
1. La carte du monde HTML5 divise le monde en régions et affiche les noms des pays
Il s'agit d'une application de carte du monde basée sur HTML5. Sa particularité est qu'elle peut diviser chaque zone de pays sur la carte. Lorsque la souris survole, le nom du pays correspondant à la zone sera affiché. -étiquettes personnalisées et styles personnalisés.

Démonstration en ligne Téléchargement du code source
2. Plug-in de carte SVG vectorielle jQuery JVectorMap
JVectorMap est un plug-in de carte vectorielle basé sur jQuery. Il est basé sur la structure SVG. Contrairement aux autres plug-ins de carte jQuery, jVectorMap est une carte vectorielle, mais il prend également en charge les fonctions correspondantes telles que le zoom sur la carte et le plan de la carte. mouvement. Étant donné que JVectorMap est basé sur jQuery, il prend en charge la plupart des navigateurs grand public et est largement utilisé.
Démonstration en ligne Téléchargement du code source
3. Plug-in de carte jQuery Chine
Aujourd'hui, je vais vous présenter un plug-in de carte jQuery Chine relativement plus pratique. Dans cet exemple, la carte entière de la Chine est divisée en provinces. Lorsque la souris glisse sur la province correspondante, une introduction détaillée de la province correspondante apparaîtra. .
Démonstration en ligne Téléchargement du code source
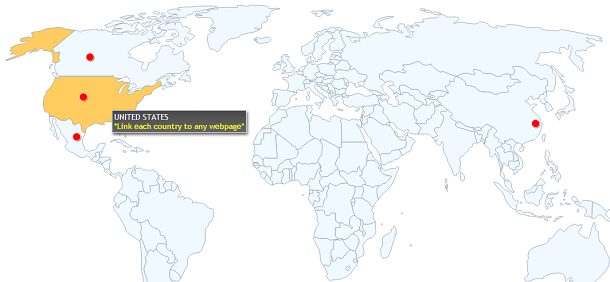
4. Pure CSS3 pour implémenter les invites d'annotation de texte de point d'accès de la carte
La caractéristique de cette application cartographique est qu'il existe de nombreux points marqués sur la carte. Cliquez sur le point marqué pour faire apparaître une boîte de texte sur la page pour expliquer les informations détaillées du point marqué sur la carte. Si vous avez besoin d’une application cartographique avec des fonctions d’annotation, alors ce plug-in cartographique CSS3 peut vous satisfaire.
Démo en ligne Téléchargement du code source
5. Carte du monde HTML5 SVG. La carte peut être glissée et zoomée
.L'application cartographique HTML5 que je souhaite partager aujourd'hui est une carte du monde. Les éléments de la carte sont dessinés en SVG, et la carte peut être déplacée et partiellement zoomée. L'effet est très bon.
Démonstration en ligne Téléchargement du code source
6. Formulaire de contact HTML5/CSS3 avec plan de la zone
Aujourd'hui, nous allons partager un formulaire de contact HTML5/CSS3 plus puissant, qui peut sélectionner différentes zones pour afficher les cartes correspondantes, puis remplir le formulaire de contact pour cette zone.
Démonstration en ligne Téléchargement du code source
7. Animation de carte HTML5 3D réelle, l'effet 3D est cool
Aujourd'hui, nous allons partager un nouvel effet 3D HTML5, qui est une carte 3D réelle. Cette carte 3D capture des maisons et des bâtiments réels et peut être tournée pour l'affichage, ce qui est très cool.
Démonstration en ligne Téléchargement du code source
Ci-dessus sont quelques plug-ins de carte jQuery/HTML5 exquis. Si vous disposez également d'un bon plug-in de carte, partagez-le avec nous.
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment supprimer une base de données
Comment supprimer une base de données
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Comment utiliser le groupe par
Comment utiliser le groupe par
 shib coin dernières nouvelles
shib coin dernières nouvelles