

Menu déroulant (utilisation de base)
Amis, veuillez noter que le composant du menu déroulant dans le framework Bootstrap est Un composant indépendant, selon différentes versions, ses fichiers correspondants :
☑ Version LESS : le fichier de code source correspondant est dropdowns.less
☑ Version Sass : le code source correspondant le fichier est _dropdowns .sass
☑ Version Bootstrap compilée : Vérifiez les lignes 3004 à 3130 du fichier bootstrap.css
Lorsque vous utilisez le menu déroulant du framework Bootstrap, vous devez appeler le bootstrap fourni par le framework Bootstrap. Bien entendu, si vous utilisez la version non compilée, vous pouvez trouver un fichier nommé « dropdown.js » dans le dossier js. Vous pouvez également appeler ce fichier js. Cependant, dans notre tutoriel, nous appelons uniformément le fichier compressé « bootstrap.min.js » :
Le code est le suivant :
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Déclaration spéciale :
Étant donné que les effets d'interaction des composants de Bootstrap reposent tous sur des plug-ins écrits dans la bibliothèque jQuery, jquery.min.js doit être chargé avant d'utiliser bootstrap.min.js pour obtenir l'effet.
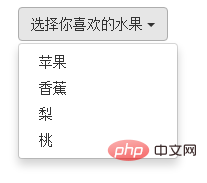
Regardons d'abord un exemple simple sur le site officiel :
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Recommandations associées : "Tutoriel de démarrage de Bootstrap"
Utilisation :
Lors de l'utilisation du composant de menu déroulant dans le framework Bootstrap, il est très important d'utiliser la structure correcte. Si la structure et le nom de la classe ne sont pas utilisés correctement, cela affectera directement si le. Le composant peut être utilisé normalement. Jetons un bref coup d'œil :
1. Utilisez un conteneur nommé "dropdown" pour envelopper l'intégralité de l'élément de menu déroulant :
2. Le bouton est utilisé comme menu parent, et le nom de la classe "dropdown-toggle" et l'attribut personnalisé "data-toggle" sont définis, et la valeur doit être cohérente avec le nom de la classe du conteneur le plus à l'extérieur. Cet exemple est :
data-toggle="dropdown"
3. Dropdown L'élément de menu utilise une liste ul et définit une classe nommée "dropdown-menu". Cet exemple est :
<ul class="dropdown-menu">
Exemple
下拉菜单 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Le rôle de l'attribut caption
Le rôle de l'attribut caption
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Tutoriel de modification du logiciel C++ en chinois
Tutoriel de modification du logiciel C++ en chinois
 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système
 Utilisation de caractères arbitraires dans les expressions régulières
Utilisation de caractères arbitraires dans les expressions régulières
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js