
Ce qui suit décrit comment utiliser bootstrap pour sélectionner la période de l'année, le mois et le jour.

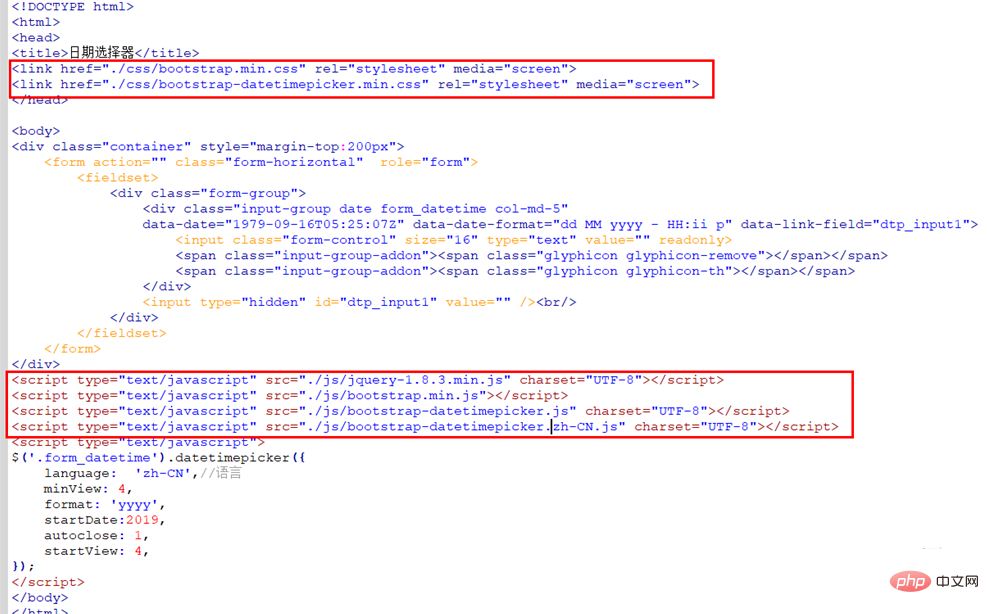
Utilisez bootstrap pour implémenter la sélection temporelle. La page doit charger les fichiers suivants : (apprentissage recommandé : Tutoriel vidéo Bootstrap. )
1. Fichier CSS : bootstrap.min.css, bootstrap-datetimepicker.min.css
2. >jquery-1.8 .3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js
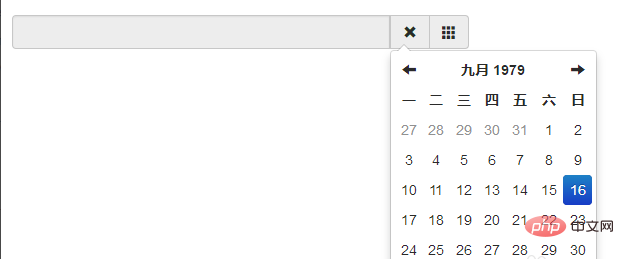
Utilisez bootstrap pour implémenter la sélection de l'année .  Le code de configuration du bootstrap est le suivant :
Le code de configuration du bootstrap est le suivant :
<script>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>Le code de configuration du bootstrap est le suivant :
<script>
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>Le code de configuration du bootstrap est le suivant :
<script>
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>
 Plus de Bootstrap Pour des articles techniques connexes, veuillez visiter la colonne
Plus de Bootstrap Pour des articles techniques connexes, veuillez visiter la colonne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation des instructions mul
utilisation des instructions mul
 Fichier au format DAT
Fichier au format DAT
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 présentation de l'interface Lightning
présentation de l'interface Lightning
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées