

Bootstrap dispose d'un système de grille fluide intégré réactif et axé sur les mobiles À mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système le divise automatiquement en 12 colonnes les plus grandes.
J'appelle ici le système de grille dans Bootstrap une mise en page. Il crée une mise en page grâce à une série de combinaisons de lignes et de colonnes, puis votre contenu peut être placé dans la mise en page que vous avez créée. Voici une brève introduction au principe de fonctionnement du système de grille Bootstrap :
Le principe de mise en œuvre du système de grille est très simple, il suffit de définir la taille du conteneur et de le diviser en 12 parties égales (il peut également être divisé en 24 ou 32 parties, mais 12 est la plus courante), puis ajustez les marges intérieures et extérieures, et enfin combinez-le avec des requêtes multimédias pour créer un puissant système de grille réactif. Le système de grille du framework Bootstrap divise le conteneur en 12 parties égales.
Lors de son utilisation, vous pouvez recompiler le code source LESS (ou Sass) en fonction de la situation réelle pour modifier la valeur de 12 (c'est-à-dire la changer en 24 ou 32. Bien sûr, vous pouvez également diviser en plus, mais il n'est pas recommandé de l'utiliser de cette façon) ).
(1) Étape 1 : Créer un conteneur pour le système de grille
<div class="container-fluid">
<div class="row">
...
</div>
</div>Explication : Afin d'obtenir une disposition et un remplissage appropriés du système de grille, chaque rangée "rangée" doit être inclus Dans un conteneur, nous utilisons le nom de classe de ce conteneur comme "conteneur" ou "conteneur-fluide". Ces deux classes sont pré-conçues pour nous par Bootstrap.
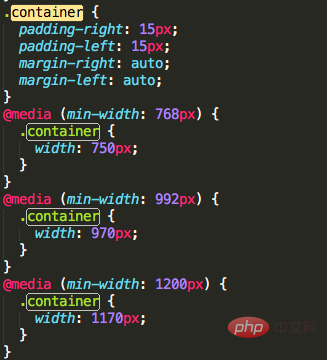
.container a une largeur fixe et est affiché au centre : Voici le code de la classe .container dans Bootstrap

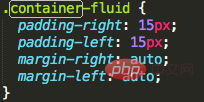
.container-fluid a une largeur de 100 % : Voici le code de la classe .container-fluid dans Bootstrap

(2) Étape 2 : Créer un fichier approprié système de grille
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
Explication : j'ai copié le paragraphe ci-dessus du site officiel de Bootstrap. Chaque "ligne" représente une ligne et le "col-md-number" interne représente une cellule
Bootstrap divise chaque ligne en 12 parties égales. Le "nombre" dans "col-md-number" est compris entre 1 et 12. Le nombre est égal au nombre de parties qu'il occupe
Sélectionnez. cellules raisonnablement Configuration des nombres, puis ajoutez le contenu que nous voulons aux cellules, puis un système de grille est terminé !
Recommandations associées : "Tutoriel de démarrage de Bootstrap"
(3) Avancé : Il existe d'autres options pour les classes de cellules, il existe quatre types au total :
.c0l-xs- Quelle que soit la largeur de l'écran, les cellules sont sur une seule rangée et la largeur est définie en fonction du pourcentage ; essayez-le sur les téléphones mobiles ; >.col-sm- Lorsque l'écran est supérieur à 768px, les cellules Les cellules sont affichées sur une seule ligne ; lorsque l'écran est inférieur à 768px, elles occupent une ligne exclusive essayée sur les tablettes ; -md- Lorsque l'écran est supérieur à 992px, les cellules sont affichées sur une seule ligne ; lorsque l'écran est inférieur à 992px, elles occupent une ligne exclusive ; essayé sur les ordinateurs de bureau Monitor ; l'écran est plus grand que 1200px, les cellules sont affichées sur une seule ligne ; lorsque l'écran est inférieur à 1200px, elles occupent une ligne exclusive adaptée aux grands moniteurs de bureau
La situation ci-dessus peut être résolue comme suit ; Compréhension claire du code :
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>
Lorsque l'écran est plus grand que 992px : .col-md-8 et .col-md-4 sont toujours dans le champ d'action, comme suit :
Lorsque l'écran est compris entre 769px et 992px : .col-md- n'est pas valide, mais .col-sm- est toujours dans la portée d'effet, comme suit :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C