

Si vous souhaitez en savoir plus sur layui, vous pouvez cliquer sur : tutoriel layui
layui (homophone : UI-like) est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé hors du. boîte. Il est minimaliste à l'extérieur mais plein à l'intérieur. Il est léger et riche en composants, chaque détail, du code principal à l'API, a été soigneusement conçu, ce qui le rend très approprié pour le développement rapide d'interfaces. La première version de layui a été publiée à l'automne doré 2016. Elle est différente de ces frameworks d'interface utilisateur basés sur la couche inférieure de MVVM, mais elle ne va pas à l'encontre de la tendance, mais croit au retour à la nature. Pour être précis, il est plus adapté aux programmeurs côté serveur. Vous n'avez pas besoin de vous impliquer dans la configuration complexe de divers outils frontaux, il vous suffit de faire face au navigateur lui-même, et tous les éléments et interactions dont vous avez besoin peuvent. être trouvé à portée de main.
1. Téléchargez layui depuis le site officiel (peut être enregistré dans n'importe quelle lettre de lecteur)
Adresse : http://www.layui .com/
Une fois le téléchargement terminé, vous pouvez voir la structure suivante
├─css //répertoire css
│ │─modules //Répertoire css du module ( généralement si le module est relativement volumineux, nous les extrairons séparément, comme les trois suivants :)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //Fichier de style de base
├─font //Répertoire d'icônes de police
├─images //Répertoire de ressources d'image ( actuellement uniquement GIF utilisé par les profanes et l'éditeur Expression)
│─lay //Répertoire principal du module
│ └─modules //Chaque composant du module
│─layui.js //Bibliothèque de base
└─layui.all.js //Un fichier fusionné contenant layui.js et tous les modules
2. Téléchargez le package de développement complet de layui depuis le dépôt Git pour faciliter la deuxième étape Développement secondaire
