

La première étape consiste à ouvrir Sublime Text3 installé sur votre ordinateur, à créer un nouveau dossier de démonstration pour stocker les fichiers, à y créer un nouveau fichier HTML et à créer rapidement un modèle HTML via le Touche de raccourci Tab et nommez le titre. Comme le montre l'image :

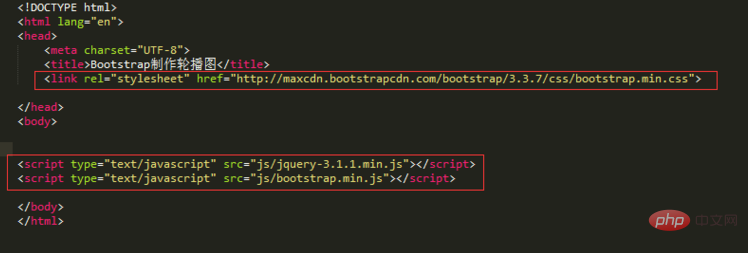
La deuxième étape consiste à introduire les fichiers de bibliothèque JQuery et Bootstrap externes dans la balise supérieure. Après avoir téléchargé les fichiers de bibliothèque pertinents, placez-les dans les dossiers correspondants. Nous plaçons le fichier JS en bas de la balise Body. Faites attention à l'introduction de la bibliothèque jQuery, car le framework Bootstrap est basé sur le fichier de bibliothèque jQuery. Et il doit être placé au-dessus du fichier de la bibliothèque Bootstrap, sinon il n'aura aucun effet. Comme le montre l'image :

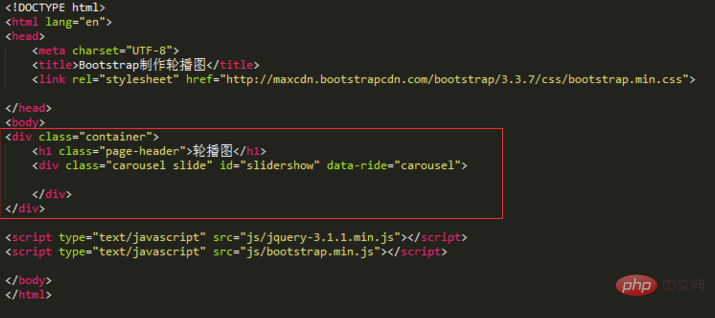
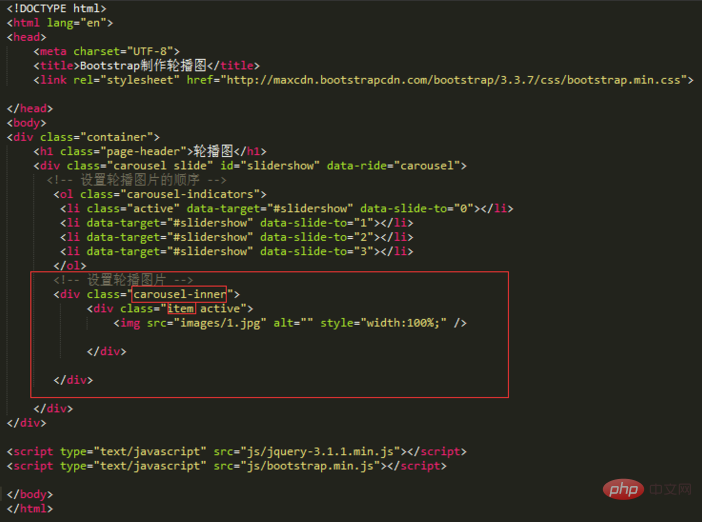
La troisième étape consiste à ajouter un conteneur pour les images de carrousel. Pour faciliter la visualisation, ajoutez un div « conteneur » au div le plus externe, plus un sous-div avec un nom de classe de carrousel, et définissez un ID nommé « slidershow » pour ce conteneur afin de faciliter la déclaration du déclencheur par l'attribut de données suivant.
<div id="slidershow" class="carousel"></div>

