

En CSS, vous pouvez utiliser l'attribut float pour définir la direction dans laquelle l'élément flotte ; si vous souhaitez flotter vers la gauche, il vous suffit de définir la valeur de l'attribut float de ; l'élément à gauche (float:left Can. Laissez-moi vous présenter l'attribut float, j'espère qu'il vous sera utile.
Attribut CSS float
L'attribut float spécifie si une boîte (élément) doit flotter et dans quelle direction. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Remarque : les éléments positionnés de manière absolue ignorent l'attribut float !
Syntaxe :
float: left|right|none|inherit;
Valeur de l'attribut :
left : L'élément flotte vers la gauche.
droite : L'élément flotte vers la droite.
aucun : valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte.
inherit : Spécifie que la valeur de l'attribut float doit être héritée de l'élément parent.
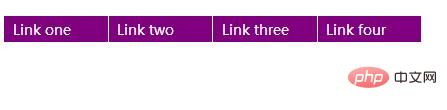
Exemple : Définissez l'élément pour qu'il flotte vers la gauche et créez un menu horizontal
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
float:left;
width:100%;
padding:0;
margin:0;
list-style-type:none;
}
a
{
float:left;
width:6em;
text-decoration:none;
color:white;
background-color:purple;
padding:0.2em 0.6em;
border-right:1px solid white;
}
a:hover {background-color:#ff3300;}
li {display:inline;}
</style>
</head>
<body>
<ul>
<li><a href="#">Link one</a></li>
<li><a href="#">Link two</a></li>
<li><a href="#">Link three</a></li>
<li><a href="#">Link four</a></li>
</ul>
</body>
</html>Rendu :

Dans l'exemple ci-dessus, nous laissons l'élément ul et l'élément flotter vers la gauche. L'élément li apparaîtra comme un élément en ligne (pas de saut de ligne avant ou après l'élément), ce qui force la liste à être sur une seule ligne.
100 % de la largeur de l'élément ul, et 6 em (6 fois la taille de police actuelle) de chaque liste d'hyperliens. Nous avons également ajouté de la couleur et des bordures pour le rendre plus haut de gamme.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!