

Si vous souhaitez en savoir plus sur le bootstrap, vous pouvez cliquer sur : Tutoriel BootStrsp
L'utilisation de jsp pour développer des sites Web est également un modèle de développement de sites Web dynamique courant. Alors, comment appliquer le bootstrap en jsp ? Ci-dessous, nous vous présenterons comment utiliser le bootstrap en jsp.
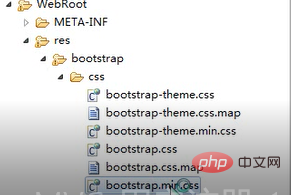
1. Créez un nouveau projet webroot. Ajoutez le dossier res à webroot et le dossier bootstrap téléchargé

2. Référencez les fichiers css et js sur les pages requises

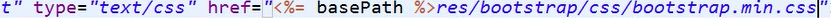
Changez le href du lien par le chemin de min.css dans bootstrap

ou utilisez <link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
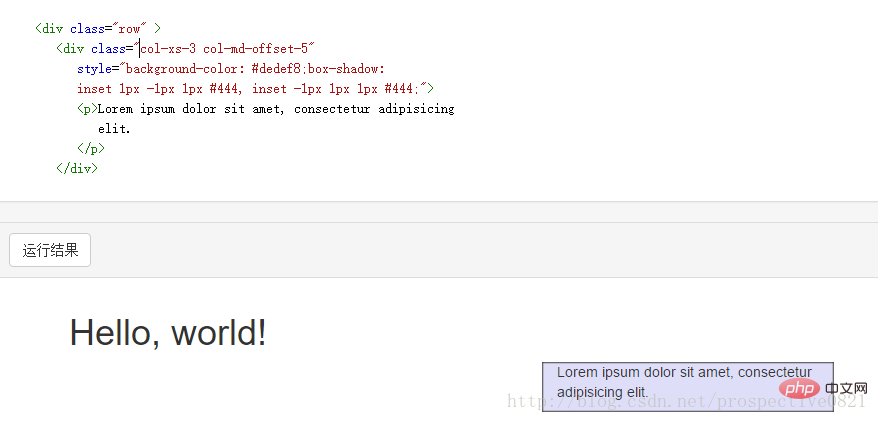
3. Effectuer des applications simples

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Comment ouvrir jsp
Comment ouvrir jsp
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Comment utiliser le logiciel de programmation jsp
Comment utiliser le logiciel de programmation jsp
 Comment configurer l'espace virtuel jsp
Comment configurer l'espace virtuel jsp
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Quel est le système Honor ?
Quel est le système Honor ?