothèque de styles officielle (il est recommandé d'ajouter votre propre style et de ne pas toucher aux fichiers officiels). Ce qui suit présente l'utilisation de plusieurs composants.
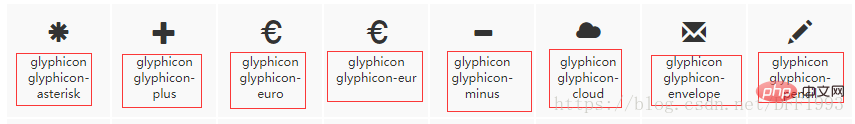
1. Utilisation des icônes de police

Les noms sous ces icônes sont leurs correspondants. Nous pouvons accéder directement au nom de la classe lors de son utilisation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap字体图标</title>
<!-- 第一步:加载Bootstrap的层级样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 字体图标的引用 -->
<span class="glyphicon glyphicon-euro"></span>
<!-- 第二步:jQuery库,同时加载该库必须在加载bootstrap.min.js之前 (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 第三步:加载 Bootstrap 的核心库。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>2. Utilisation des composants du bouton
Remarque : Style de bouton Il existe sept types : btn-default, btn-primary, btn-info, btn-success, btn-warning, btn-danger et btn-link
les tailles de boutons incluent btn-lg, btn-sm, btn-Trois ; types de xs
De plus, des types tels que input peuvent également définir le style du bouton dans bootstrap.
<!-- 不同按钮样式 -->
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-info btn-sm">信息</button>
<button type="button" class="btn btn-success btn-xs">确定</button>
<button type="button" class="btn btn-warning">提示</button>
<button type="button" class="btn btn-danger">取消</button>
<button type="button" class="btn btn-link">链接</button>
<hr>
<!-- 按钮类设置 -->
<a href="" class="btn btn-default" role="button">Link</a>
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-plus"></span> Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">3. Menu déroulant des boutons
Tout d'abord, il doit y avoir un conteneur div de menu déroulant et définir le style sur dropdown; deuxièmement, le bouton du menu déroulant. Le style doit être défini sur dropdown-toggle, la valeur de l'attribut data-toggle est dropdown et un identifiant doit être défini. Enfin, la valeur de l'attribut aria-labelledby dans ul du drop ; -down menu correspond à la valeur id dans le bouton !
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- 下拉菜单标题 -->
<li class="dropdown-header">Dropdown header</li>
<!-- 下拉菜单内容 -->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">Separated link</a></li>
</ul>
</div>4. Les groupes de boutons et l'imbrication
Les groupes de boutons peuvent également être dimensionnés : btn-group-lg, btn-group-sm , btn-group-xs
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<!--嵌套下拉按钮菜单-->
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>5. Groupe de boutons verticaux
Une classe btn-group-vertical peut implémenter
<div class="btn-group-vertical" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
6. Aligner le groupe de boutons
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 apropriétéutilisation
apropriétéutilisation
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 Comment annuler après gitcommit
Comment annuler après gitcommit
 Type de vulnérabilité du système
Type de vulnérabilité du système
 méthode de formatage HTML
méthode de formatage HTML