

css ccolumns utilisation des attributs
colonnes : contient deux attributs largeur de colonne, nombre de colonnes
1.column - width column width
2.column-count numéro de colonne
Compatibilité des navigateurs :
Internet Explorer 10 et attribut de colonne de support Opera
Firefox prend en charge l'attribut alternatif -moz-column
Safari et Chrome prennent en charge l'attribut alternatif -webkit-column
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{margin:0;padding:5px 10px;background:#eee;}
h1{margin:10px 0;font-size:16px;}
.test1{
width:628px;
border:10px solid #000;
-moz-columns:100px 4;
-webkit-columns:100px 4;
columns:100px 4;
}
.test2{
border:10px solid #000;
-moz-columns:400px;
-webkit-columns:400px;
columns:400px;
}
</style>
</head>
<body>
<h1>列数及列宽固定:</h1>
<div>
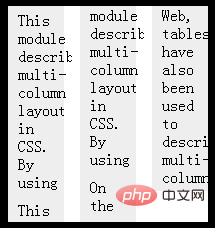
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech</p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech synthesizers and small mobile devices.</p>
</div>
<h1>列宽固定,根据内容自动分布列数:</h1>
<div>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p>
</div>
</body>
</html>Exécuter les résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!