

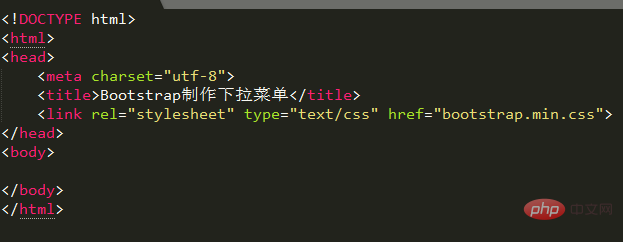
Tout d'abord, créez une nouvelle page HTML dans Sublime Text, comme indiqué dans la figure ci-dessous. Assurez-vous de sélectionner utf-8 pour l'encodage.

Ensuite, nous utilisons la balise link pour importer la bibliothèque de styles bootstrap, comme indiqué ci-dessous :

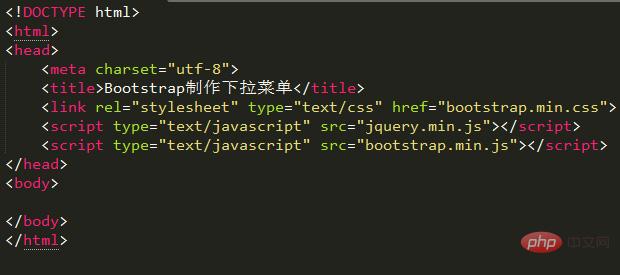
En raison de le clic déroulant L'effet du menu nécessite des scripts, vous devez donc importer des scripts jquery et bootstrap, en faisant attention à l'ordre.
Ensuite, le menu déroulant est officiellement introduit. Nous pouvons directement appeler le style déroulant, qui est le style de menu déroulant défini par Bootstrap.
Recommandations associées : "Tutoriel de démarrage de Bootstrap"
Ajoutez ensuite les éléments de menu dans le menu déroulant, comme indiqué dans l'image ci-dessous, veuillez noter que le style est un menu déroulant.

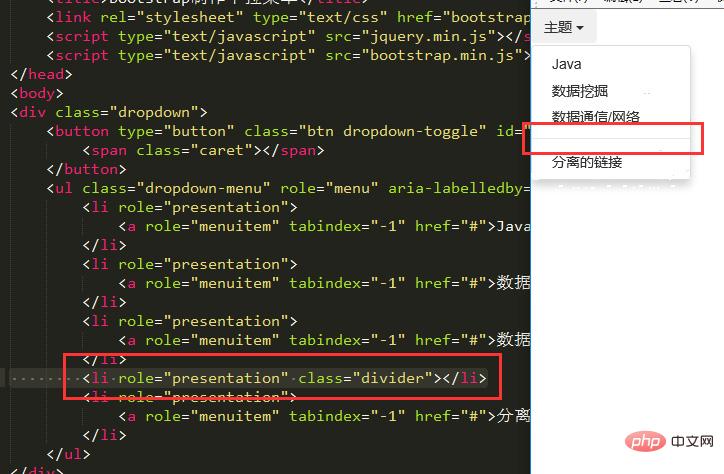
Enfin, nous exécutons le programme et vous pouvez voir le menu déroulant comme indiqué ci-dessous sur la page.

De plus, si vous souhaitez séparer les éléments de menu dans le menu déroulant avec des lignes de séparation, vous pouvez directement ajouter le style de séparation, comme indiqué dans la figure ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
 prix du bitcoin
prix du bitcoin
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 Que faire avec la carte vidéo
Que faire avec la carte vidéo