Adresse de téléchargement : https://github.com/sentsin/layui/
3. Installation de npm (à condition qu'il doive être installé en premier Installer node.js-----Voir la section suivante pour l'installation de node.js pour cette opération)

Généralement utilisé pour la gestion des WebPack
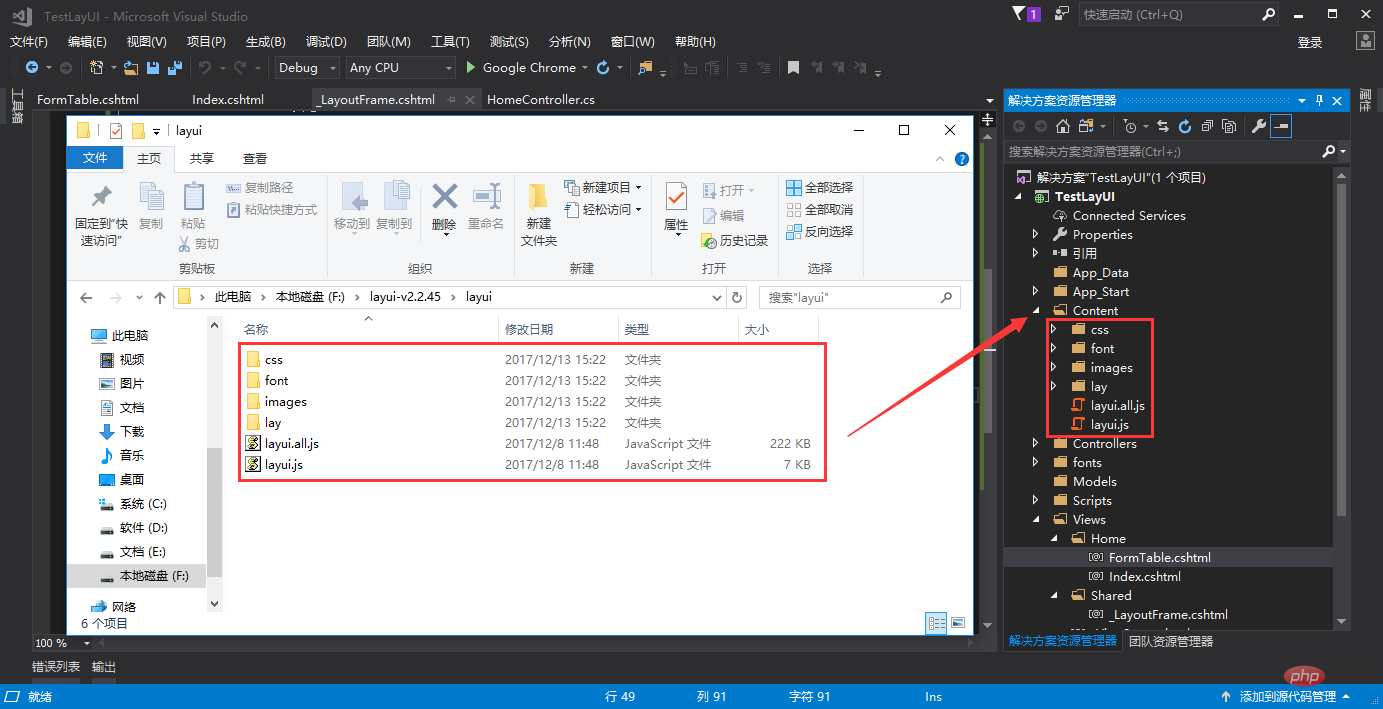
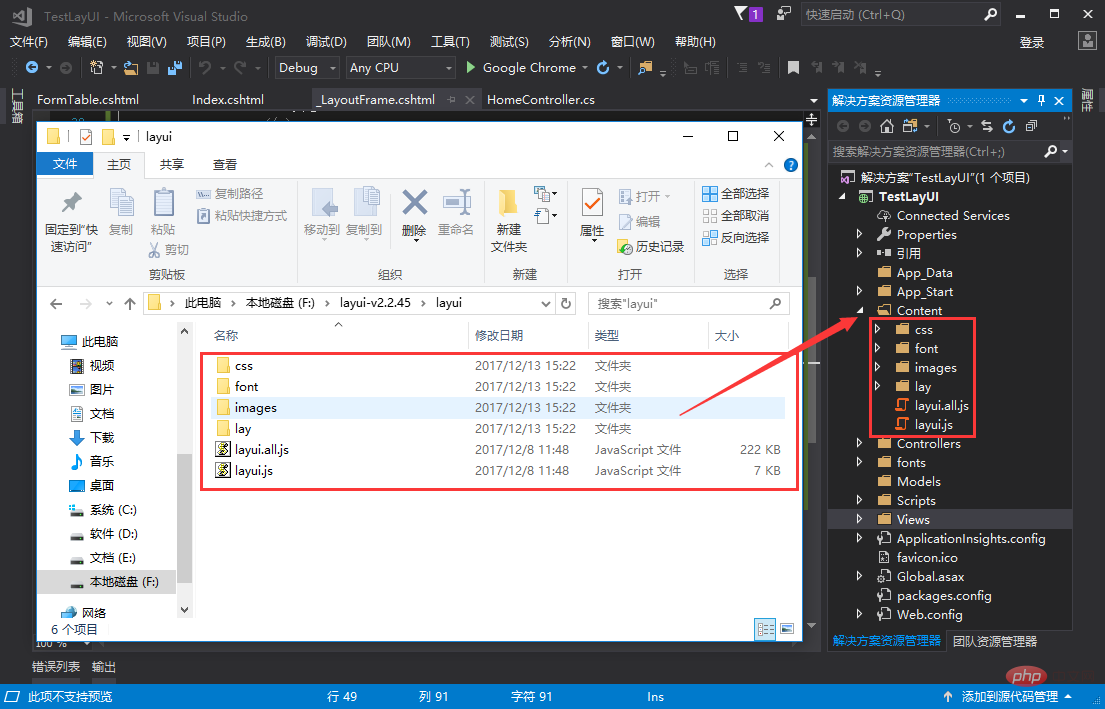
4. Après avoir terminé les opérations ci-dessus, créez un nouveau projet (ici nous prenons MVC comme exemple)
Déplacez ensuite le layui téléchargé (déplacez complètement, ne changez pas le nom du fichier et les autres informations) vers le projet


Comme le montre l'image ci-dessus
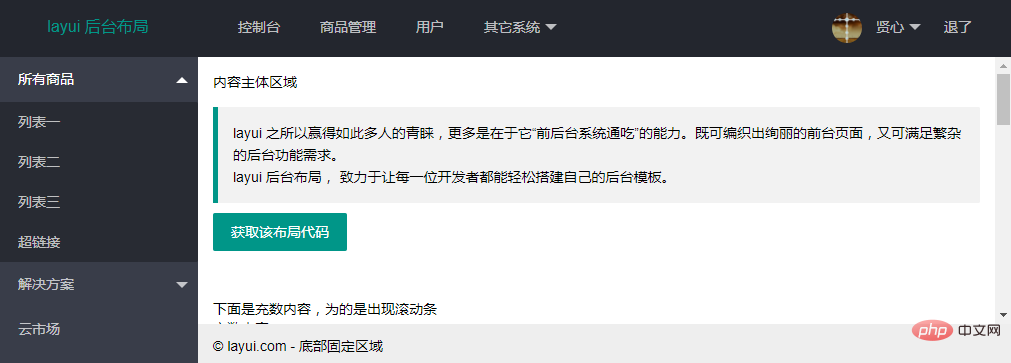