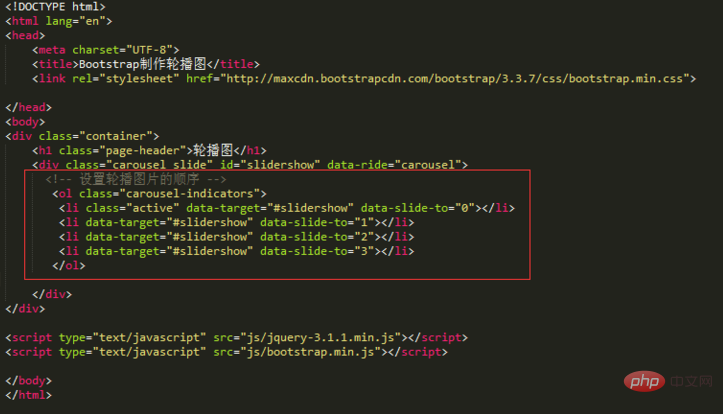
La quatrième étape consiste à concevoir le compteur de l'image du carrousel. Ajoutez un compteur à l'intérieur du conteneur et une classe appelée "carousel-indicators" pour afficher l'ordre de lecture des images. Parmi eux, data-target="#slidershow" est utilisé pour déclencher la cible de l'événement déclaré. Le code est le suivant :
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
La cinquième étape consiste à concevoir la zone de lecture de l'image du carrousel. Cette zone est principalement utilisée pour afficher des images carrousel. Ajoutez une classe nommée "carousel-inner" et placez-la dans le conteneur du carrousel, puis ajoutez un conteneur nommé "item" pour placer chaque image du carrousel. Le code est le suivant :
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" alt="" style="max-width:90%" />
</div>
</div>
Recommandations associées : "Tutoriel de démarrage Bootstrap"
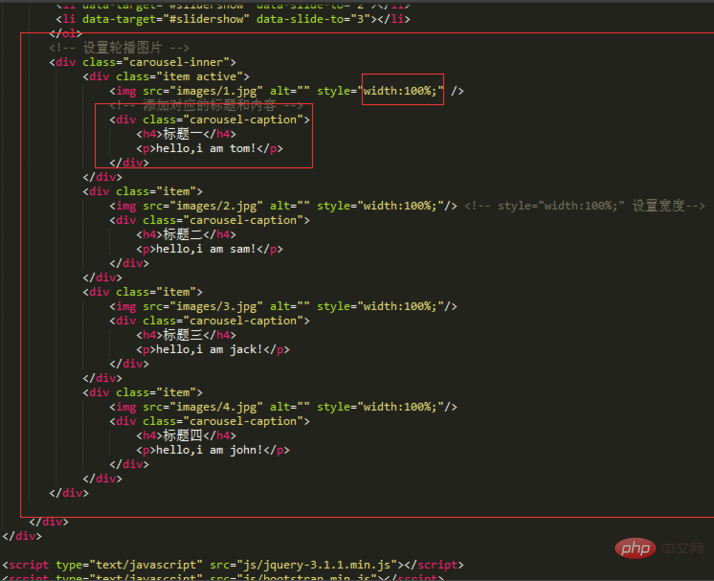
Étape 6, si nécessaire sur chaque Picture Pour ajouter le titre et le contenu correspondants, ajoutez simplement une classe div nommée "carousel-caption" à l'élément. De même, ajoutez plusieurs images de carrousel les unes après les autres. Notez que par souci de beauté, vous pouvez définir la largeur de l'image à 100 %. Le code est le suivant :
<div class="item active">
<img src="images/1.jpg" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4>标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
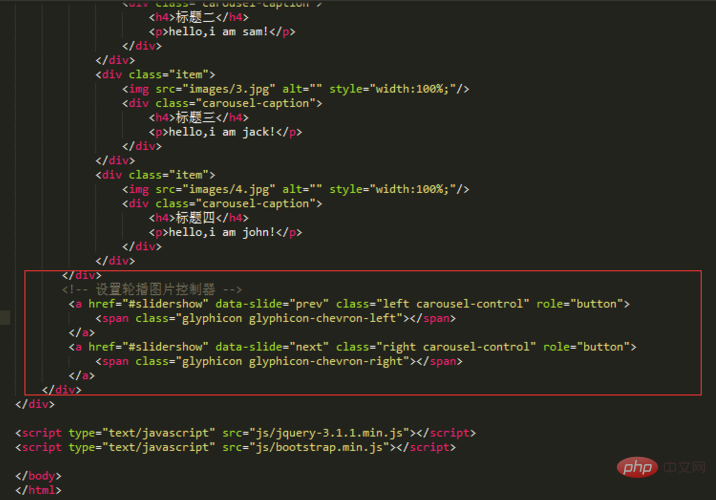
La septième étape consiste à concevoir les contrôleurs d'icônes avant et arrière de l'image du carrousel. Les images de carrousel que nous voyons habituellement ont un contrôleur de lecture avant et arrière. Ajoutez une balise a qui contrôle l'avant et un contrôle à droite dans le carrousel, et ajoutez une classe nommée "carousel-control", ainsi que des classes gauche et droite. Parmi eux, gauche signifie jouer en avant et droite signifie jouer en arrière. Le code est le suivant :
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

