

Si vous souhaitez en savoir plus sur le bootstrap, vous pouvez cliquer sur : Tutoriel Bootstrap
Implémentation de la pagination bootstrap
Dans n'importe quelle page Web, nous pouvons voir la pagination, qu'elle soit mobile ou PC, qu'elle défile jusqu'à la page suivante, ou bouton vers la page suivante, les deux ont besoin d'une pagination pour prendre en charge votre site Web. De cette manière, cela peut tout d'abord améliorer l'efficacité d'accès de votre site Web. De plus, l'affichage de la page sera plus beau, sinon des millions et des dizaines de millions. données.Afficher les estimations L'effet ne peut pas être affiché pendant une heure ou deux.Comment utiliser bootstrap pour réaliser la paginationC'est parti !!!Utilisez le framework bootstrap v3 ou supérieur.Maintenant, la dernière version 3.2 peut être obtenue en utilisant 2 styles 1.pagination 2. pager
pagination bootstrap
1 Il existe deux types de pagination dans bootstrap, l'un est une pagination normale et le second est. Tournage de page. Il a l'effet d'affichage de la page précédente et de la page suivante
1 .Paging : Avec l'effet de pages, vous pouvez la définir comme vous le souhaitez sur votre site web. ce n'est pas du texte, mais quelques icônes, ce qui est pareil. Mais les chiffres permettent de mieux voir l'effet. Utilisez le style : .pagination2. de la manière la plus simple. La mise en œuvre des deux méthodes de style .pager
nécessite l'utilisation de balises ul , le lien utilise a Il y a aussi certains états, par exemple, j'ai sélectionné un certain élément. est toujours utilisé
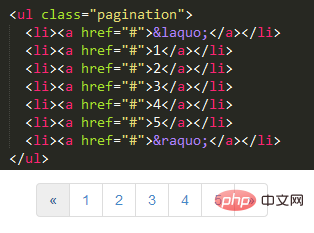
2. Une pagination simple, l'effet par défaut
Ajoutez style.pagination à ul, puis. les éléments suivants sont li un par un. Ensuite, obtenez l'effet, comme le montre l'image, c'est le style par défaut le plus simple. Comme vous pouvez le voir, il est très simple à mettre en œuvre
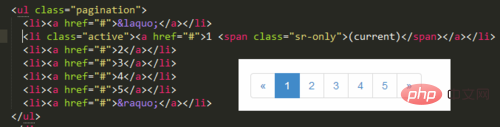
3. Comment mettre en évidence et identifier sur la page affichée Cette page est affichée
Ici nous utilisons le style .active pour identifier la personne sélectionnée. Affichez l'effet et le code comme indiqué dans la figure.
Ce qu'il faut noter ici est : Dans ce code, le code suivant a été ajouté : ( current) car ce code indique que la page actuelle n'est pas cliquable. Parce que les données de la page actuelle ont été actualisées. Si vous souhaitez cliquer, supprimez simplement cette phrase. 
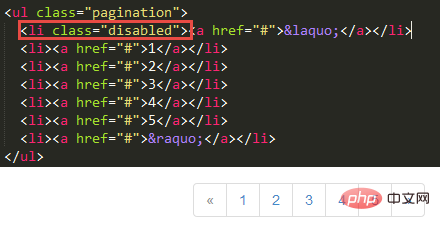
4. Comment créer la page précédente et la dernière page Il est interdit aux utilisateurs de cliquer sur la page suivante.
Ceci peut être réalisé en utilisant le style .disabled. Comme le montre la figure, la page précédente ne peut pas être cliquée. Ajoutez .disabled au style sur lequel vous ne souhaitez pas cliquer, c'est-à-dire Oui 5. . Dans la pagination, en plus de la taille du style par défaut, deux autres styles sont définis
5. . Dans la pagination, en plus de la taille du style par défaut, deux autres styles sont définis
1 .pagination-lg Un style plus grand que le style par défaut
2 .pagination-sm. Un style plus petit que le style par défautObtenez un effet de comparaison de code. Le côté gauche est le style agrandi, le côté droit est un style réduit
. 6. Les styles donnés ici sont les styles les plus simples. Si vous avez besoin d'autres styles, par exemple, vous n'aimez pas cette couleur. Attendez, vous devez personnaliser votre propre style pour y parvenir
FIN
tournage de page bootstrap

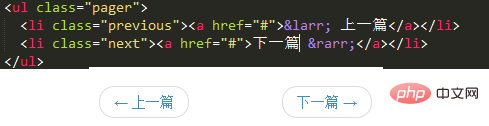
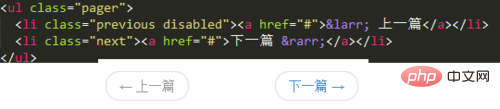
2. Comment faire en sorte que les boutons s'affichent aux deux extrémités de la page. ici Alignez les liens. Les styles sont : .previous et .next
Le code d'implémentation est tel qu'indiqué dans la figure. Il convient de noter que ce style n'est pas pris en charge par défaut et utilise le style de pagination. Si vous souhaitez utiliser les deux en même temps, vous devez écrire vous-même un code séparé.

3. Dans le style de rotation de page, vous pouvez également désactiver l'article précédent ou suivant. La méthode de désactivation est la même que la pagination, en utilisant le bouton . style.disabled

4. Ces deux styles peuvent essentiellement prendre en charge la plupart des problèmes de pagination que nous rencontrons. L'autre est la version mobile. Dans ce cas, vous pouvez utiliser un. bouton de lien et obtenez les données de manière asynchrone
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre les fichiers d'en-tête et les fichiers source
La différence entre les fichiers d'en-tête et les fichiers source
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 STYLE.CONTEXTE
STYLE.CONTEXTE
 qu'est-ce que c'est
qu'est-ce que c'est