

Si vous souhaitez en savoir plus sur les dedecms, vous pouvez cliquer sur : Tutoriel sur les dedecms
Un site Web lance généralement du contenu spécial ciblé à différents moments. La fonction d'un sujet spécial est en fait de récupérer le contenu du site en fonction de besoins spécifiques et d'intégrer ces différentes formes de contenu On peut regarder. certains grands portails, comme Sina et Sohu, qui disposent de leurs propres chaînes spéciales. Un sujet peut contenir du contenu provenant de plusieurs colonnes différentes ou de différents modèles de contenu, tels que des articles, des images, des audios, des vidéos, etc. Différents sujets doivent avoir leurs propres styles de page adaptés à l'environnement du moment. Par exemple, les sujets sur le thème rouge le sont. nécessaires le jour du Nouvel An et les modèles du Nouvel An, au printemps et en été, des modèles de thème vert sont nécessaires. Un bon sujet peut facilement permettre aux membres du site Web d'avoir une compréhension plus complète des informations pertinentes pour accroître l'attention portée au site WebNous présentons ci-dessous comment utiliser la fonction de sujet de DedeCMS pour créer un sujet.
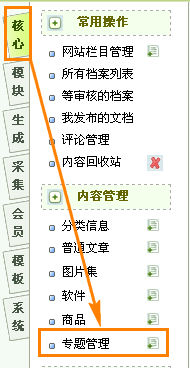
Nous nous connectons au backend en tant que super administrateur et gérons le sujet dans le [Core]-[Topic Management] du système .

Parce que la gestion commune ici est similaire à la gestion des documents, certaines opérations courantes telles que l'ajout, la suppression, la mise à jour et la recommandation ne seront pas décrites ici. Ce tutoriel présente principalement comment. pour créer votre propre page de sujet en combinant des sujets avec des fichiers modèles.
Pour créer une page de sujet, vous devez préparer 2 choses : le contenu et le modèle Bien sûr, si vous n'avez pas de fichier modèle conçu par vous-même, le système est livré avec un ensemble. des styles de page de sujet par défaut, vous pouvez accéder à [Core]-[Content Model Management] en arrière-plan et cliquer sur le modèle de type de sujet pour voir le contenu suivant :
Modèle de document : /templets/default/article_spec.htm [Modifier]
Modèle de liste : /templets/default/list_spec.htm [Modifier]
Modèle de couverture de chaîne : /templets/default/index_spec.htm [Modifier]
Ces modèles par défaut Les utilisateurs de fichiers peuvent effectuer eux-mêmes des modifications globales unifiées, mais généralement elles sont spécifiées dans le "Modèle de sujet" des paramètres généraux lors de l'ajout d'un sujet.
Bien sûr, certains sujets n'ont pas besoin d'utiliser le contenu publié dans le système de gestion de contenu. Ces sujets peuvent être complétés directement à l'aide de pages statiques sans balises d'appel, mais ils le souhaitent quand même. être affiché dans la liste des sujets. Afin de résoudre ce problème, il est recommandé aux utilisateurs de faire de la page du sujet un fichier modèle sans balises lors de la création de la page du sujet, puis de spécifier le modèle lors de l'ajout du sujet.
Nous présenterons ensuite comment les fonctions spéciales de Dreamweaver sont divisées.
Nous prenons comme exemples les deux pages spéciales de chinaz et admin5 :
Analyse et secrets classiques de DedeCms V5.3 (http://www.chinaz.com/zt/dedecms / )
Sujet spécial : Conférence de base sur Internet en Chine 2009 (http://www.admin5.com/article/20081218/121704.shtml)
Tout le monde peut voir que les sujets d'admin5 sont générés à l'aide d'un modèle de sujet unifié. Ce type de sujet nécessite uniquement que l'administrateur du site Web choisisse d'organiser le contenu du sujet du site Web, puis de le publier pour présenter ce type de sujet de site Web. Le sujet Chinaz utilise un fichier modèle indépendant, ce qui rend le sujet plus distinctif et l'effet de lecture plus évident.
DedeCMS est livré avec un fichier modèle pour la page du sujet qui peut répondre aux exigences de la plupart des gens pour le sujet. Voyons comment utiliser le fichier modèle par défaut pour créer un sujet.
Connectez-vous au backend du système en tant que super administrateur, accédez à la page de gestion des sujets, cliquez sur  ou
ou  pour accéder à la page d'ajout de sujets.
pour accéder à la page d'ajout de sujets.
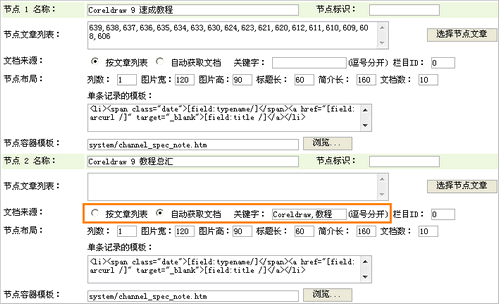
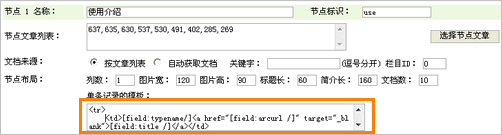
Ajoutez le nom du sujet, l'éditeur responsable, la description du sujet, les mots-clés et la catégorie principale du sujet aux paramètres généraux, puis entrez dans l'onglet « Document du sujet » pour sélectionner le contenu du nœud de sujet concerné.
Avant d'ajouter, comprenons un concept : Nœud .
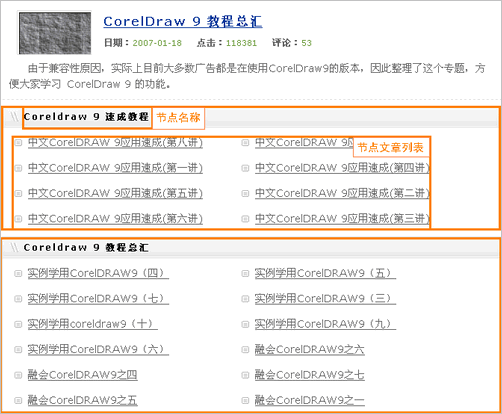
Le nœud dit est une combinaison du même contenu classé dans un sujet Comme le montre la figure ci-dessous, il existe 2 nœuds : Coreldraw 9 Quick Tutorial et Coreldraw 9 Tutorial Summary. . Chaque nœud sélectionne le système certains articles.

