
L'attribut CSS table-layout est utilisé pour définir l'algorithme de mise en page utilisé lors de la définition de la disposition du tableau. L'algorithme de mise en page fixe est plus rapide mais moins flexible, tandis que l'algorithme automatique est plus lent mais reflète davantage les tableaux HTML traditionnels. Tous les navigateurs prennent en charge l'attribut table-layout.

Comment utiliser l'attribut css table-layout ?
L'attribut table-layout définit l'algorithme de disposition du tableau pour le tableau.
Syntaxe :
table-layout:automatic|fixed|inherit;
Valeur de l'attribut :
● Automatique : par défaut. La largeur des colonnes est définie par le contenu de la cellule.
● Fixe : la largeur de la colonne est définie par la largeur du tableau et la largeur de la colonne.
● Hériter : Spécifie que la valeur de l'attribut table-layout doit être héritée de l'élément parent.
Description : Cet attribut spécifie l'algorithme de mise en page utilisé lors de la mise en page du tableau. L'algorithme de mise en page fixe est plus rapide mais moins flexible, tandis que l'algorithme automatique est plus lent mais reflète davantage les tableaux HTML traditionnels.
Remarque : Tous les navigateurs prennent en charge l'attribut table-layout. La valeur d'attribut « inherit » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8).
Exemple d'attribut de disposition de table CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
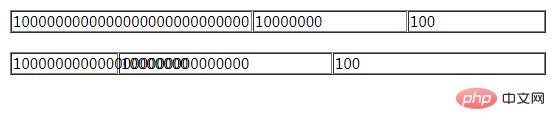
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!