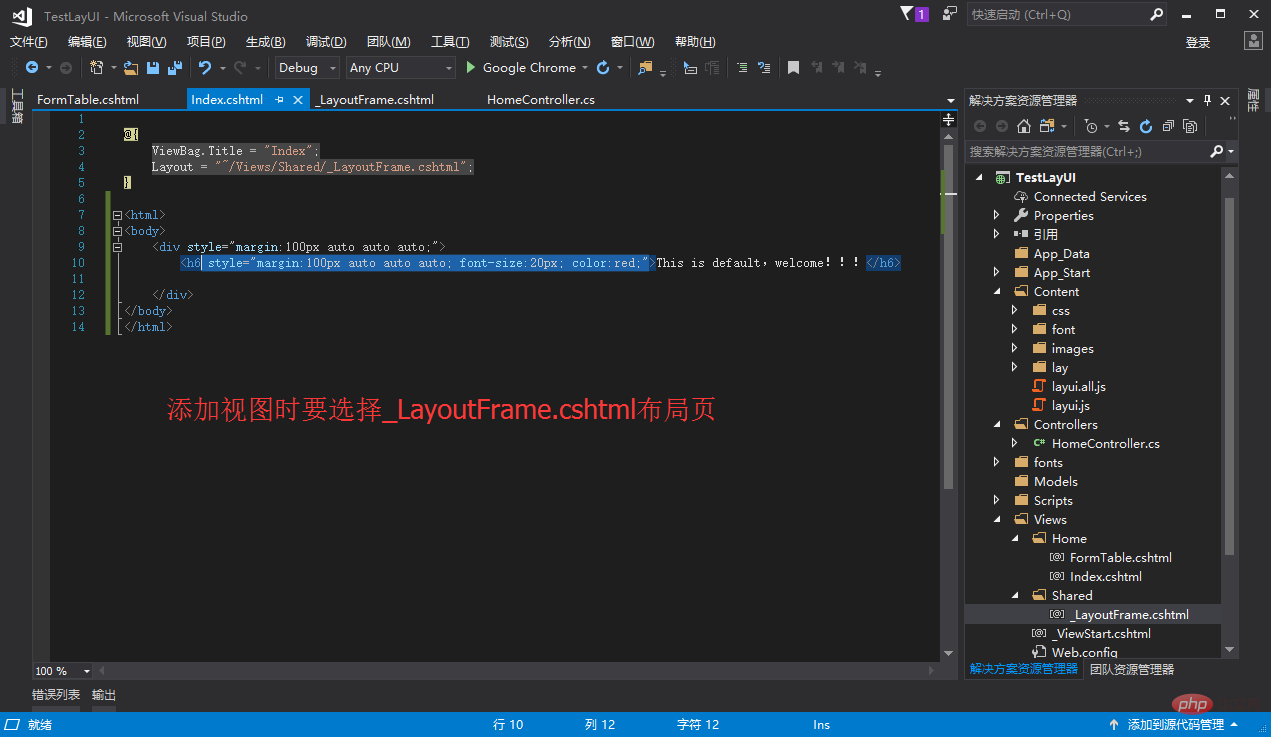
5. Maintenant que layui a été déployé, vous pouvez créer une nouvelle page pour voir l'effet
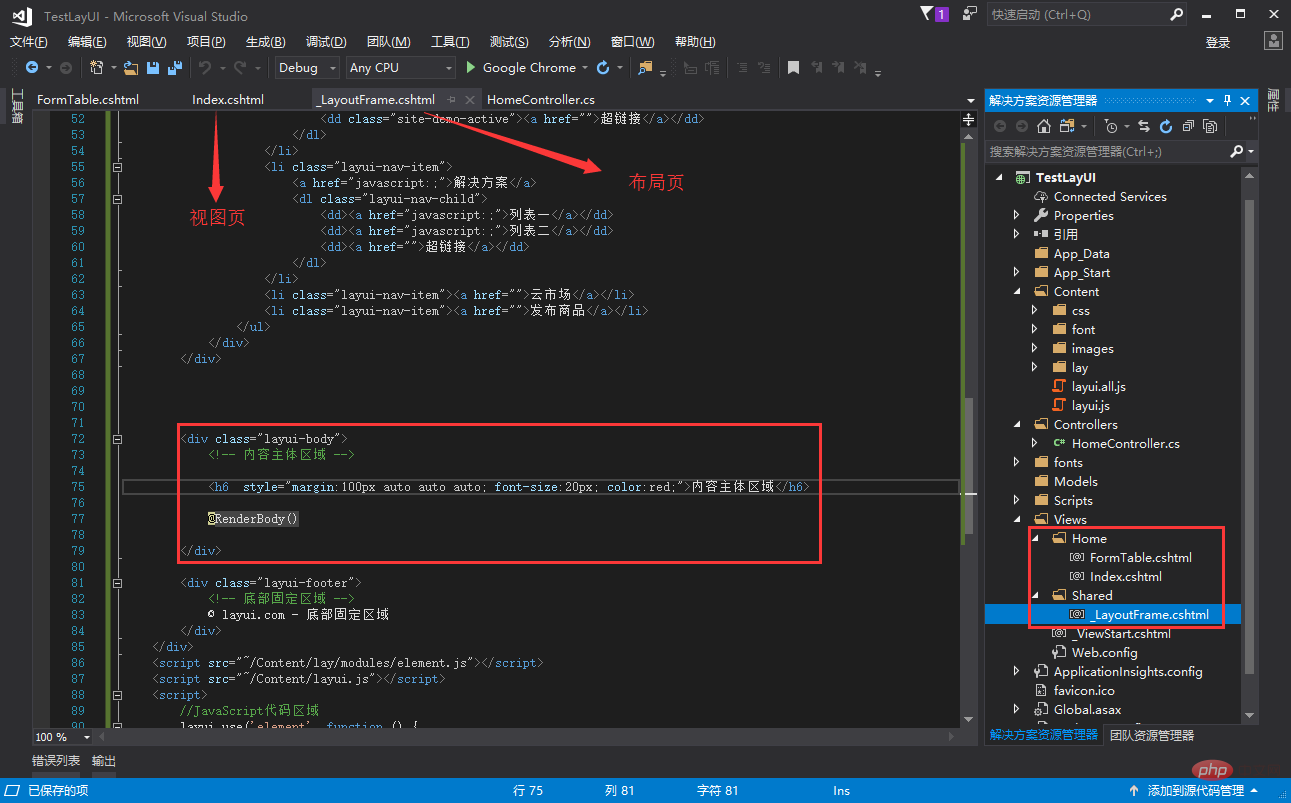
<.> Créez une nouvelle page de mise en page dans MVC (certains contenus du cadre sont les mêmes, ils peuvent donc être réutilisés, créez donc une nouvelle page de mise en page, vous pouvez également créer de nouvelles pages maîtres, contrôles utilisateur, etc. dans d'autres projets) Adresse : http://www.layui.com/demo/admin.html Écrivez la mise en page d'arrière-plan
Ce n'est pas le cas pour les autres projets, comme suit @RenderBody()




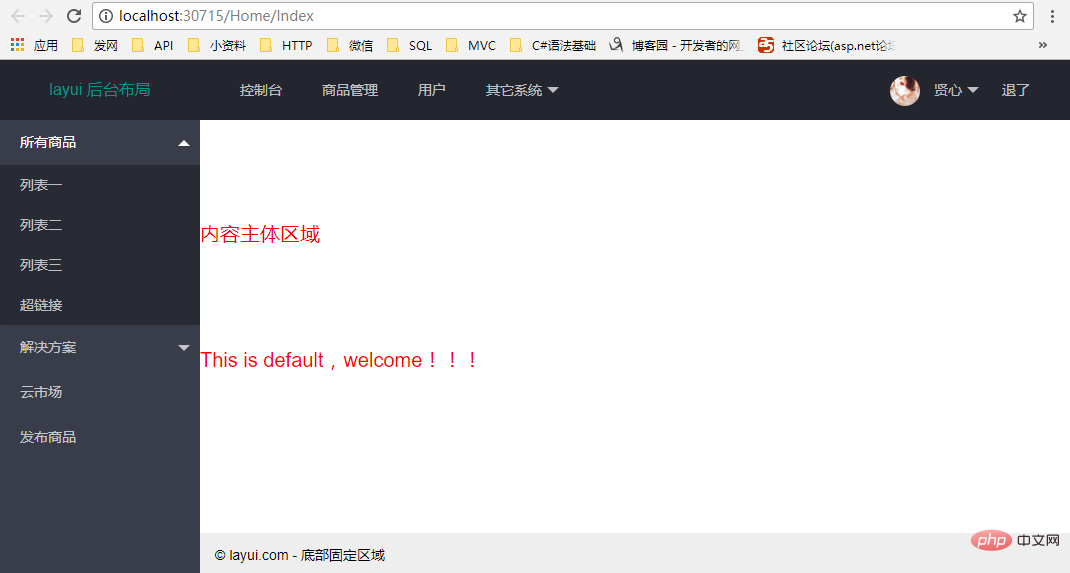
