

WordPress peut utiliser des plug-ins de compression d'images pour compresser des images. Les plug-ins de compression couramment utilisés incluent reSmush.it Image Optimizer, EWWW Image Optimizer, Compress JPEG & PNG, ShortPixel Image Optimizer, WP Smush, etc.
Maintenant, nous examinons principalement l'utilisation de Compress JPEG & PNG pour compresser des images.
Fonctionnalités :
Comment ça marche ?
Une fois que vous avez téléchargé les images sur votre site WordPress, chaque image redimensionnée sera téléchargée sur le service TinyJPG ou TinyPNG. Analysez vos images pour appliquer les meilleures optimisations possibles. En fonction du contenu de l'image, la meilleure stratégie est choisie. Le résultat sera renvoyé sur votre site WordPress, l'image originale étant remplacée par une image originale plus petite. En moyenne, les images JPEG sont compressées de 40 à 60 % et les images PNG de 50 à 80 %, sans perte notable de qualité. Votre site Web se chargera plus rapidement pour vos visiteurs et vous économiserez de l'espace de stockage et de la bande passante !
Comment utiliser :
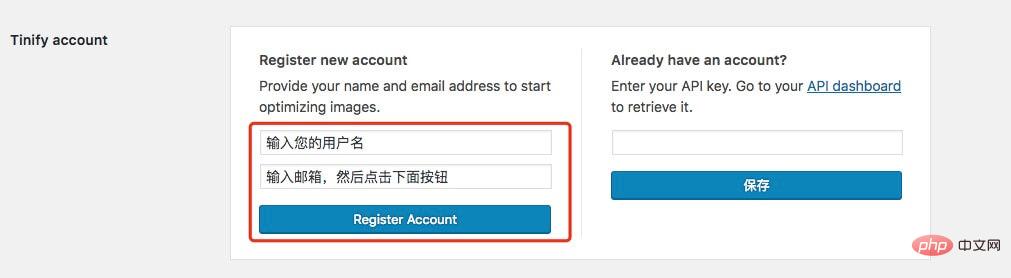
Lorsque vous ouvrez les paramètres du plug-in pour la première fois, veuillez d'abord cliquer sur Enregistrer un compte, puis vous recevrez un e-mail sur lequel cliquer pour l'activer.

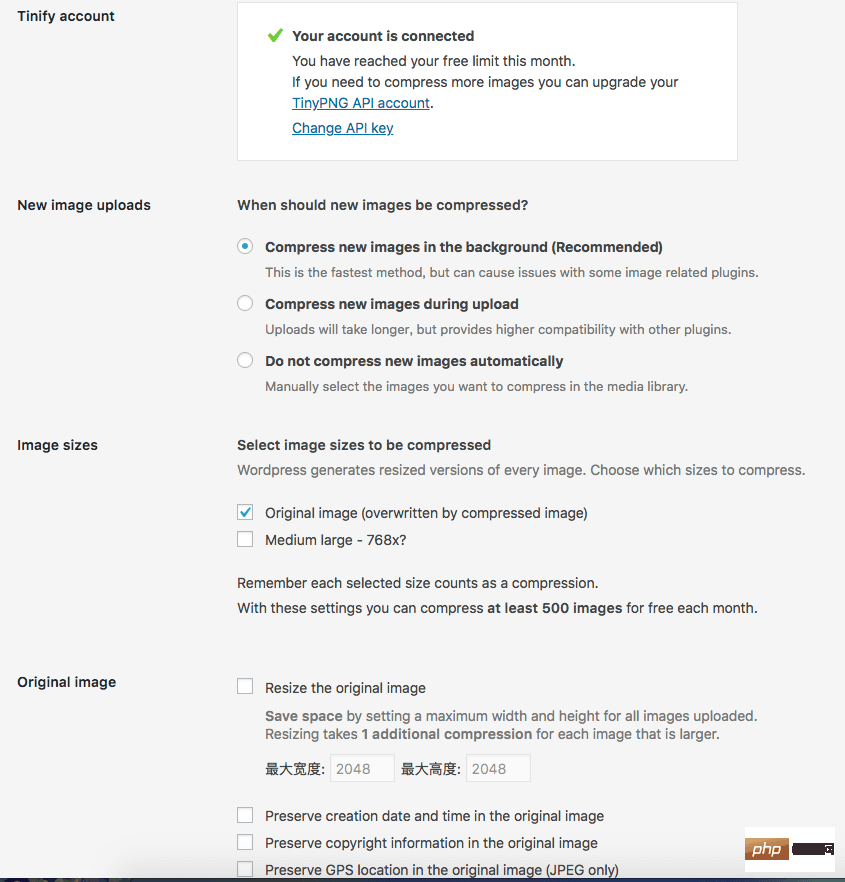
Paramètres

Après avoir défini OK ici, veuillez accéder au média-Optimisation groupée-cliquez sur Démarrer Optimisation groupée. Les images précédemment téléchargées peuvent être optimisées par lots (500 images peuvent être optimisées gratuitement chaque mois)
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour en savoir plus. !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Structure de données en langage C
Structure de données en langage C
 Fichier au format DAT
Fichier au format DAT
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale
 Quelle monnaie est l'u-coin ?
Quelle monnaie est l'u-coin ?




