
Les modaux Bootstrap sont créés à l'aide de plugins Jquery personnalisés.

Il peut être utilisé pour créer des fenêtres modales pour enrichir l'expérience utilisateur, ou pour ajouter des fonctions pratiques aux utilisateurs. Vous pouvez utiliser des popovers et des info-bulles avec des modaux. (Apprentissage recommandé : Tutoriel vidéo Bootstrap)
Expliquera comment utiliser Bootstrap pour créer une fenêtre modale à travers quelques exemples et explications. Nous aborderons également les différentes options disponibles pour la personnalisation.
Vous avez besoin de Jquery, Bootstrap CSS et du fichier JavaScript bootstrap-modal.js. Ce fichier js se trouve dans le dossier js du dossier principal du téléchargement Bootstrap que vous avez effectué.
Jquery se trouve dans votre dossier personnel Bootstrap sous docs >assets> Ou vous pouvez visiter directement https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js pour télécharger Jquery.
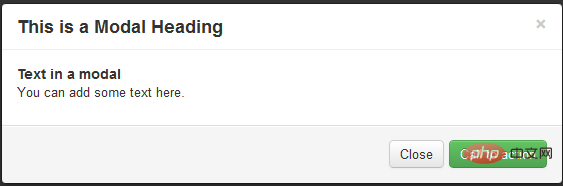
À quoi ressemblent les modaux Bootstrap (boîtes modales)
L'exemple suivant montre à quoi ressemblent les modaux Bootstrap (boîtes modales).

Utilisez les modaux Bootstrap (boîtes modales) dans votre site Web
L'exemple suivant montre comment l'utiliser dans une page Web Bootstrap Modaux. Notez que vous n'avez pas besoin d'écrire de code JavaScript.
<div> <h2>使用Bootstrap创建模态框</h2> <div> <div> <a>×</a> <h3>这是一个模态框标题</h3> </div> <div> <h4>模态框中的文本</h4> <p>你可以在这添加一些文本。</p> </div> <div> <a>唤醒活动</a> <a>关闭</a> </div> </div> <p><a>发动演示模态框</a></p> </div> <script></script> <script></script>
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!