
Bootstrap propose quatre styles pour la classe  , qui sont :
, qui sont :

.img -arrondi : coins arrondis (non pris en charge par IE8), ajoutez border-radius:6px pour obtenir des coins arrondis de l'image (apprentissage recommandé : Tutoriel vidéo Bootstrap)
; circle : circulaire (non pris en charge par IE8), ajoutez border-radius:50% pour rendre l'image entière circulaire.
.img-thumbnail : Fonction vignette, ajoutez un peu de remplissage et une bordure grise.
.img-responsive : image réactive (s'adaptera bien aux éléments parents).
Utilisation :
Ajouter le style de classe directement à la classe :
<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="Comment obtenir des coins arrondis dans bootstrap" >
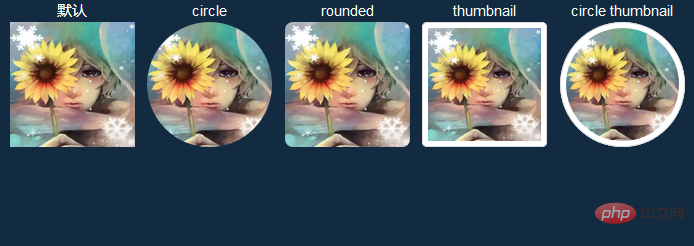
L'effet est le suivant :

Vous pouvez voir les effets de l'utilisation de différents styles sur l'image. Il est très simple et pratique de traiter l'image.
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail
 Tendance des prix des Eth aujourd'hui
Tendance des prix des Eth aujourd'hui
 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL
 tu protèges le pilote
tu protèges le pilote
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Commandes Linux couramment utilisées
Commandes Linux couramment utilisées
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle