
En tant qu'ingénieur front-end qualifié, vous devez avoir entendu parler du framework Bootstarp. On peut en effet dire que le framework Bootstrap est l’un des frameworks front-end les plus populaires. Mais certaines personnes disent que Bootstrap est destiné aux novices du back-end et du front-end. Je pense que tant que son apprentissage peut améliorer nos compétences en front-end, nous devons l'étudier.

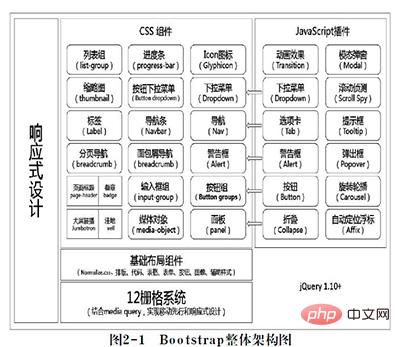
Architecture globale (apprentissage recommandé : Tutoriel vidéo Bootstrap)

Système à 12 grilles - divisez l'écran en 12 parties égales (colonnes). Utilisez des lignes pour organiser les éléments (chaque ligne se compose de 12 colonnes), puis placez le contenu dans les colonnes. Contrôlez les décalages de colonne via col-md-offset-*.
Composants de mise en page de base – Bootstrap fournit une variété de composants de mise en page de base. Tels que la composition, le code, les tableaux, les boutons, les formulaires, etc.
Jquery - Tous les plug-ins JavaScript Bootstrap dépendent de Jquery. Si vous souhaitez utiliser ces plug-ins JS, vous devez référencer la bibliothèque Jquery. C'est pourquoi nous devons référencer la bibliothèque Jquery en plus des fichiers JS et CSS de Bootstrap. Les deux sont des dépendances.
Composants CSS - Bootstrap pré-implémente de nombreux composants CSS pour nous. Tels que les listes déroulantes, les groupes de boutons, la navigation, etc. En d’autres termes, le contenu Bootstrap nous a aidé à définir de nombreux styles CSS, et vous pouvez appliquer ces styles directement aux éléments précédents tels que les listes déroulantes.
Plug-in JavaScript - Bootstrap implémente également certains plug-ins JS pour nous. Nous pouvons utiliser les plug-ins qu'il fournit pour exécuter certaines fonctions courantes sans avoir à réécrire le code JS pour implémenter des éléments tels que des boîtes d'invite et. modaux. La fenêtre a cet effet.
Design réactif : il s'agit d'un concept de design. Responsive signifie qu'il ajustera automatiquement la page en fonction de la taille de l'écran, afin que la page frontale puisse fonctionner correctement sur des écrans de différentes tailles.
Bootstrap est composé des parties ci-dessus.
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 solution de réinitialisation de connexion
solution de réinitialisation de connexion
 Solution d'erreur d'application de fichier Win10 taskmgr.exe
Solution d'erreur d'application de fichier Win10 taskmgr.exe
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 Comment ouvrir des fichiers HTML sur iPad
Comment ouvrir des fichiers HTML sur iPad
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment afficher les processus sous Linux
Comment afficher les processus sous Linux
 Comment résoudre le délai d'attente
Comment résoudre le délai d'attente