

Cet article présente l'exemple de code CSS float et clear float à travers des images et des textes. Il est très bon et a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer. .
1. Qu'est-ce que float
L'attribut float définit dans quelle direction l'élément flotte.
float:left L'élément flotte vers la gauche.
float:right L'élément flotte vers la droite.
float:none Valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte.
float:inherit spécifie que la valeur de l'attribut float doit être héritée de l'élément parent.
Regardez un simple morceau de code :
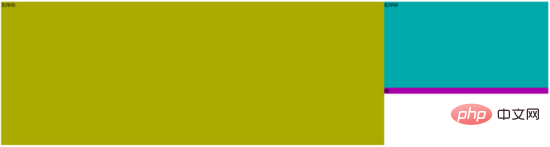
<div class="child1">左浮动</div>
<div class="child2">右浮动</div>
<div class="child3">喵</div>
.child1 {
float: left;
height: 500px;
width: 70%;
background: #aa0;//黄
}
.child2 {
float: right;
height: 300px;
width: 30%;
background: #0aa;//青
}
.child3 {
background: #a0a;//紫
}
2. Ce qui est clair
attribut clear Les éléments flottants ne sont pas autorisés sur le côté gauche ou droit du paragraphe spécifié.
clear:left n'autorise pas les éléments flottants à gauche.
clear:right n'autorise pas les éléments flottants sur le côté droit.
clear:both interdit les éléments flottants sur les côtés gauche et droit.
clear:none Valeur par défaut. Permet aux éléments flottants d'apparaître des deux côtés.
clear:inherit spécifie que la valeur de l'attribut clear doit être héritée de l'élément parent.
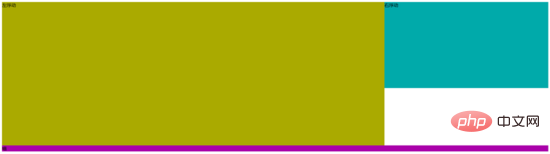
Par exemple, dans l'exemple ci-dessus, nous ajoutons clear: Both; à child3 pour effacer le flotteur. (Les éléments flottants ne sont pas autorisés sur les côtés gauche et droit de l'enfant3, donc naturellement ils ne seront plus derrière les deux éléments flottants~)

Ensuite, un seul côté est non autorisé À quoi ressemble le flottement ?
Il était à l'origine violet :
那么,只在一侧不允许浮动是怎样的呢?
本来是酱紫的:
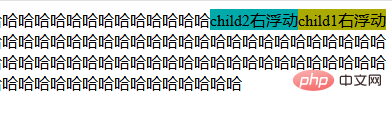
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈...
.child1 {
float: right;
background: #aa0;//黄
}
.child2 {
float: right;
background: #0aa;//青
}
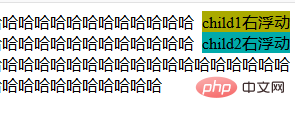
Ensuite, ajoutez clear: right; à child2, et aucun élément flottant n'est autorisé sur le côté droit. de child2 , donc child2 flotte jusqu'à la ligne suivante.

Alors, pourquoi cela ne fonctionne-t-il pas lors de l'ajout de clear: left à child1 ? Laissez un petit œuf de Pâques ici, tout le monde est invité à laisser un message pour en discuter ~
3 L'impact du flottement
Le plus grand impact du flottement est celui lorsque le. L'élément parent ne contient que Lorsqu'un élément enfant flotte, la hauteur de l'élément parent s'effondre (la hauteur devient 0).
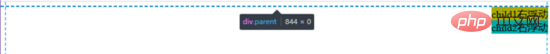
像酱紫:(parent高度为0,无法显示粉色背景)
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.parent {
background: #FBC;//粉
}
4. Façons d'effacer les flottants
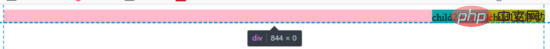
1. Ajoutez un div vide à la fin de l'élément parent.
div
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
<div style="clear: both;"></div>
</div>
.child1 {
float: right;
background: #aa0;
}
.child2 {
float: right;
background: #0aa;
}
On voit que la hauteur du div vide est 0 et se situe en bas de la boîte parent, afin que la boîte parent puisse retrouver sa position haute.
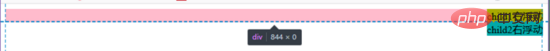
Pourquoi l’ajouter à la fin ? Si vous l'ajoutez au milieu, l'effet sera violet :

Puisque les éléments flottants ne sont pas autorisés sur les côtés gauche et droit du div vide, alors il commencera un nouveau paragraphe, résultant en l'effet de la position de la boîte. Tout comme child2 efface le flotteur droit, child2 s'exécute en dessous de child1.
2. Définissez l'attribut overflow sur l'élément parent
• Principe : Définissez overflow:hidden ou overflow:auto, et le navigateur vérifiera automatiquement la hauteur de la zone flottante ( de connaître le contenu de la boîte parent (avec ou sans débordement)
• Avantages : Bon support du navigateur
• Inconvénients : Si l'élément enfant dépasse la taille de l'élément parent, il sera masqué, ou l'élément parent aura une barre de défilement
<div class="parent" style="max-width:90%"> <div class="child1">child1右浮动</div> <div class="child2" style="position:relative;top:10px;">child2右浮动</div> </div>

Lorsque overflow:auto; est défini, une barre de défilement apparaîtra sur l'élément parent :

3. Pseudo élément
• Principe : similaire Définir l'attribut clear
• Avantages : bon support du navigateur, universel
<div class="parent clearfix">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.clearfix{
zoom: 1; //zoom(IE专有属性)可解决ie6,ie7浮动问题
display: block;
}
.clearfix:after {
content: "."; //content: "";也可
visibility: hidden;
display: block;
height: 0;
clear: both;
}更多CSS问题的相关技术文章,请访问CSS问题教程栏目进行学习!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!