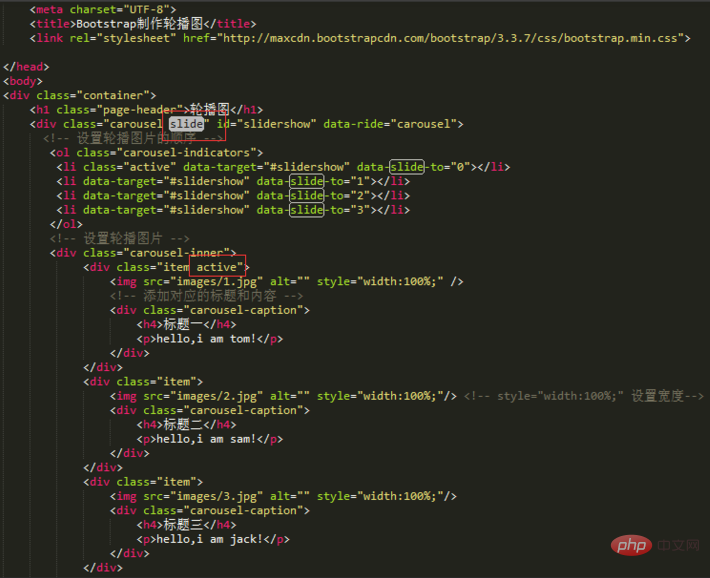
Étape 8, affichez-le dans le navigateur et l'effet de base apparaîtra. Afin de rendre l'expérience utilisateur plus conviviale, lors de la conception de la lecture des images du carrousel, ajoutez une classe « active » à la première image, et la première image sera affichée lorsque la page par défaut est chargée, ajoutez une « diapositive » au div ; avec la classe ID "slidershow", sa fonction est de faciliter la commutation entre les images.

À la neuvième étape, le code complet est complété. Après avoir vérifié que le code est correct, nous cliquons avec le bouton droit sur le fichier et visualisons l'effet dans le navigateur. L'effet est comme indiqué sur la figure (en fait, après chaque étape d'écriture du code, vous devez vérifier l'effet, cela. c'est-à-dire le débogage.). À l'aide du framework bootstrap, un graphique carrousel relativement complexe peut être complété en ajoutant simplement des styles de classe.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 site web java en ligne
site web java en ligne
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 serveur xen
serveur xen
 Comment ouvrir le registre
Comment ouvrir le registre
 Qu'est-ce que la programmation de socket
Qu'est-ce que la programmation de socket
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment restaurer les données du serveur
Comment restaurer les données du serveur