添加以上两个节点在系统设置中可以通过2种方式进行添加,第一种就是指定文章列表,在单个节点中“选择节点文章”,这种方式比较精确的指定专题节点的内容,在节点内容少量的情况下是首选。第二种就是自动获取文档的方式,这种方式只需要输入节点的“关键字”即可自动搜索出含有关键词文章的内容添加到内容列表中。

这样一来我们就完成了专题内容的添加,以这样的形式发布一个专题,其专题页面的样式是系统默认的系统样式,接下来我们就来介绍如何使用专题模板标签来制作特殊的专题页。
首页制作专题的模板页面需要了解基本的织梦模板引擎的一些概念,需要知道什么是模板引擎,织梦的一些模板标记的使用,这里如果您会使用arclist标记基本上就可以制作属于自己的专题模板。
专题涉及到的模板文件有2个文件:
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件
/templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
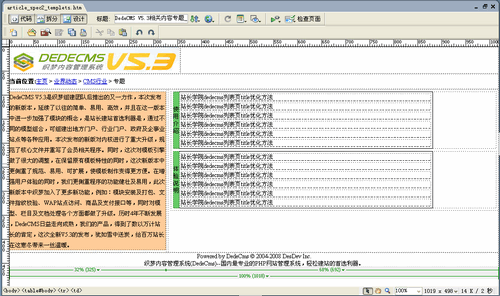
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
{dede:field.title/}代表是你在后台添加的专题名称,{dede:global.cfg_webname/}指的是你的网站名称,经过织梦的系统解析后成为:DedeCMS V5.3相关内容专题_织梦非官方演示站点当然,在seo方面可以在
和之间加入以下代码<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
(模板标签语法简介:http://help.dedecms.com/v53/archives/templets/start/)
因为我们从模板文件中可以找出单挑记录循环的内容为:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称
~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
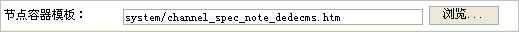
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
织梦的专题功能还有更为强大的功能,需要我们织梦的用户去用心体会,本文中已经较为全面介绍了如何使用专题功能,文章中设计到的一些文件可以在附件中下载,页面演示可以查看:http://www.dedemo.cn/news/cms/2008/1231/640.html。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 balises communes pour les dedecms
balises communes pour les dedecms
 NumberFormatException
NumberFormatException
 oicq
oicq
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 Méthodes de réparation des vulnérabilités des bases de données
Méthodes de réparation des vulnérabilités des bases de données
 Quelle est la balise article utilisée pour définir ?
Quelle est la balise article utilisée pour définir ?
 quelle est l'adresse mac
quelle est l'adresse mac