
Si vous ne faites pas attention aux spécifications du CSS et des polices introduites par bootstrap, cela peut empêcher bootstrap d'afficher normalement l'icône glyphicon et de l'afficher sous forme de boîte.

Après avoir constaté qu'il ne pouvait pas être affiché, j'ai utilisé l'adresse sur goole cdn pour importer le fichier bootstrap et j'ai découvert qu'il pourrait être affiché normalement. Le problème devrait donc survenir dans le fichier importé.
ctrl + clic gauche pour entrer glyphyicon, et j'ai constaté que le code implémenté ressemble à ceci : (Apprentissage recommandé : Tutoriel vidéo Bootstrap)
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Vous trouverez la @font-face partie dans l'idée rapporte en rouge, l'invite ne peut pas résoudre les fichiers glyphicons-halflings-regular.eot et glyphicons-halflings-regular.eot, ce qui signifie que le fichier est introuvable.
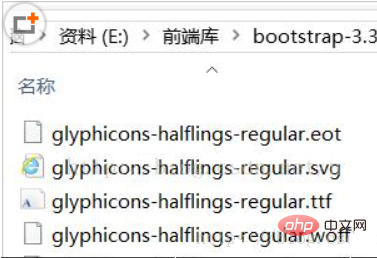
Le style glyphyicon est donc associé à ces fichiers. Entrez l'intégralité du package compressé téléchargé et entrez le fichier bootstrap-3.3.7-distfonts, et vous trouverez les fichiers suivants :

Le style glyphyicon doit donc être associé à des fichiers tels que glyphicons-halflings-regular.eot afin d'être utilisé normalement. Habituellement, l'erreur se produit parce que le chemin est incorrect.
Après autant d'analyses, cela signifie que l'implémentation du style d'icône de police doit être associée aux fichiers liés à glyphyicon. Lorsque vous introduisez le fichier bootstrap.css, vous devez vous assurer que. il est lié à bootstrap.css Le chemin relatif lui permet de retrouver ces fichiers associés, et le serveur CDN officiel est comme ça, pour que l'icône puisse s'afficher normalement.
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Quel fichier est au format moyen ?
Quel fichier est au format moyen ?
 Que sont les identifiants Python ?
Que sont les identifiants Python ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Quelles sont les technologies de sécurité des réseaux ?
Quelles sont les technologies de sécurité des réseaux ?
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open