
Pour faire simple, un site web peut être compatible avec plusieurs terminaux - plutôt que de faire une version spécifique pour chaque terminal. Ce concept est né pour résoudre la navigation Internet mobile.

Quand on parle de réactivité, beaucoup de gens penseront immédiatement à :
Boilerplate, Foundation, Ulkit, bootstrap et autres frameworks. (Apprentissage recommandé : Tutoriel vidéo Bootstrap)
Et ci-dessous, je prendrai comme exemple le bootstrap lancé par Twitter. Après tout, c'est le plus populaire et utilisé par de nombreuses personnes.
Le principe de mise en œuvre sous-jacent des frameworks réactifs comme le bootstrap est la requête multimédia.
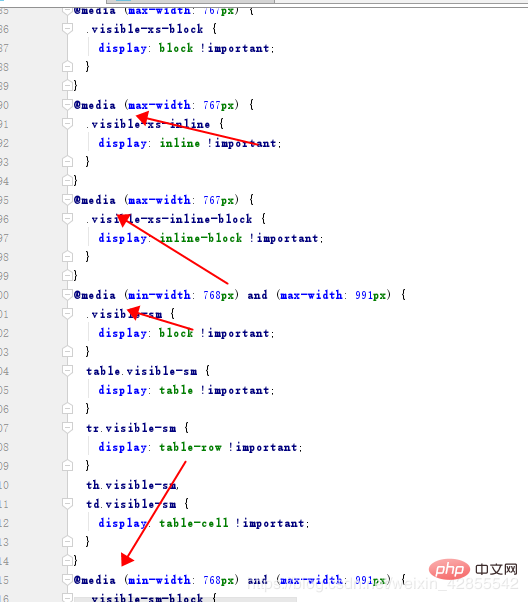
Ouvrez la version de développement du fichier CSS principal de Bootstrap et vous pourrez clairement voir @media.

Bootstrap est développé avec une stratégie axée sur le mobile Selon cette stratégie, nous donnons la priorité à l'optimisation du code pour les appareils mobiles. , puis définissez les styles appropriés pour les composants en fonction de la situation de chaque composant et en utilisant la technologie CSS Media Queries (CSS Media Queries). Par conséquent, il est préférable de mettre les balises suivantes
<meta>
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 comment cacher l'adresse IP
comment cacher l'adresse IP
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Comment ouvrir l'autorisation de téléchargement de Douyin
Comment ouvrir l'autorisation de téléchargement de Douyin
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment se connecter à la base de données en utilisant VB
Comment se connecter à la base de données en utilisant VB