

Tout d'abord, vous devez introduire le fichier de script js et le fichier de style CSS de layui. Si vous devez utiliser jquery, les fichiers correspondants sont également introduits.
En HTML, nous écrivons le contrôle de case à cocher correspondant, qui est la case à cocher couramment utilisée. Mais ce qu'il faut noter ici, c'est que la case à cocher doit ajouter une valeur de titre et que le contrôle doit être placé dans un formulaire avec le style layui-form.
Dans la fonction ready après le chargement de la page (jquery est utilisé ici), nous devons introduire le composant form de layui, puis appeler la méthode de rendu.

Ça y est, en gros c'est OK, il n'y a pas beaucoup de complexité. Exécutez la page et vous pouvez voir la belle case à cocher apparaître.
Recommandations associées : "Tutoriel du framework Lauii"
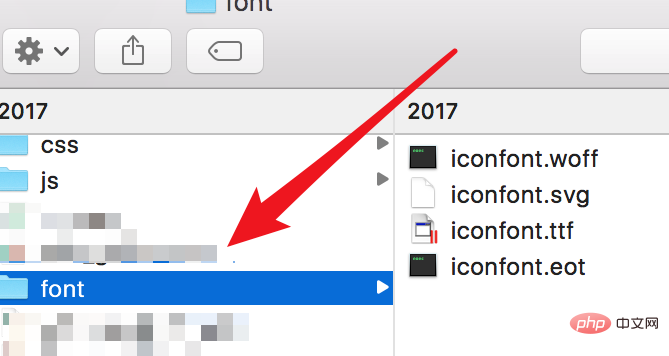
Mais quand je vois les images ci-dessus, il semble que certaines des images ne s'affichent pas correctement ? En fait, cela est dû au fait que les polices personnalisées de layui ne se chargent pas correctement. Nous devons copier les polices de layui sur notre propre site et simplement placer l'intégralité du dossier de polices dans le même répertoire que css et js.

Actualisez la page et vous verrez une belle case à cocher.

Cliquez sur la première case à cocher pour voir le statut sélectionné.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!