
L'attribut CSS clear spécifie que les éléments flottants ne sont pas autorisés à apparaître sur le côté gauche ou droit de l'élément. Peut être utilisé pour implémenter la compensation flottante et résoudre certains problèmes causés par la disposition flottante.

Comment utiliser l'attribut CSS clear ? L'attribut
clear spécifie quel côté de l'élément n'autorise pas d'autres éléments flottants.
Syntaxe :
clear:left|right|both|none|inherit;
Valeur de l'attribut :
Gauche : les éléments flottants ne sont pas autorisés sur le côté gauche.
● Droite : les éléments flottants ne sont pas autorisés sur le côté droit.
● Les deux : les éléments flottants ne sont pas autorisés sur les côtés gauche et droit.
● aucun : valeur par défaut. Permet aux éléments flottants d'apparaître des deux côtés.
● Hériter : Spécifie que la valeur de l'attribut clear doit être héritée de l'élément parent.
Explication : L'attribut
clear définit quel côté de l'élément n'est pas autorisé à avoir des éléments flottants. Dans CSS1 et CSS2, cela a été accompli en ajoutant automatiquement une marge supérieure aux éléments clear (c'est-à-dire les éléments avec la propriété clear définie). En CSS2.1, un espace libre est ajouté au-dessus de la marge supérieure de l'élément, mais la marge elle-même ne change pas.
Quelle que soit la modification apportée, le résultat final est le même. S'il est déclaré clair à gauche ou à droite, la bordure extérieure supérieure de l'élément sera juste en dessous de la marge inférieure de l'élément flottant dessus. côté.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut clear. La valeur d'attribut « inherit » n'est prise en charge dans aucune version d'Internet Explorer, y compris IE8.
Exemple d'attribut CSS clear
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Comment utiliser l'attribut CSS Clear" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p>This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
<br>
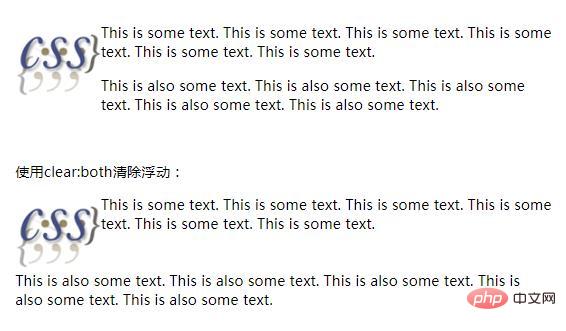
<p>使用clear:both清除浮动:</p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Comment utiliser l'attribut CSS Clear" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. </p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!