

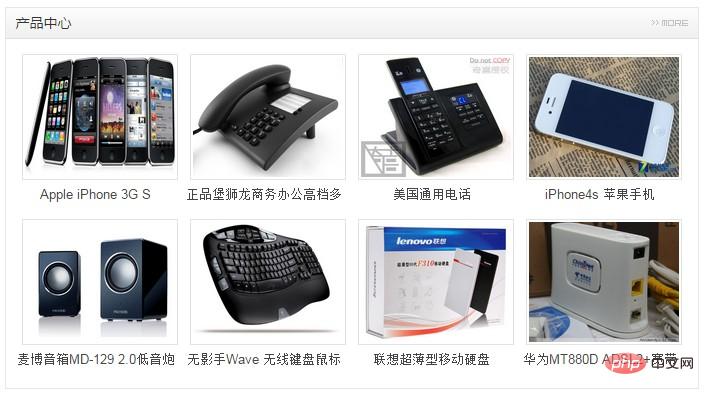
L'affichage du produit utilise les fonctions d'article et de vignette

Recommandations associées : "Tutoriel WordPress"
Étapes de mise en œuvre :
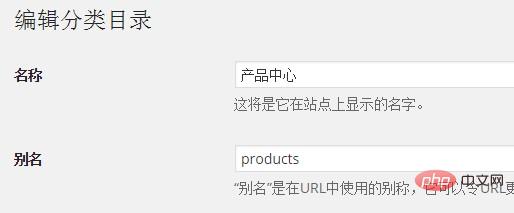
1. Créer des catégories
Créer des catégories d'articles en arrière-plan : Product Center

2. Activez la fonction vignette
Dans le fichier function.php du thème, ajoutez un morceau de code, le code est le suivant :
add_theme_support( 'post-thumbnails' );
Pour plus de paramètres , veuillez vous référer à :
http://www.cnblogs.com/tinyphp/p/6359167.html
3.Ajouter des articles et définir des vignettes
Quatre : Appelez les informations sur la catégorie, le titre et la vignette de l'article
<div class="section sectionL">
<?php
$product_term =get_term_by('name','产品中心',category);
$product_term_id=$product_term->term_id;
$product_link=get_term_link($product_term_id,'category');
?>
<h2>
<a href="<?php echo $product_link?>">产品中心</a>
<span><a href="<?php echo $product_link;?>"></a></span>
</h2>
<ul>
<?php
$product_query=new WP_Query(array(
'cat'=>2,
'posts_per_page'=>8
));
if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();
?>
<li>
<a href="<?php the_permalink();?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
</a>
<h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3>
</li>
<?php endwhile;?>
<?php endif;?>
</ul>
</div>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Qu'est-ce que la recherche Spotlight ?
Qu'est-ce que la recherche Spotlight ?
 Quelles sont les caractéristiques du LAN
Quelles sont les caractéristiques du LAN
 Qu'est-ce que la topologie de réseau en étoile ?
Qu'est-ce que la topologie de réseau en étoile ?
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Comment ouvrir les fichiers psd
Comment ouvrir les fichiers psd