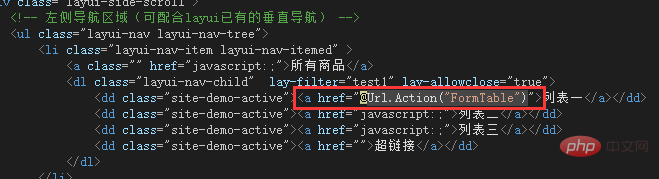
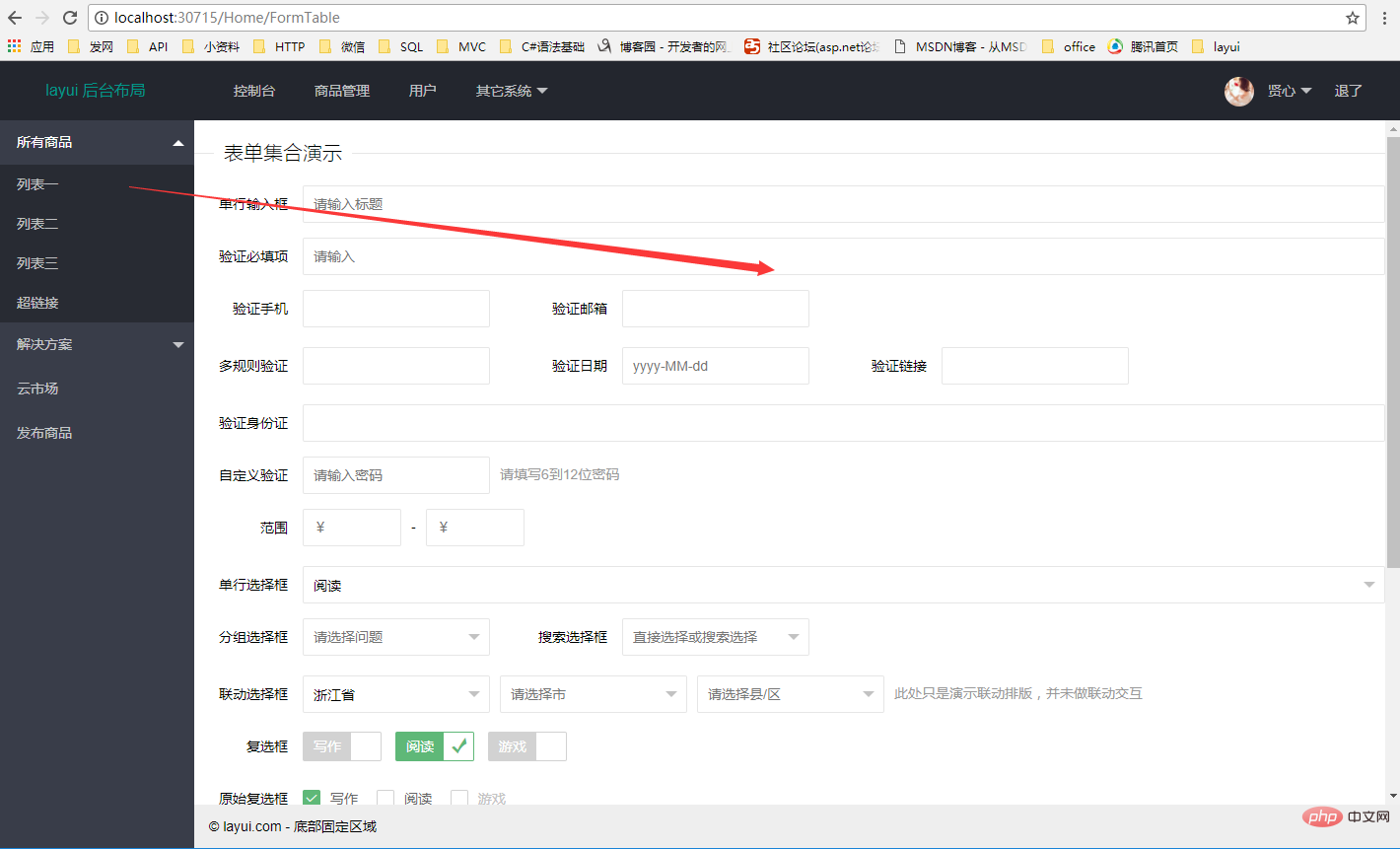
, ajoutez d'autres éléments, l'élément de formulaire ajouté ici, adresse : http://www.layui.com/demo/form.html, sélectionnez Afficher le code et collez le code requis sur la page-- Après avoir exécuté la page index.cshtml , cliquez sur Liste 1, l'effet suivant apparaîtra : L'opération ci-dessus consiste simplement à construire layui et construisez le système d'arrière-plan. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment utiliser l'étiquette htmllabel
Comment utiliser l'étiquette htmllabel
 Qu'est-ce qu'un fichier de dump ?
Qu'est-ce qu'un fichier de dump ?